分类:前端开发3098
-
html5动画,新时代的网页互动体验
HTML5动画是指使用HTML5、CSS3和JavaScript等技术实现的网页动画效果。HTML5动画可以实现丰富的动画效果,如过渡、变换、旋转、缩放等,还可以实现复杂的动画效果,如粒子动画、骨骼动画等。HTML5动画的优势在于:1. 跨平台兼容性:HT...
-
html5视频网站,开启在线视频新篇章
1. 优酷:优酷是国内最早支持HTML5视频播放的网站之一,提供丰富的视频内容。2. 土豆:土豆网也支持HTML5视频播放,用户可以通过HTML5技术在网页上观看视频。3. 腾讯视频:腾讯视频通过检测浏览器是否支持HTML5,如果支持则使用HTML5播放视...
-
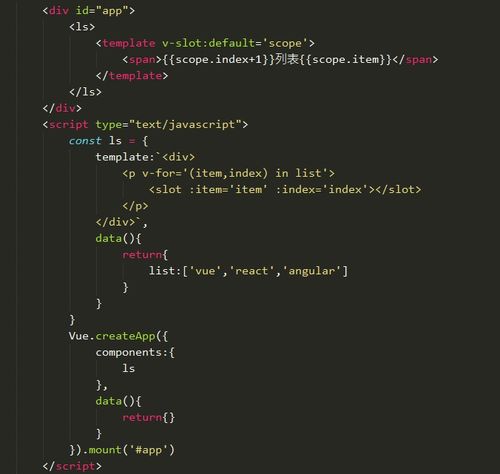
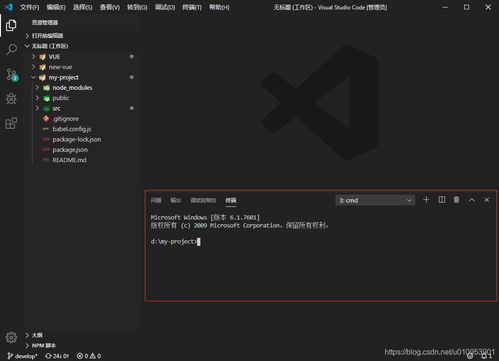
vue官方文档
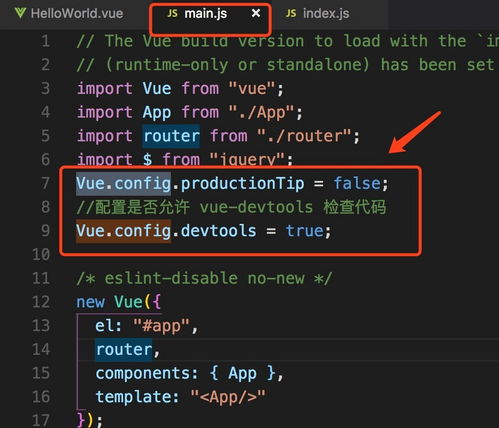
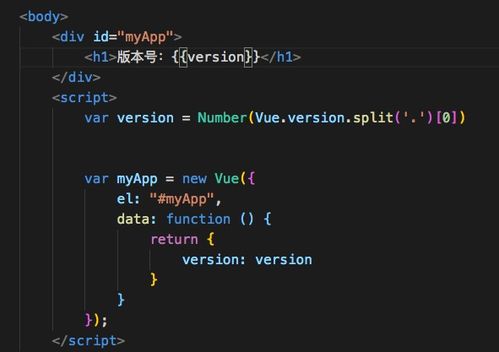
Vue.js 是一款用于构建用户界面的渐进式 JavaScript 框架,它基于标准 HTML、CSS 和 JavaScript 构建,提供了容易上手的 API 和一流的文档。以下是有关 Vue.js 官方文档的一些重要信息:1. Vue.js 官方网站:...
-
jquery获取select选中的文本
要使用 jQuery 获取 select 元素选中的文本,您可以使用 `$.find.text` 方法。这个方法会找到 select 元素中所有被选中的 option 元素,并返回它们的文本内容。例如,如果您有一个 select 元素,其 ID 为 `my...
-
css样式下载,打造个性化网页的利器
1. 零代码 精美CSS样式库:提供各种按钮、卡片、表单元素的创意CSS样式,免费开源,可以一键复制应用到你的网站中。2. Free CSS:收录了3280款免费的CSS网站模板和CSS布局,这些模板由网页设计师和开发人员创作和分享。3. 阿里云开发者社...
-
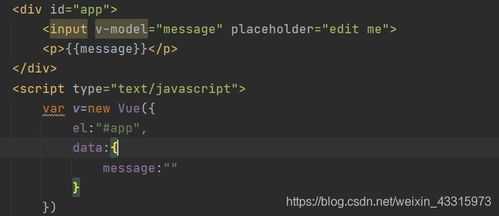
vue怎么获取dom元素, 什么是 ref 属性?
在 Vue 中,你可以使用几种方法来获取 DOM 元素:1. 使用 `ref` 属性:这是 Vue 官方推荐的方法。你可以在模板中给元素添加一个 `ref` 属性,然后在 JavaScript 中通过 `this.$refs` 来访问这个元素。```htm...
