分类:前端开发3098
-
启动vue,进入登录页面
启动一个Vue项目通常涉及到几个步骤,具体取决于你使用的工具和环境。下面是一个基本的步骤指南,适用于大多数Vue项目:1. 安装Node.js和npm: Vue.js需要Node.js环境来运行,因此首先确保你的计算机上安装了Node.js和npm(...
-
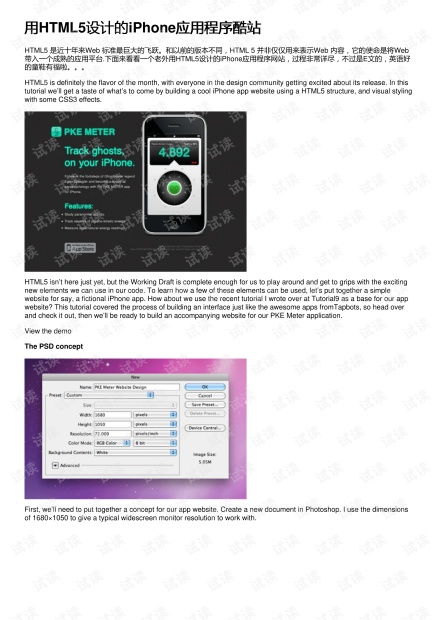
html5优点,二、多媒体支持,丰富网页内容表现力
HTML5(HyperText Markup Language 5)是HTML的最新标准,它引入了许多新的特性和功能,使得网页设计更加现代化和强大。以下是HTML5的一些主要优点:3. 离线存储:HTML5引入了离线存储功能,通过IndexedDB、Web...
-
html5手机端模板
1. Bootstrap模板库 Html5手机网页模板:这个网站提供了创意、独特和华丽的手机端HTML5网页模板,设计精美,滚动标题设计用户界面,适合快速搭建移动网站。 移动端手机html模板:这里有Cleanest和AMPYummy等移动端H...
-
css 文本自动换行
在 CSS 中,你可以使用 `wordwrap` 或 `overflowwrap` 属性来控制文本是否自动换行。这些属性可以确保当文本达到容器的边界时,它会在合适的点自动换行,而不是溢出容器。 `wordwrap` 和 `overflowwrap` `wo...
-
html横向滚动条,html横向滚动条代码
HTML横向滚动条实现与优化技巧在网页设计中,横向滚动条是一种常见的交互元素,它允许用户在内容宽度超出容器宽度时进行横向滚动。本文将详细介绍HTML横向滚动条的实现方法,并提供一些优化技巧,帮助您更好地使用横向滚动条。 一、HTML横向滚动条的基本实现...
-
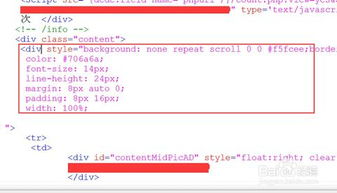
html设置图片位置, 图片默认位置
HTML设置图片位置详解在网页设计中,图片的布局和位置对于提升用户体验和视觉效果至关重要。本文将详细介绍如何在HTML中设置图片的位置,包括使用CSS属性和技巧,帮助您更好地控制图片在网页中的显示效果。 图片默认位置在HTML中,图片的默认位置是相对于其...
