分类:前端开发3098
-
jquery刷新当前页面, 什么是jQuery?
在jQuery中,你可以使用多种方法来刷新当前页面。以下是几种常见的方法:1. 使用 `window.location.reload` 方法:```javascript$.ready { function refreshPage { w...
-
vue折叠面板,```html {{ title }} {{ isOpen ? '▲' : '▼' }} {{ content }}
Vue 折叠面板是一种常见的 UI 组件,它允许用户通过点击按钮或标题来展开或收起面板内容。这种组件在展示大量信息或实现分步引导时非常有用。在 Vue 中,你可以使用以下步骤来创建一个折叠面板:1. 定义一个 Vue 组件,该组件包含面板的标题和内容。2....
-
html选择器,html编辑器在线生成
HTML选择器是CSS(层叠样式表)中用于选择和操作HTML文档中特定元素的工具。选择器告诉浏览器哪些HTML元素应该应用特定的CSS样式。CSS选择器有很多种类型,包括基本选择器、组合选择器、属性选择器、伪类选择器和伪元素选择器。下面是几种常见的HTML...
-
html缓存, 什么是HTML缓存?
HTML缓存是浏览器优化网页加载速度的一种机制。当浏览器访问一个网页时,它会将网页中的资源(如HTML、CSS、JavaScript文件等)存储在本地缓存中。当用户再次访问该网页时,浏览器会首先检查本地缓存中是否有该网页的资源,如果有,浏览器会直接从本地缓...
-
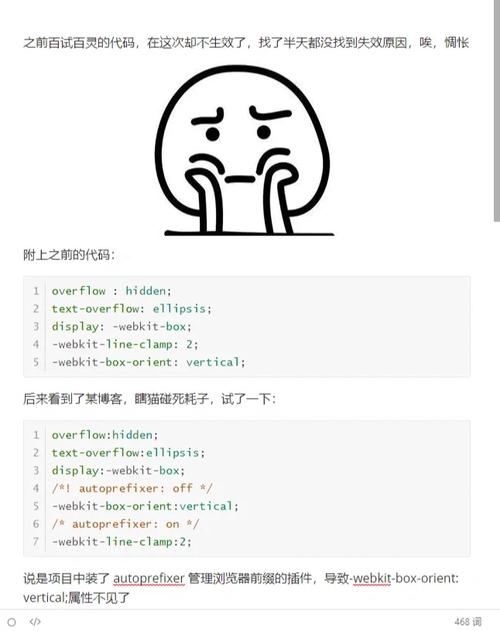
css溢出隐藏, 什么是溢出隐藏?
CSS中,溢出隐藏可以通过`overflow`属性来实现。当元素的内容超出其指定的高度或宽度时,可以使用`overflow`属性来控制内容的显示方式。`overflow`属性有以下几个值:1. `visible`:这是默认值。内容不会被剪裁,可能会溢出到元...
-
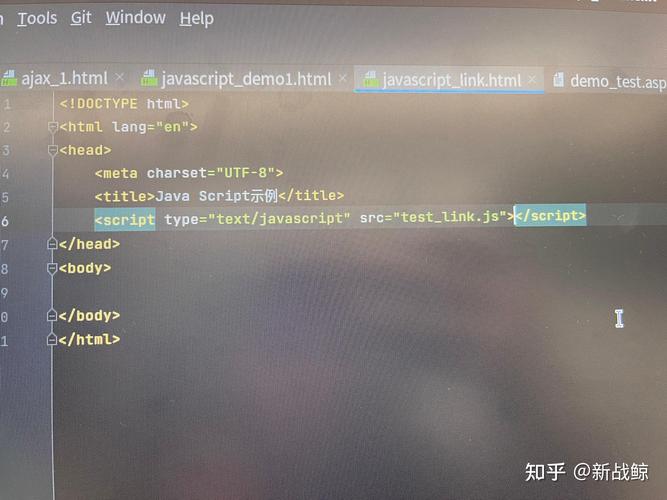
html超链接标签,html超链接跳转页面代码怎么写
基本语法如下:```html链接文本```其中,`href`属性指定了链接的目标URL,而“链接文本”则是显示在网页上的可点击文本。 常用属性 示例```html访问示例网站跳转到页面顶部下载文件``` 注意事项```html˂a href=\...
