分类:前端开发3098
-
html的基本结构,网页设计代码html基本框架代码
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML文档由一系列的元素组成,这些元素告诉浏览器如何显示内容。一个基本的HTML文档通常包含以下几个部分:1. ``:文档类型声明,告诉浏览器这是一个HTML5文档。2. ``:根元素,所有其他...
-
css盒子, 什么是CSS盒子模型?
盒子模型的组成部分:1. 内容(Content):这是盒子模型中最核心的部分,它包含了元素的实际内容,如文本、图片等。2. 内边距(Padding):内边距是内容与边框之间的空间。它是一个透明的区域,通常用于将内容与边框分开。3. 边框(Border):...
-
vue怎么添加图片,vue怎么添加背景图片
```html export default { data { return { imageUrl: 'path/to/your/image.jpg' } }}```2. 使用 `backgroundimage` CSS 属性:...
-
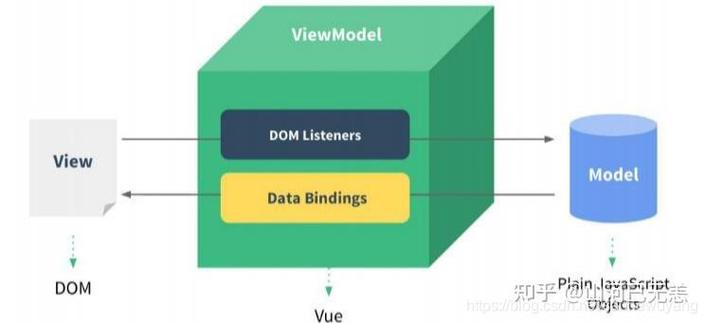
vue强制更新,vue数据强制更新
在 Vue.js 中,当组件的依赖项发生变化时,Vue 会自动更新组件。有时你可能会遇到需要强制更新组件的情况,比如在使用 vfor 时,直接修改数组的长度不会触发视图更新。这时,你可以使用 Vue 提供的 `this.$forceUpdate` 方法来强...
-
css艺术字,打造网页视觉盛宴的秘诀
1. 使用文本阴影(textshadow)属性来创建深度感或发光效果。2. 使用@fontface规则来引入自定义字体,使文本看起来更有艺术感。3. 使用伪元素(如::before和::after)来添加装饰性元素,如边框、渐变等。4. 使用背景图片(ba...
-
html的名称
HTML(HyperText Markup Language)的中文全称是超文本标记语言。它是一种用于创建网页的标准标记语言,用于描述网页的结构和内容。HTML文档包含HTML元素,这些元素告诉浏览器如何显示页面上的内容,如文本、图像、链接等。HTML是网...
-
vue-blu, 什么是Bluebird?
VueBlu 是一个基于 Vue.js 和 Bulma 的 UI 组件库,旨在帮助开发者快速构建现代化的 Web 应用程序。以下是 VueBlu 的主要特点和安装使用方法: 主要特点1. 丰富的 UI 组件:VueBlu 提供了多种常用的 UI 组件,如按...
-
html用什么打开,使用浏览器打开HTML文件
HTML文件可以使用多种不同的应用程序打开,包括:1. 浏览器:这是最常见的方式。你可以使用如Google Chrome、Mozilla Firefox、Microsoft Edge、Safari等浏览器打开HTML文件。只需在浏览器的地址栏中输入HTML...
-
浏览器解析html过程, 解析概述
浏览器解析HTML文档的过程可以分为以下几个主要步骤:1. 获取HTML文档: 浏览器首先通过网络请求获取HTML文档,这通常是通过HTTP或HTTPS协议完成的。2. 解析HTML文档: 浏览器开始解析HTML文档,将HTML和CSS代码转换...
-
vue设置cookie, 使用原生JavaScript设置Cookie
在Vue中设置cookie,你可以使用JavaScript的`document.cookie`属性。下面是一个简单的示例,展示了如何在Vue组件中设置一个cookie:```javascript// 在Vue组件的methods中methods: { s...