-
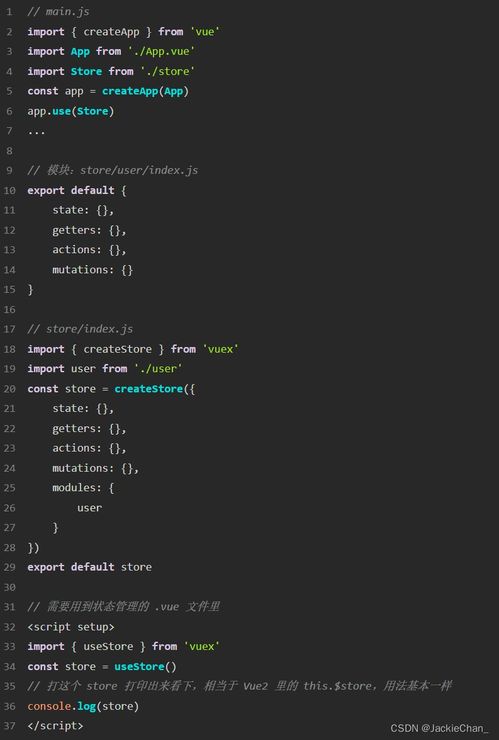
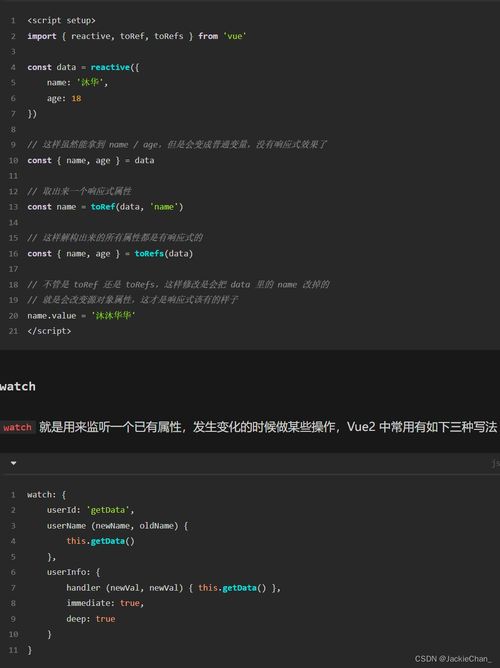
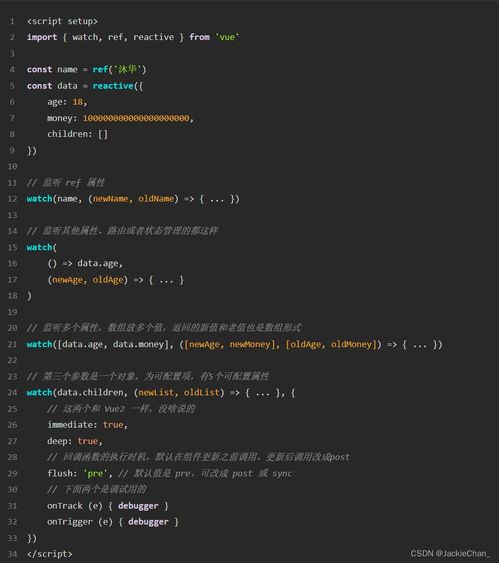
vue开发文档, 环境搭建
1. Vue.js 官方文档:这是最权威和全面的资源,涵盖了Vue的安装、使用、高级特性等。你可以访问 获取详细信息。2. 菜鸟教程:提供了Vue.js的基本概念、安装方法、语法和示例,适合初学者。你可以访问 。3. 快速上手指南:详细介绍了如何使用Vu...
-
外部css, 什么是外部CSS
在HTML文档中,CSS(层叠样式表)可以用于定义网页元素的样式,如颜色、字体、大小等。CSS可以通过三种方式添加到HTML文档中:这里我们重点介绍外部样式的使用方法。 外部CSS的使用方法1. 创建CSS文件: 首先,你需要创建一个CSS文件。这个文...
-
jquery按钮点击事件,```htmlButton Click Event Example$.ready{ $.click{ alert; }qwe2;}qwe2;
在jQuery中,为按钮添加点击事件通常使用`.click`方法。下面是一个简单的示例,展示了如何为HTML中的按钮添加点击事件:```htmlButton Click Event Example$.ready{ $.click{ alert;...
-
支持html5的手机浏览器,引领移动浏览新时代
1. 谷歌Chrome浏览器: Chrome浏览器在HTML5的支持方面非常全面,几乎实现了HTML5的全部功能,并为开发者提供了丰富的API和工具。Chrome在Android和iOS平台上均有良好的表现,是许多用户的首选。2. Mozilla F...