-
vue阻止冒泡事件, 什么是事件冒泡
在Vue中,阻止事件冒泡通常是通过使用事件修饰符 `.stop` 来实现的。事件修饰符是一个方便的方式来处理事件,而不需要在方法中调用 `event.stopPropagation`。例如,如果你有一个按钮,你想要阻止点击事件冒泡到它的父元素,你可以这样做...
-
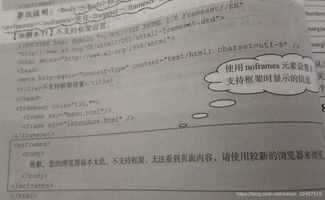
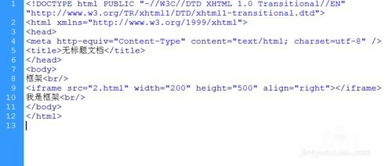
浮动框架html代码
浮动框架(也称为浮动框)在HTML中可以通过CSS的浮动属性(`float`)来实现。下面是一个简单的示例,展示如何使用HTML和CSS创建一个包含两个浮动框的网页布局:```html浮动框架示例 .container { width: 80%;...
-
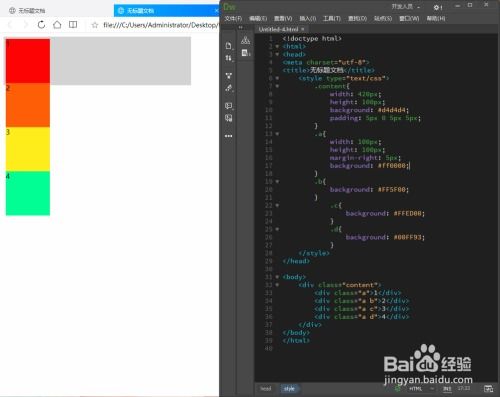
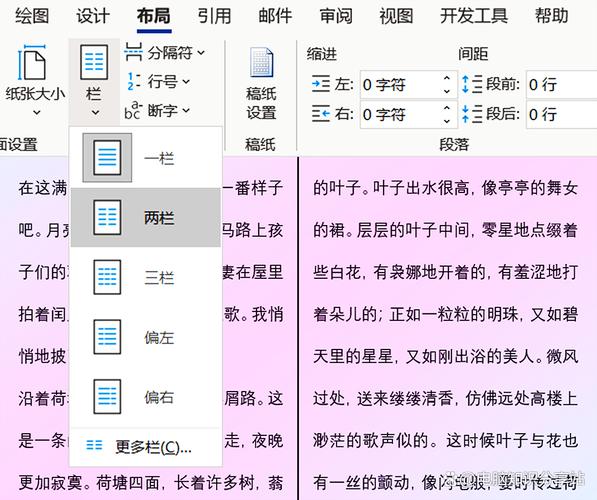
css三栏布局, 什么是三栏布局?
CSS三栏布局是一种网页布局方式,它通常包括一个主内容区域和两个侧边栏,一个在左边,另一个在右边。这种布局方式可以帮助设计师有效地组织页面内容,使得用户可以轻松地浏览和获取信息。要实现CSS三栏布局,可以使用以下几种方法:1. 浮动布局:通过将左侧和右侧的...
-
html指的是,什么是HTML?
HTML 是网页设计的基础,也是网页开发中不可或缺的一部分。随着技术的发展,HTML 也在不断更新和改进,以适应新的网页设计和开发需求。什么是HTML?HTML的历史与发展HTML的发展历程可以追溯到1989年,当时由蒂姆·伯纳斯-李(Tim Berner...