分类:前端开发3098
-
简单的html网页代码
当然可以。下面是一个简单的HTML网页代码示例,它包含了一些基本的HTML元素,如标题、段落、链接和图片。```html 简单网页 欢迎来到我的简单网页 这是一个简单的HTML页面示例。 访问示例网站 ```...
-
html单行注释
在HTML中,单行注释的语法格式是使用 ``。这里是一个例子:```html HTML 单行注释示例 这是一个段落。在这个例子中,`` 是一个单行注释,它不会在浏览器中显示。 HTML单行注释的重要性与用法...
-
css毛玻璃,什么是毛玻璃效果
CSS 毛玻璃效果通常是通过使用 `backdropfilter` 属性来实现的。这个属性可以给一个元素背后的区域添加模糊效果,类似于毛玻璃的效果。`backdropfilter` 的值可以是 `blur`、`brightness`、`contrast`、...
-
jsoup解析html, 什么是Jsoup?
Jsoup 是一个用于解析 HTML 的 Java 库,它提供了一个非常方便的 API 来提取和操作 HTML 文档的内容。Jsoup 可以用来解析 HTML 文档,然后根据 CSS 选择器或其他方法来查找和操作元素。它特别适合于网页抓取、数据提取等任务。...
-
html5实训报告
以下是一个HTML5实训报告的示例,供您参考:HTML5实训报告一、实训目的二、实训内容三、实训过程3. CSS3样式设计 学习CSS3的选择器,如类选择器、ID选择器、属性选择器等。 掌握CSS3的盒子模型,包括边框、内边距、外边距等。...
-
css怎么设置字体颜色, 基本语法
在CSS中,你可以使用 `color` 属性来设置字体颜色。下面是一个简单的例子:```cssp { color: red; / 将段落文本设置为红色 /}```你还可以使用其他颜色值,如颜色名、十六进制颜色代码、RGB或RGBA颜色代码等。例如:```...
-
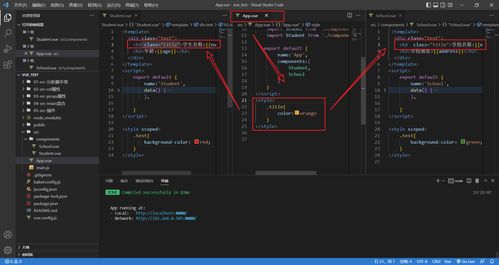
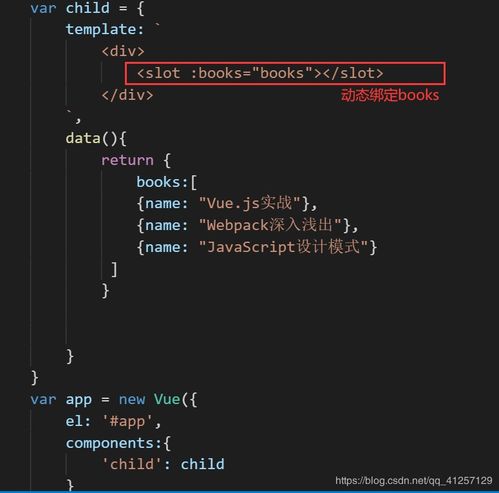
vue scope, 什么是作用域插槽?
在Vue中,`scope`通常指的是作用域或范围,它定义了变量、函数和数据在Vue组件或实例中的可用性。在Vue中,有几种不同的作用域概念:1. 全局作用域:Vue实例创建时,可以访问全局变量和函数。例如,在Vue 2.x中,你可以通过`Vue.proto...
-
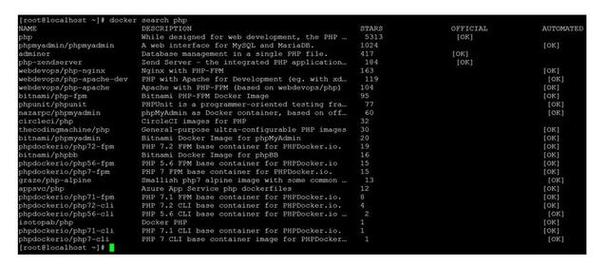
html和php有什么区别,网页的结构与内容
HTML(超文本标记语言)和PHP(超文本预处理器)是两种不同的技术,它们在网页设计和开发中扮演着不同的角色。以下是它们之间的一些主要区别:1. 定义: HTML:一种用于创建网页和网页应用程序的标记语言。它定义了网页的结构和内容,包括文本、图像、链...
-
html中虚线的代码
在HTML中,你可以使用CSS来创建虚线边框。以下是一个简单的例子,展示了如何为HTML元素添加虚线边框:```htmlDashed Border Example .dashedborder { border: 2px dashed 000; /...
-
html5标签大全
一、HTML5简介1. 创建新文件要开始使用HTML5,首先需要创建一个新的HTML文件。在文本编辑器中,新建一个文件,并保存为.html后缀。例如,保存为“index.html”。...