分类:前端开发3098
-
jquery页面加载事件, 什么是页面加载事件?
在 jQuery 中,页面加载事件通常是指当整个网页(包括所有依赖的资源,如图片、脚本等)完全加载完成时触发的函数。这可以通过多种方式来实现,但最常见的是使用 `$.ready` 函数。这个函数在文档就绪时执行,意味着文档的结构已经加载完成,但并不保证所有...
-
vue核心,前端开发的革命性框架
Vue.js 是一套用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue的核心概念主要包括:1. 声明式渲染:Vue 使用基于 HTML 的模...
-
html中label,html中label的用法
基本用法```htmlLabel text``` 高级用法```html Checkbox label``````htmlLabel text``````html``` 注意事项 1. 使用for属性关联表单元素```html˂label for=...
-
html5新增的表单元素
1. `` 元素:这个元素用于为 `` 元素提供自动完成的选项列表。它通常与 `` 元素结合使用,通过设置 `list` 属性来关联 `` 元素。 ```html ```2. ``...
-
html5的优势,简单的html5网页设计模板
HTML5 是一种用于创建网页和网页应用的标记语言,它是 HTML 的第五个修订版本,旨在提高跨平台的兼容性和交互性。HTML5 的优势包括:1. 跨平台兼容性:HTML5 设计用于在不同的设备上提供一致的用户体验,包括桌面电脑、平板电脑和智能手机。它支持...
-
html5是h5吗,什么是HTML5?
HTML5 是一种网页标准,通常简称为 H5。HTML5 是 HTML(超文本标记语言)的最新版本,它为网页提供了更多的功能和灵活性。H5 通常用来指代使用 HTML5 技术开发的网页或应用程序。HTML5与H5:揭秘两者的关系与区别什么是HTML5?HT...
-
jquery未定义解决方法
在解决 jQuery 未定义的问题时,通常需要检查几个关键点: ```html ```2. 引入顺序:确保在尝试使用 jQuery 之前已经引入了 jQuery 库。如果 jQuery 在其他脚本之后引入,那么这些脚本将无法访问 jQuery...
-
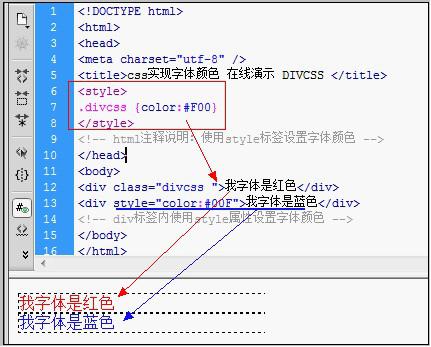
css如何设置字体颜色, 基本语法
在CSS中,你可以使用 `color` 属性来设置字体颜色。这个属性可以接受各种颜色值,如颜色名、十六进制颜色代码、RGB值、RGBA值、HSL值、HSLA值等。例如: 使用颜色名: ```css .text { color: red; }...
-
css滚动条样式代码, 浏览器支持与兼容性
CSS滚动条样式可以通过定制滚动条的各个部分来实现,包括轨道、滑块、箭头等。以下是一个基本的CSS滚动条样式示例,你可以根据自己的需求进行修改:```css/ 滚动条整体样式 /::webkitscrollbar { width: 12px; / 滚...
-
css的引入方式有哪些,css的引入方式有哪三种
CSS(层叠样式表)的引入方式主要有三种: ```html 这是一个红色的段落。 ``` ```html p { color: red; fon...