分类:前端开发3098
-
vue表单提交,```html Vue Form Submission Example Name: Email: Submit
在Vue中,表单提交通常是通过监听表单的`submit`事件来实现的。以下是一个基本的Vue表单提交示例:1. 首先,确保你已经在你的项目中安装了Vue。如果还没有安装,你可以通过npm或yarn来安装它。3. 使用`@submit`事件监听器来监听表单的...
-
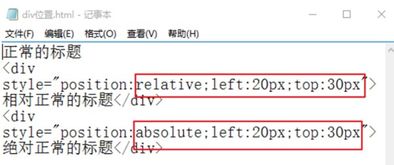
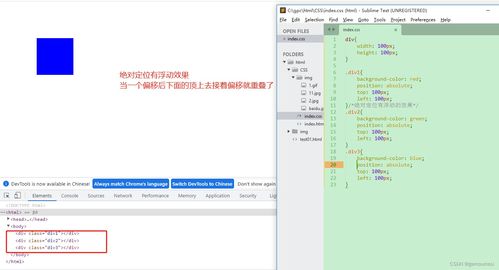
css绝对定位居中,css绝对定位水平居中
CSS 绝对定位居中是一个常见的布局需求,它涉及到将元素放置在页面或父容器的中心位置。要实现这个效果,你可以使用以下方法:1. 使用 `transform` 属性:这是最简单和最常用的方法。通过设置 `transform` 属性为 `translate`,...
-
vue实现tab切换, 基础Tab切换实现
在Vue中实现Tab切换功能通常涉及到以下几个步骤:1. 定义Tab数据:首先,你需要定义一个数据结构来存储每个Tab的标题和内容。2. 创建Tab组件:创建一个Vue组件来表示单个Tab,该组件可以接收标题和内容作为props。3. 创建Tab容器组件:...
-
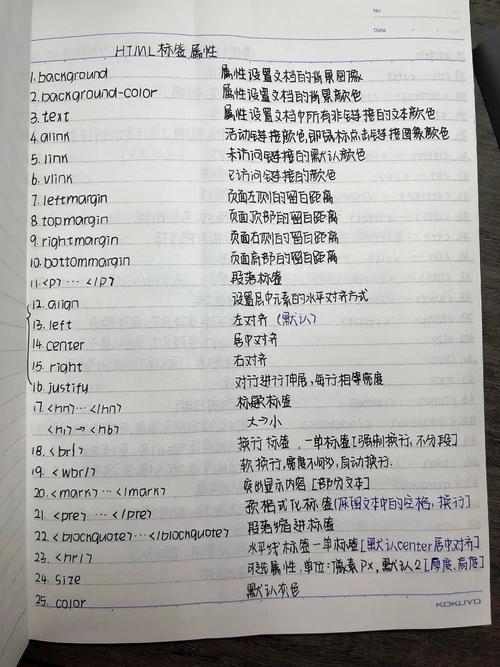
html全局属性, id属性
1. `class`:为元素指定一个或多个类名,用于CSS样式和JavaScript选择器。2. `id`:为元素指定一个唯一的ID,用于CSS样式和JavaScript选择器。3. `style`:直接在元素上应用CSS样式。4. `title`:为元素...
-
h5是html5吗,什么是HTML5?
H5通常指的是HTML5,但有时候也可能是指其他含义。HTML5是HTML的最新版本,它引入了许多新的功能和元素,使得网页开发更加便捷和强大。H5也可以指代其他含义,例如: H5页面: 指的是使用HTML5技术制作的网页,它通常具有丰富的动画效果和交...
-
a标签去除下划线css
```cssa { textdecoration: none;}``````css text-decoration: none;```css.no-decoration { text-decoration: none;...
-
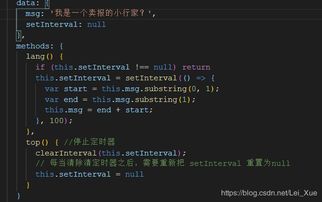
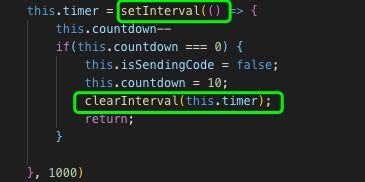
vue定时器, 什么是Vue.js定时器
在Vue中,你可以使用JavaScript的`setInterval`或`setTimeout`方法来实现定时器的功能。这两种方法都可以在指定的时间间隔后执行一段代码。以下是它们的基本用法:1. `setInterval`:这个方法会在指定的时间间隔内重复...
-
html画布
HTML 画布(Canvas)是一个用于通过 JavaScript 在网页上绘制图形的 HTML 元素。它是一个矩形区域,您可以控制其每一像素。Canvas 拥有多种绘制路径、圆形、矩形、字符以及添加图像的方法。 创建一个画布首先,您需要在 HTML 文件...
-
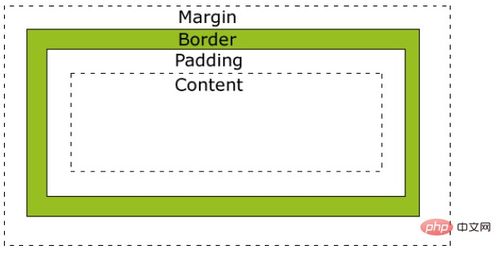
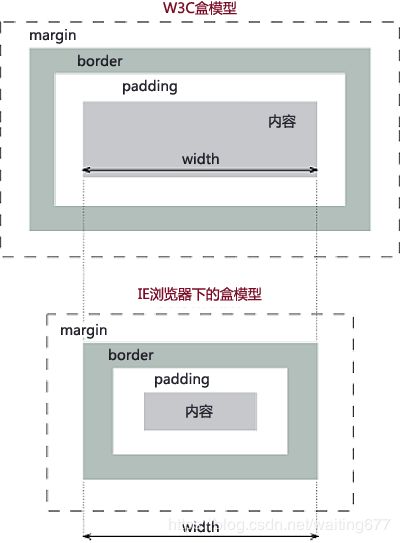
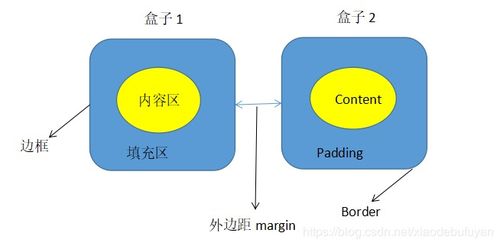
什么是css盒子模型, 什么是CSS盒子模型?
CSS盒子模型的基本组成部分:1. 内容(Content):这是盒子模型的核心部分,包含了实际要显示的元素内容,如文本、图片等。2. 内边距(Padding):这是内容与边框之间的空白区域。内边距的设置会影响元素的总体尺寸。3. 边框(Border):这...
-
css表格合并, 什么是CSS表格合并?
CSS(层叠样式表)本身并不直接支持表格的合并功能。表格合并通常是在HTML中通过``、``、``等元素来实现的,例如使用`colspan`和`rowspan`属性来合并单元格。CSS可以用来设置表格的样式,如边框、颜色、间距等。如果你想要使用CSS来影响...