分类:前端开发3098
-
css背景图片位置, 背景图片位置属性概述
在CSS中,背景图片的位置可以通过`backgroundposition`属性来设置。`backgroundposition`属性允许你指定背景图片相对于元素的位置。它接受两种类型的值:一种是关键词,如`top`、`right`、`bottom`、`lef...
-
html换行符,```html HTML 换行示例
```html HTML 换行示例这是一个段落。这是另一个段落。这是同一行这是下一行HTML换行符:让文本布局更灵活在HTML页面中,文本的排版和布局是至关重要的。而换行符在文本排版中扮演着重要的角色。本文将详细介绍HTML中的换行符,包括其用法、注...
-
html 多选按钮,```html 多选按钮示例
```html 多选按钮示例 选项 1 选项 2 选项 3 在这个例子中,有三个多选按钮,每个按钮都与一个 `` 元素相关联,以便用户可以通过点击文本来选择或取消选择按钮。每个按钮都有一个 `name` 属性,这允许在表...
-
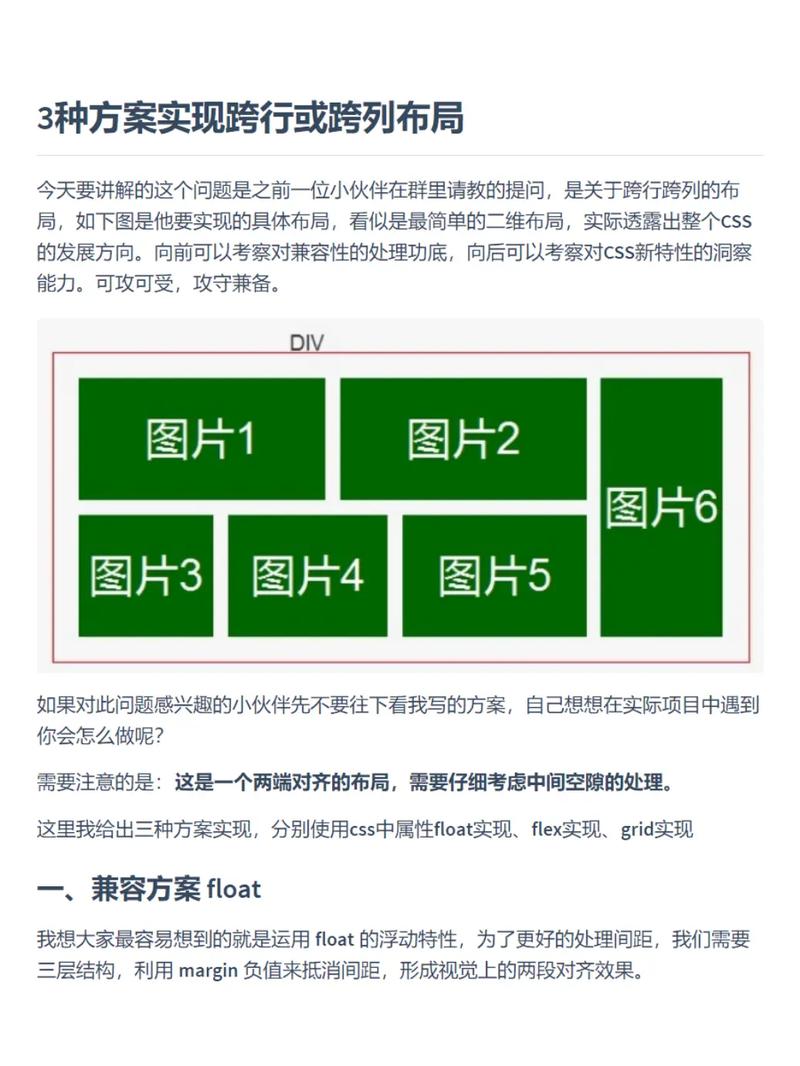
html跨行跨列,```html 跨行跨列示例
1. 跨行单元格(Row Span):使用`rowspan`属性可以让一个单元格跨越多行。2. 跨列单元格(Column Span):使用`colspan`属性可以让一个单元格跨越多列。 示例代码```html 跨行跨列示例...
-
javascript和jquery
JavaScript和jQuery是两种不同的技术,但它们经常一起使用来增强网页的交互性。JavaScript是一种编程语言,它允许开发者控制网页上的元素,并实现复杂的交互功能。它可以直接在HTML文件中编写,也可以通过外部文件引入。JavaScript在...
-
react环境搭建,从入门到实战
React 是一个用于构建用户界面的 JavaScript 库,它允许开发者使用声明式的方式编写组件,从而轻松创建交互式 UI。搭建 React 开发环境通常包括以下步骤:1. 安装 Node.js 和 npm:React 是基于 JavaScript 的...
