分类:前端开发3098
-
react是什么意思,React是什么意思?深入解析这个热门前端技术
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。它遵循组件化的设计理念,允许开发者将复杂的 UI 分解为可复用的组件。React 的核心思想是通过声明式的方式描述用户界面,并自动管理界面状态的变化,从而实现...
-
html怎么改字体颜色,HTML字体颜色设置的基本方法
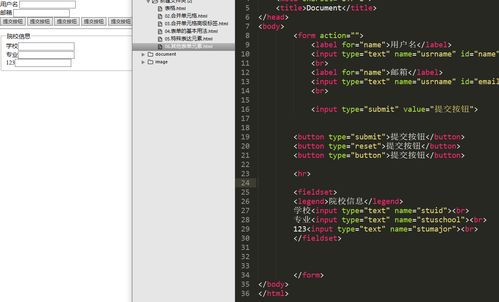
在HTML中,你可以使用CSS(层叠样式表)来改变字体颜色。以下是几种常见的方法:1. 内联样式:直接在HTML元素中设置样式。 ```html 这是一个红色字体的段落。 ``` ``` ```以上代码示例中,`.redte...
-
css清除默认样式, 什么是CSS默认样式
1. 清除HTML元素的默认样式:```csshtml, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym...
-
html折线图,html折线图代码
要在HTML中创建一个折线图,您通常需要使用某种图形库或框架,如JavaScript库中的Chart.js或D3.js。由于我不能直接在这里运行JavaScript代码,我将为您提供一个简单的HTML示例,使用内联样式和JavaScript代码来创建一个基...
-
vue计算属性, 计算属性的概念
Vue计算属性(Computed Properties)是Vue框架中的一个重要概念,用于声明式的描述依赖于其他数据源的响应式数据。它们是基于它们的依赖进行缓存的,只有当依赖发生变化时才会重新计算。这意味着只要依赖的数据源没有变化,计算属性会返回之前计算的...
-
css前端,css是前端还是后端
CSS前端布局的艺术:掌握Grid布局,打造高效网页在当今的前端开发领域,CSS布局技术是构建美观、响应式网页的关键。随着CSS Grid布局的兴起,开发者们拥有了更多创造性的布局可能性。本文将深入探讨CSS Grid布局的原理、技巧以及实战案例,帮助您...
-
html背景透明度, 背景透明度的基础知识
在HTML中,您可以通过CSS来设置背景的透明度。这通常是通过使用`rgba`颜色值来实现的,其中`a`代表透明度,取值范围从0(完全透明)到1(完全不透明)。以下是一个简单的例子,展示了如何为HTML元素的背景设置透明度:```html .transp...
-
html怎么连接css
HTML(超文本标记语言)和CSS(层叠样式表)是网页设计和开发中的两个重要组成部分。HTML负责网页的结构和内容,而CSS则用于设置网页的样式和布局。要将HTML和CSS连接起来,可以使用以下几种方法: ```html...
-
html的正式名称是什么,HyperText Markup Language
HTML的正式名称是超文本标记语言(HyperText Markup Language),它是一种用于创建网页的标准标记语言。 HTML的正式名称:HyperText Markup Language在互联网的世界中,HTML(HyperText Marku...
-
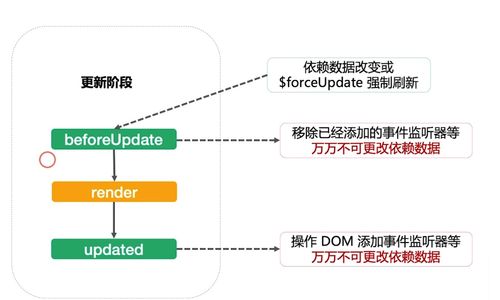
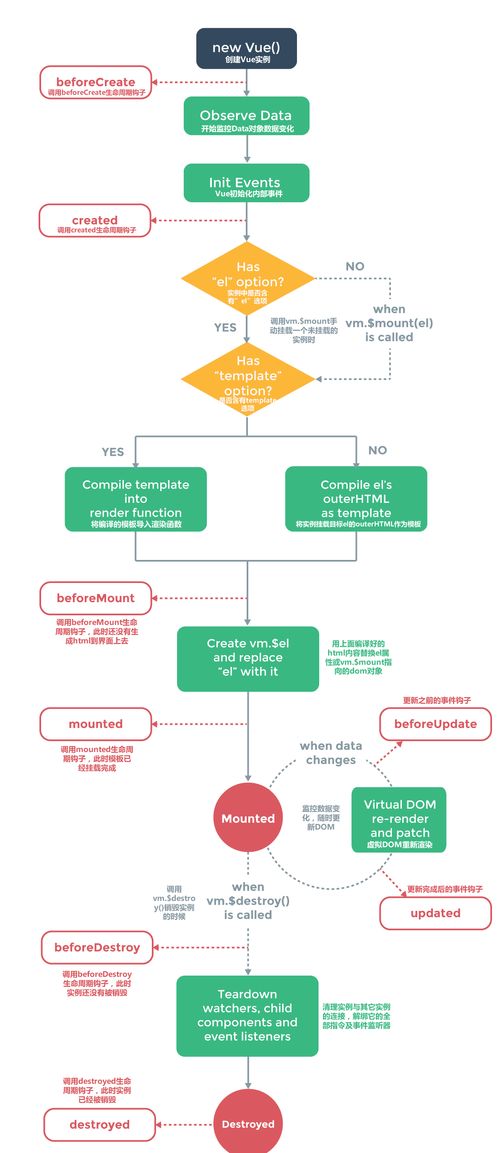
vue组件生命周期,深入解析Vue组件生命周期
Vue组件的生命周期是指一个组件从创建到销毁的整个过程。在这个过程中,Vue提供了多个钩子函数,允许我们在不同的阶段执行特定的操作。这些钩子函数包括:1. `beforeCreate`:在实例初始化之后,数据观测和事件/侦听器的配置之前被调用。2. `cr...