分类:前端开发3098
-
css中div居中,css中div怎么居中
在CSS中,有多种方法可以实现`div`的居中。以下是几种常见的居中方法:1. 使用`margin: auto;`实现水平居中:```cssdiv { width: 200px; / 设置div的宽度 / margin: 0 auto; / 左右mar...
-
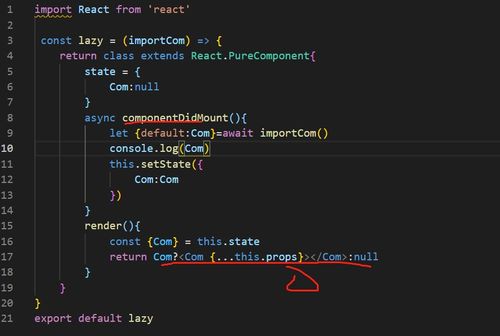
react懒加载, 什么是 React 懒加载?
React 懒加载是一种优化应用程序性能的技术,它允许您按需加载组件,而不是在应用程序启动时一次性加载所有组件。这样可以减少初始加载时间,提高应用程序的性能和用户体验。在 React 中,懒加载通常使用 `React.lazy` 和 `Suspense`...
-
vue 动画库,提升前端开发动感的利器
Vue.js 是一个非常流行的前端框架,它提供了一种简单而强大的方式来创建动态和响应式的用户界面。Vue 的动画功能允许开发者轻松地为页面上的元素添加动画效果,从而提升用户体验。Vue 本身就内置了一些简单的过渡效果,但如果你想实现更复杂的动画,可以使用一...
-
html文字在图片上,```htmlImage with Text Overlay .imagecontainer { position: relative; textalign: center; color: white; }
要在HTML中在图片上显示文字,你可以使用``元素覆盖在``元素上,并使用CSS样式来定位和美化文字。以下是一个简单的例子:```htmlImage with Text Overlay .imagecontainer { position: rel...
-
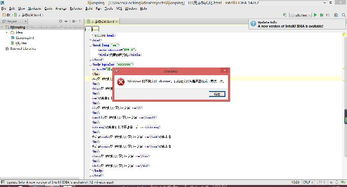
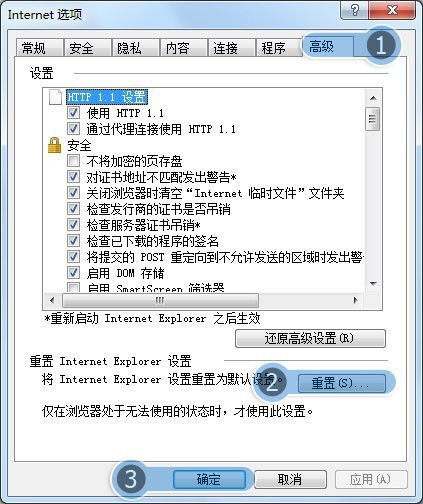
html打不开,二、HTML文件打不开的原因
1. 文件损坏:HTML文件可能由于传输、保存或编辑过程中出现错误而损坏。2. 文件编码问题:HTML文件可能使用了不兼容的编码方式,导致浏览器无法正确解析。3. 浏览器问题:浏览器可能存在兼容性问题或需要更新。4. 文件路径问题:文件可能不在浏览器期望的...
-
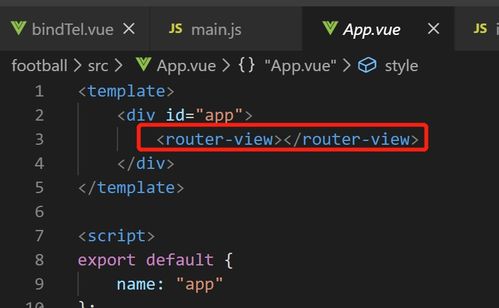
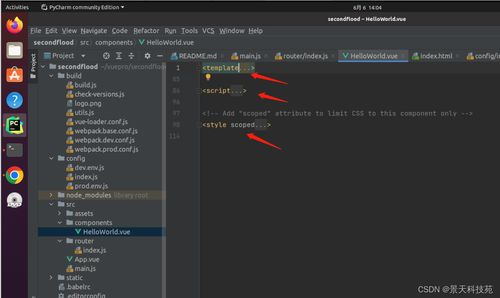
vue-router, 什么是Vue Router?
Vue Router:单页应用中的导航利器在当今的Web开发中,单页应用(SPA)因其流畅的用户体验和高效的资源利用而越来越受欢迎。Vue Router作为Vue.js的官方路由管理器,为开发者提供了强大的路由管理功能,使得构建单页应用变得更加简单和高效...
-
css设置字体间距, 字体间距的概念与重要性
在CSS中,你可以使用 `letterspacing` 属性来设置字体间距。这个属性可以应用于任何文本元素,并且可以接受负值、0或正值。正值会增加字母之间的空间,而负值会减少字母之间的空间。下面是一些基本的 `letterspacing` 属性的使用示例:...
