分类:前端开发3098
-
美的css系统,从基础到高级的实践指南
1. 功能概述: 工单管理:系统可以创建、跟踪和管理售后服务工单,确保问题得到及时解决。 备件管理:系统支持备件的库存管理、采购和分配,确保备件供应及时。 财务管理:提供财务数据管理功能,包括费用记录、发票管理以及财务报表生成。 技...
-
vue动态表单
Vue动态表单通常指的是在Vue.js框架中根据不同的条件或用户输入动态生成表单元素的技术。这种技术可以极大地增强Web应用程序的灵活性和用户交互性。以下是实现Vue动态表单的一些基本步骤和概念:1. 数据模型:首先,你需要定义一个数据模型,这个模型将用于...
-
聊天html
当然可以。HTML(超文本标记语言)是创建网页的标准标记语言。下面是一个简单的HTML页面示例,你可以用它来开始创建自己的网页。```html 我的第一个网页 欢迎来到我的网站 这是一个简单的HTML页面。```html˂html...
-
css字体间距如何调整, 字间距调整
在CSS中,你可以通过以下几种方式来调整字体间距:1. letterspacing 属性:这个属性可以控制字符之间的间距。正值会增加间距,负值会减少间距。 ```css .spacingexample { letterspacing: 2p...
-
vue多选框,基本用法
```html Option 1 Option 2 Option 3 Selected options: {{ selectedOptions }}export default {...
-
vue能做什么,Vue.js 的强大功能与应用场景
Vue.js 是一个用于构建用户界面的开源 JavaScript 框架,由尤雨溪于 2014 年创建,目前已经被广泛使用于各种 Web 开发项目中。Vue.js 的主要特点包括:1. 渐进式框架:Vue.js 是一个渐进式框架,意味着你可以将 Vue 集成...
-
vue 自定义属性, 什么是Vue自定义属性?
在 Vue 中,自定义属性(Custom Attributes)是指组件或元素上除了 Vue 官方提供的属性以外的其他属性。这些属性可以用于扩展组件的功能或传递额外的数据。自定义属性的使用方法如下:1. 在组件或元素上添加自定义属性,如 ``。2. 在 V...
-
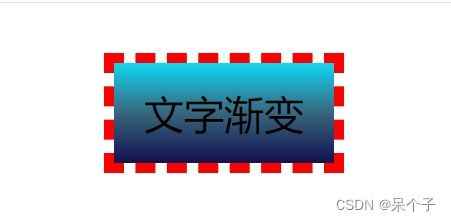
css字体渐变色, 什么是CSS字体渐变色?
CSS中实现字体渐变色的效果通常是通过使用`backgroundimage`属性和`webkitbackgroundclip`属性(适用于旧版本的Webkit浏览器)来实现的。这种方法可以在文本上创建一个渐变背景,使得文本看起来像是渐变色的。以下是一个简单...
-
vscode创建html,vscode创建html文件
Visual Studio Code(简称VS Code)是一款由微软开发且广受欢迎的免费源代码编辑器。它支持多种编程语言和丰富的扩展,包括HTML。以下是使用VS Code创建HTML文件的基本步骤:1. 下载并安装VS Code: 访问 下载适...
-
多选框html,```html 多选框示例
HTML中的多选框可以通过``元素和`type=checkbox`属性来创建。以下是一个简单的多选框示例:```html 多选框示例 选项1 选项2 选项3 在这个示例中,我们创建了三个多选框,每个多选框都有一个对应的...