-
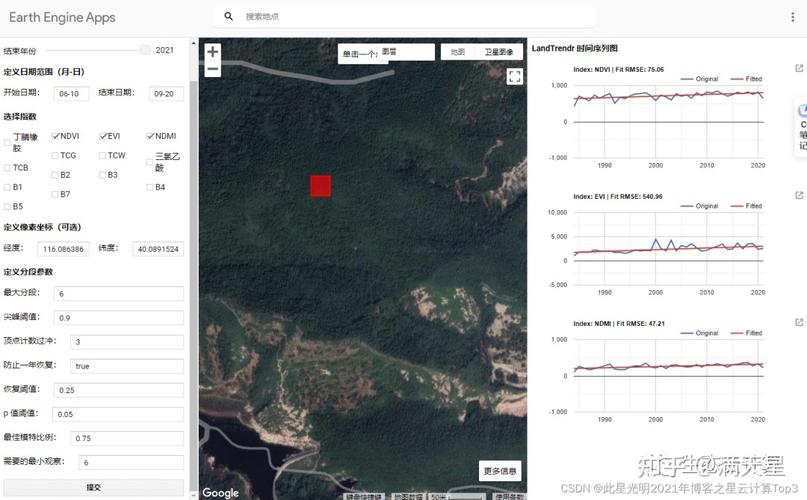
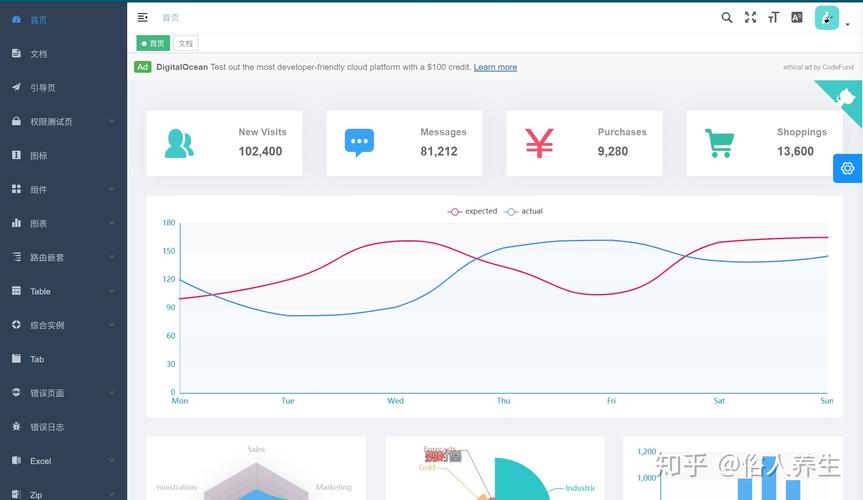
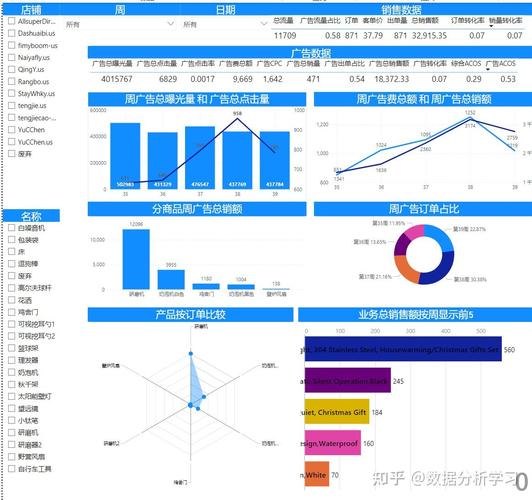
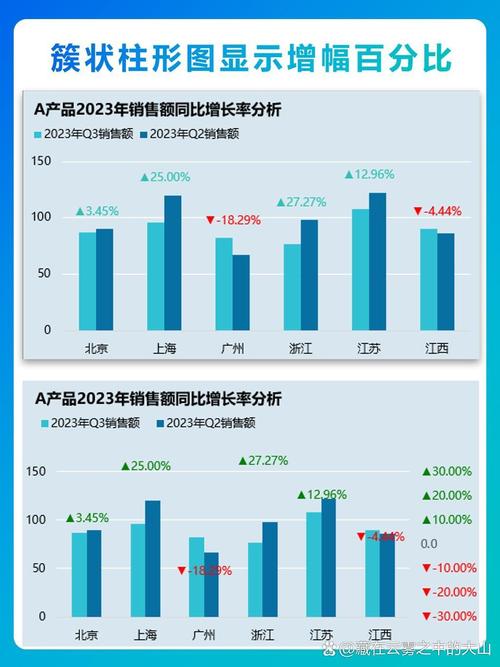
vue图表,vue图表组件
在Vue项目中,你可以选择多种图表库来实现数据可视化。以下是几种常用的图表库及其特点:1. ECharts: 特点:ECharts 是一个功能强大、可扩展的图表库,支持多种图表类型,如柱状图、折线图、饼图等。它提供了丰富的交互特性,如缩放、拖拽等。...
-
css图片自适应div大小
要使CSS中的图片自适应其容器(例如一个div)的大小,你可以使用`objectfit`属性。这个属性定义了如何调整替换元素(如``或``)的内容大小以适应其容器。这里有几个`objectfit`的值:1. `fill`:默认值。替换内容被缩放以完全覆盖其...
-
html文字滚动,```html 文字滚动示例
```html 文字滚动示例 这里是滚动的文字内容。HTML文字滚动的基本原理HTML文字滚动主要通过以下几种方式实现: 利用CSS动画技术 通过JavaScript脚本实现...
-
css控制图片大小
在CSS中,你可以使用几种方法来控制图片的大小。以下是几种常用的方法:1. 使用 `width` 和 `height` 属性: 你可以直接设置图片的宽度和高度。如果只设置一个属性,另一个属性会保持原始图片的比例。例如: ```css img {...