分类:前端开发3098
-
vue组件传值, 组件传值概述
Vue组件传值:深入理解组件间通信机制在Vue.js框架中,组件是构建用户界面最基本、最核心的单元。组件化开发使得代码更加模块化、可复用,同时也提高了项目的可维护性。组件之间的传值是组件化开发中不可或缺的一部分,本文将深入探讨Vue组件传值的机制和方法。...
-
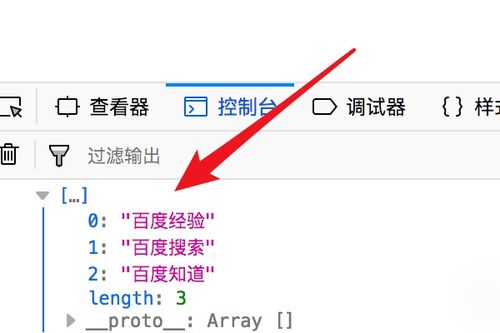
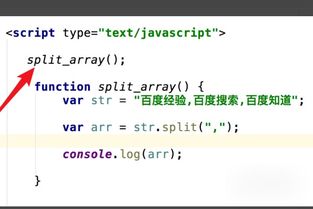
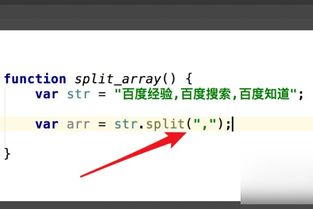
vue数组转字符串
在Vue中,如果你想要将数组转换为字符串,可以使用JavaScript的 `join` 方法。这个方法可以将数组中的所有元素连接成一个字符串,并可以使用一个指定的分隔符来分隔每个元素。以下是一个简单的例子:```javascriptnew Vue },...
-
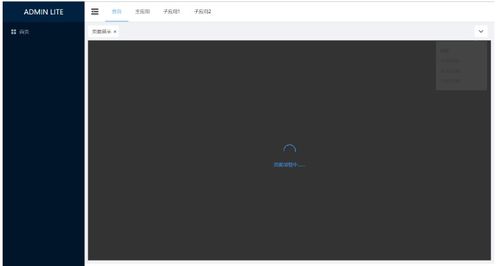
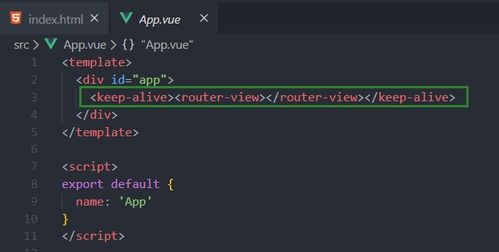
vue组件重新渲染, Vue组件重新渲染机制
在Vue中,组件的重新渲染通常由以下几种情况触发:1. 数据变化:当组件的数据(data属性)发生变化时,Vue会自动重新渲染组件。这是Vue的双向数据绑定机制的核心。2. 方法调用:在组件的方法中,如果修改了组件的数据,Vue会重新渲染组件。3. 计算属...
-
vue书籍,助力前端开发者掌握现代Web开发技术
入门书籍1. 《Vue.js基础教程》:适合初学者,通过简洁明了的语言和丰富的实例,帮助读者快速上手Vue.js。2. 《Vue.js快速入门》:分为8章,内容包括Vue.js概述、安装、定义页面、渲染视图、路由、发送HTTP请求等,最后还给出了一个实战...
-
jquery获取属性值,使用 `.attr()` 方法
在jQuery中,您可以使用`.attr`方法来获取元素的属性值。这个方法允许您指定要获取的属性名称,然后返回该属性的值。以下是一个基本的例子:```javascript$.ready{ var hrefValue = $.attr; cons...
-
vue日历组件,设计与实现
1. VueQuickCalendar 项目介绍:VueQuickCalendar 是一款基于 Vue.js 的轻量级日历组件,支持基本的日历展示和自定义事件渲染,适用于构建交互式的日期选择界面。 2. mpvuecalendar 项目介...
-
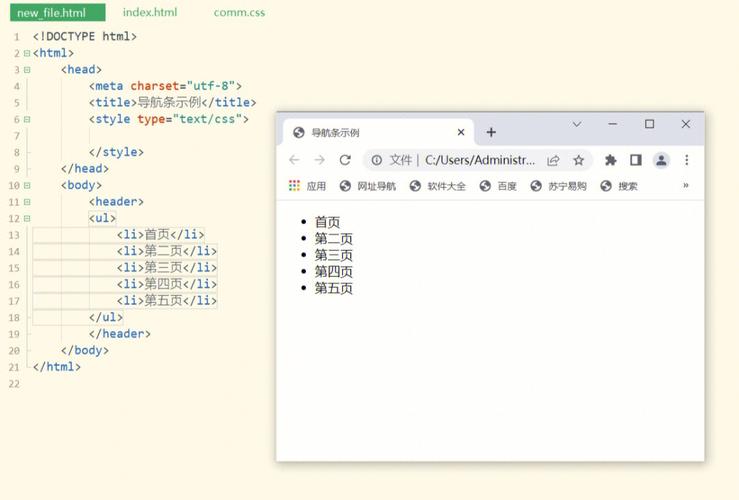
html5制作工具,助力创意无限,轻松打造互动体验
1. 文本编辑器:如 Visual Studio Code、Sublime Text、Atom 等,这些编辑器提供了代码高亮、代码提示、自动补全等功能,使编写 HTML5 代码更加方便。2. 集成开发环境(IDE):如 WebStorm、Brackets、...
-
html禁止缩放,HTML5中如何禁止浏览器缩放网页大小
要禁止HTML页面缩放,你可以使用以下方法:下面是一个示例代码,展示了如何实现这两种方法:```html body { width: 100%; maxwidth: 600px;...
-
angular和vue的区别,框架起源与维护
Angular和Vue都是现代前端开发中常用的JavaScript框架,它们各自有不同的特点和优势。以下是它们之间的一些主要区别:1. 背景和开发团队: Angular:由Google开发,是AngularJS的升级版,具有更强大的功能和更好的性能。...
-
css图片自适应
1. 使用`width: 100%`和`height: auto`: 将图片的宽度设置为100%,高度自动调整以保持原始的宽高比。这是最常用的方法。 ```css img { width: 100%; height: auto;...