-
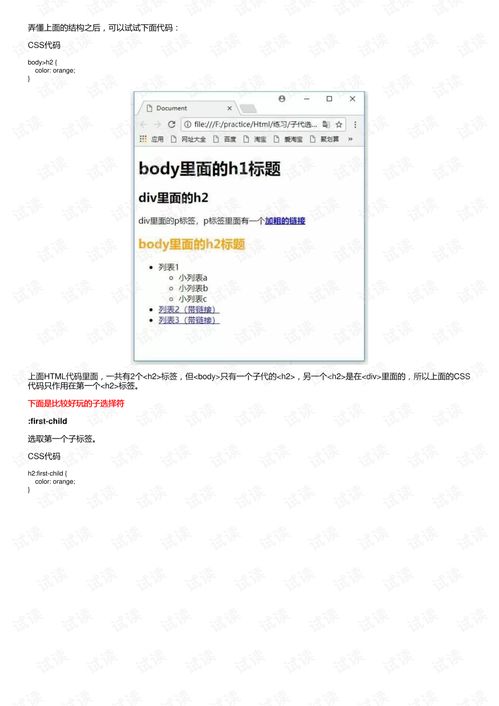
css选择符有哪些
CSS选择符(CSS Selectors)是用于选择要应用样式的HTML元素的一种方式。以下是常见的CSS选择符类型:1. 元素选择符(Element Selector): 选择所有匹配的元素。例如,`p` 选择所有``元素。2. 类选择符(Class...
-
css字体加粗, 什么是字体加粗
`normal`:默认值,正常字体 `bold`:加粗字体 `bolder`:比`bold`更粗的字体 `lighter`:比`normal`更细的字体 `100` 到 `900`:数字值,其中`400`等价于`normal`,`700`等价于`bold...
-
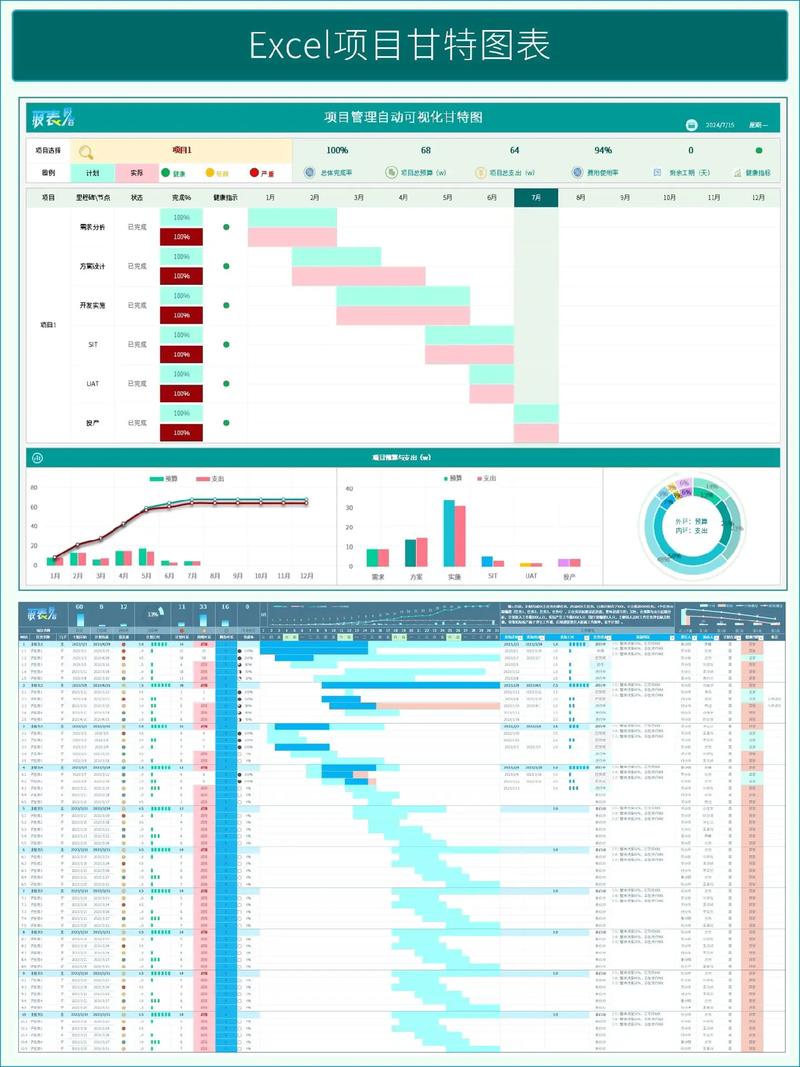
vue 甘特图, 什么是甘特图?
1. wlgantt 特点:基于Vue和Element UI,支持多种时间跨度和前置任务规则。 功能:自动检查源数据是否符合任务安排规则,支持任务连接线等功能。 资源:、。2. dhtmlxgantt 特点:功能丰富,支持任务拖拽、...