-
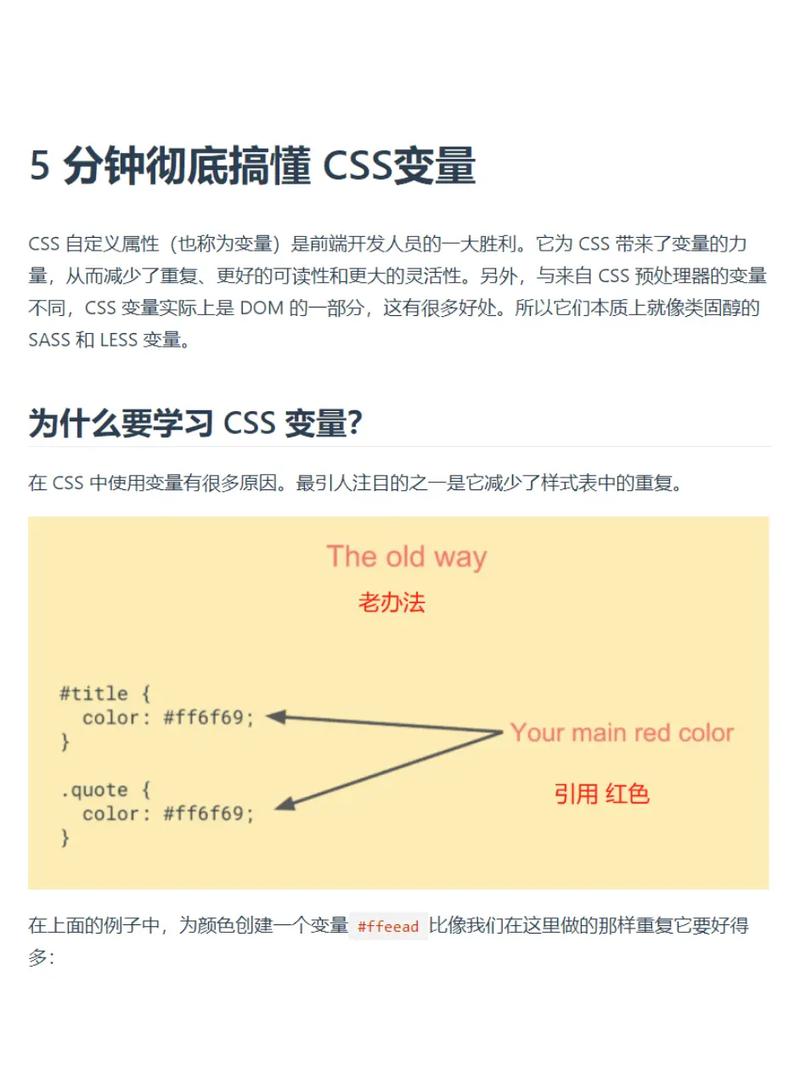
css定义变量, 什么是 CSS 变量?
CSS定义变量(也称为CSS自定义属性)是CSS3中的一个强大功能,它允许你存储和重用值,如颜色、字体大小、边距等。CSS变量可以在整个文档中共享,并且可以在任何CSS规则中访问。 定义CSS变量CSS变量定义在一个 `:root` 选择器或任何其他选择器...
-
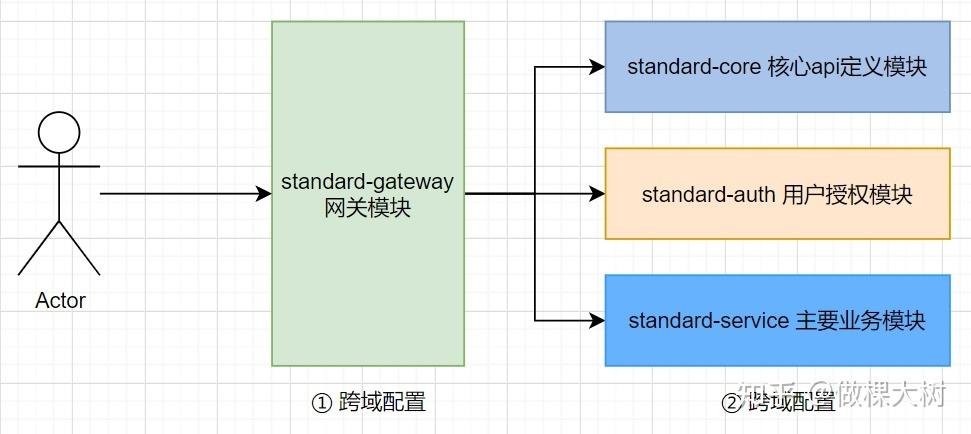
vue代理跨域, 什么是跨域问题
在Vue项目中,跨域问题是一个常见的问题。跨域是指浏览器不能执行其他网站的脚本,它是由浏览器的同源策略造成的。为了解决这个问题,通常有几种方法,比如CORS(跨源资源共享)、JSONP(只支持GET请求)、服务器代理等。在Vue项目中,最常用的解决跨域问题...
-
Css 溢出隐藏, 什么是 CSS 溢出隐藏?
CSS中,溢出隐藏可以通过`overflow`属性来实现。当元素的内容超出其指定的高度或宽度时,可以使用`overflow`属性来控制内容的显示方式。`overflow`属性有以下几个值:1. `visible`:这是默认值,表示内容不会被隐藏,会溢出到元...
-
如何学习vue,从入门到精通的全方位教程
学习 Vue.js 可以按照以下步骤进行:1. 了解基础知识: 首先了解前端开发的基础知识,包括 HTML、CSS 和 JavaScript。 学习 Vue.js 的基本概念,如组件、指令、事件、生命周期等。2. 官方文档: Vue.js...