分类:前端开发3098
-
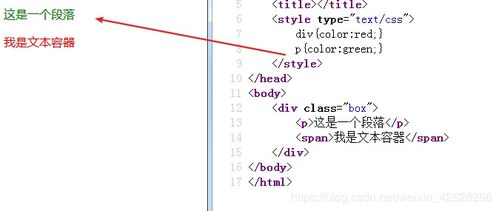
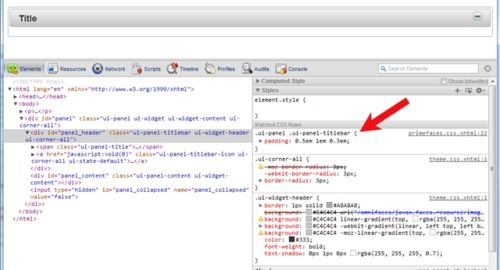
css样式覆盖, 属性选择器
1. 特异性(Specificity):CSS规则越具体,其优先级越高。例如,类选择器(`.class`)比元素选择器(`element`)更具体,因此其优先级更高。2. 顺序(Order):当多个具有相同特异性的规则应用于同一元素时,最后声明的规则将覆盖...
-
vue软件,前端开发的现代选择
Vue.js 是一款现代 JavaScript 框架,主要用于构建用户界面。它以其易学易用、性能出色和适用场n Vue CLI:Vue CLI 是一个官方提供的命令行工具,用于快速搭建 Vue 项目。使用 Vue CLI 可以简化项目的初始化和配置过程。...
-
html中文,html中文全称
学习HTML是创建和维护网页的基础,它与其他Web技术(如CSS和JavaScript)一起使用,可以创建功能丰富、交互性强的网页。一、HTML简介示例代码:...
-
jquery是前端框架吗,前端开发中的JavaScript库,而非框架
jQuery 是一个快速、小型且功能丰富的 JavaScript 库。它使 HTML 文档的遍历和操作、事件处理、动画和 Ajax 交互变得更加简单。虽然 jQuery 主要是一个 JavaScript 库,但它也被广泛用于前端开发,因为它简化了与 HTM...
-
div css,Div CSS布局的基本原理
以下是一个简单的示例,展示了如何使用DIV CSS来创建一个包含标题和内容的网页布局:```html.container { width: 800px; margin: 0 auto; padding: 20px; backgroundcolor:...
-
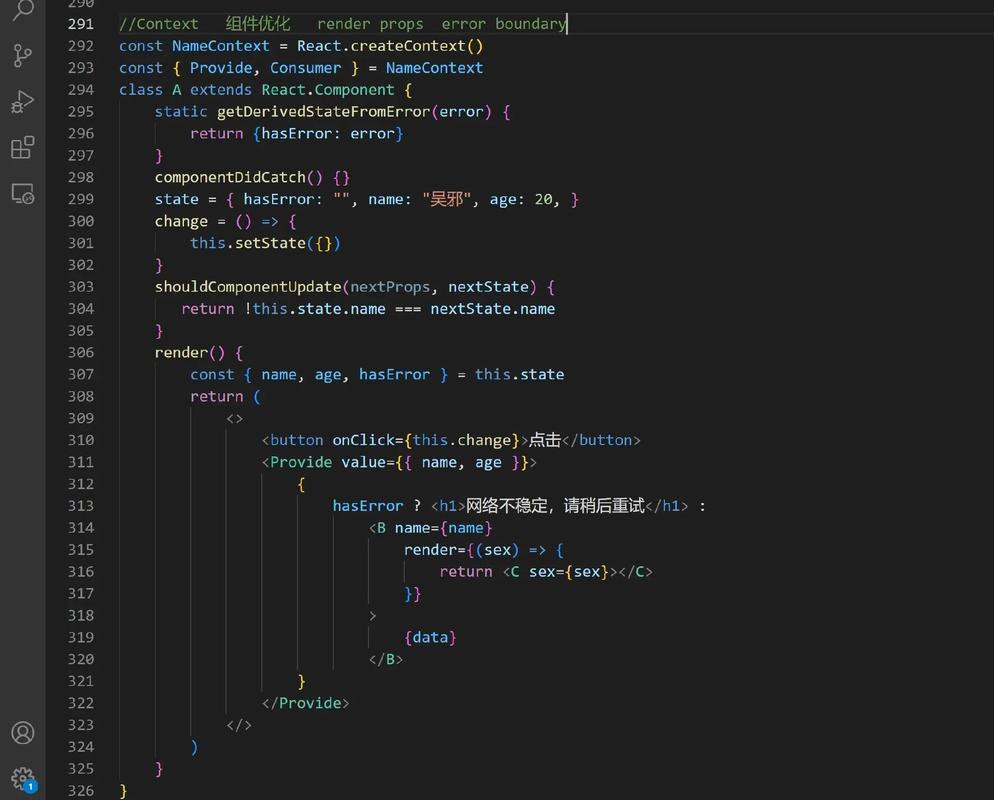
vue中props
在 Vue.js 中,`props` 是一个自定义属性,允许你从父组件向子组件传递数据。`props` 是 Vue 组件的一个核心特性,它允许子组件接收来自父组件的数据。 基本用法1. 定义 Props:在子组件中,你可以在组件的 `props` 选项中定...
-
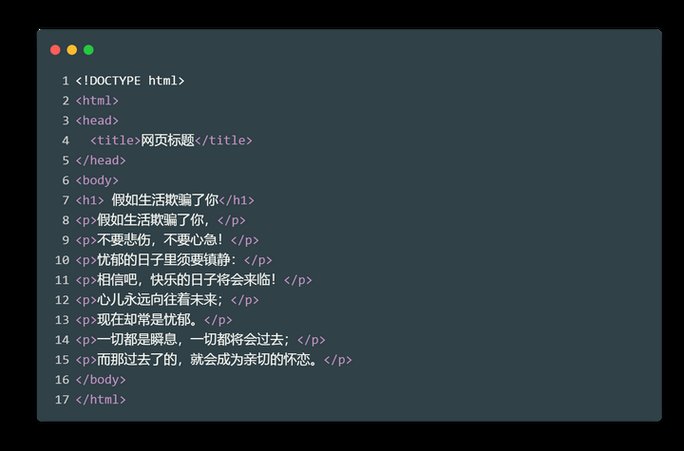
html结构分析,简单的html5网页设计模板
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。它描述了一个网页的结构和内容,使得浏览器能够正确地显示网页。HTML文档由一系列的元素组成,这些元素被包围在尖括号“”中。每个元素都有其特定的功能和用途,例如标题、段落、链接、图片等。以下是一个简...
-
angular怎么读,rectangular怎么读
Angular 这个词在英语中通常读作 /???ɡj?l?r/,重音在第一个音节上。如果你是在谈论特定的技术,比如 AngularJS 或 Angular 2 ,那么它们通常被读作 /???ɡj?l?rd??s/ 或 /???ɡj?l?r tu?pl?s/...
-
vue软件下载,Vue.js 软件下载与安装指南
你可以通过以下几种方式下载和安装Vue.js:1. 从官方网站下载: 访问Vue.js的官方网站 。 在首页,你可以找到一个绿色的“Download”按钮,点击它会弹出一个下载页面,选择适合你的版本进行下载。2. 使用npm包管理工具安装:...
-
html居右代码,```htmlRight Aligned Text Example .rightalign { textalign: right; }
要将内容在HTML中居右,可以使用CSS的`textalign`属性。下面是一个简单的例子,演示如何将段落文本居右:```htmlRight Aligned Text Example .rightalign { textalign: right;...