分类:前端开发3098
-
html所有标签
一、HTML简介二、HTML基本语法HTML的基本语法包括以下几个部分:...
-
html加下划线
```html这是带下划线的文本``` 使用 CSS `textdecoration` 属性```html.underline { textdecoration: underline;}这是带下划线的文本 HTML文本添加下划线:方法与技巧详解在HTML...
-
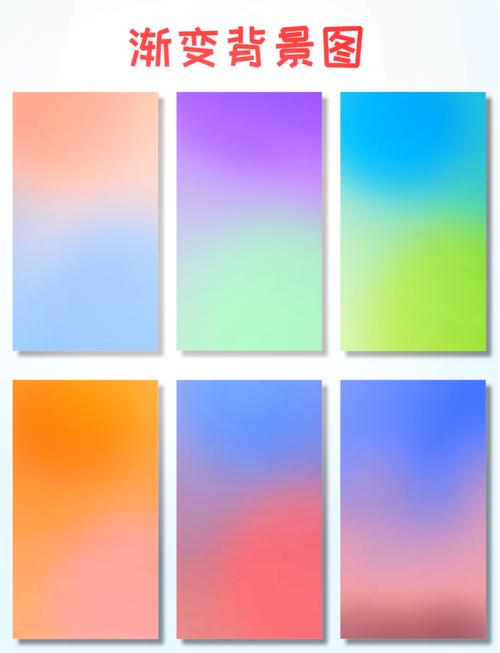
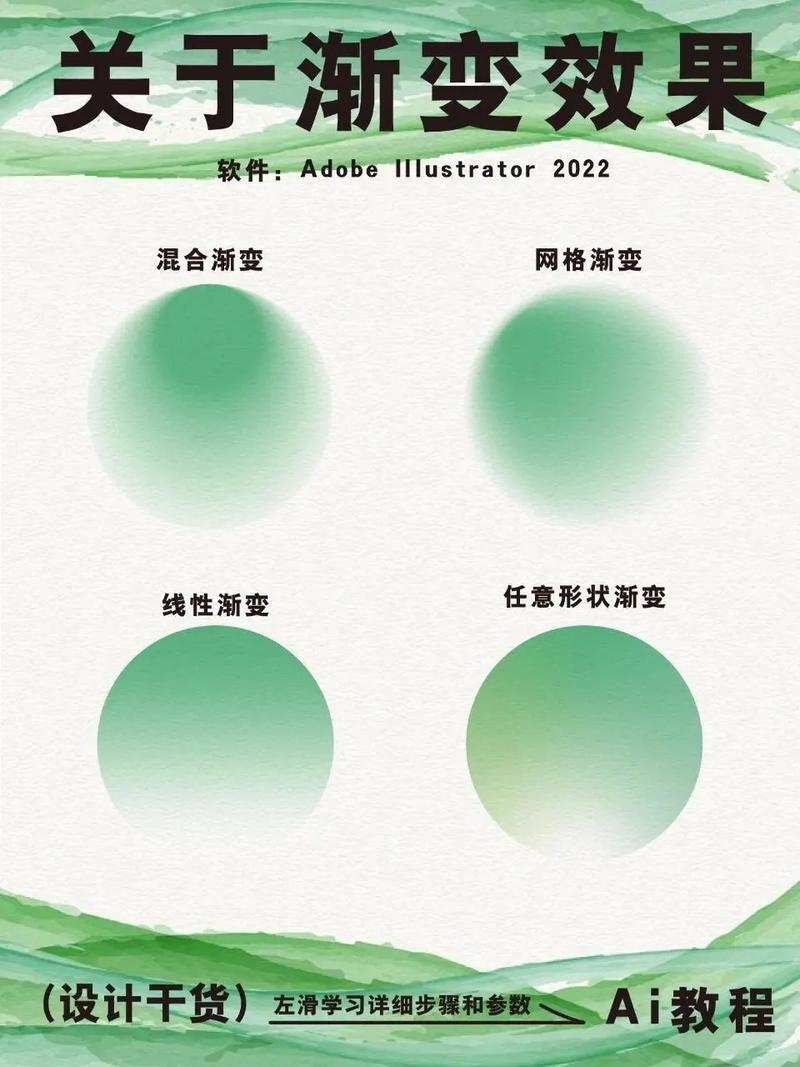
css 背景色渐变
CSS 背景色渐变:打造视觉冲击力的网页设计随着网页设计的不断发展,用户对视觉效果的追求越来越高。CSS 背景色渐变作为一种简单而强大的设计元素,能够为网页带来丰富的视觉效果。本文将详细介绍 CSS 背景色渐变的实现方法、应用场景以及注意事项,帮助您打造...
-
jquery点击显示再次点击隐藏,jquery移动端点击显示再点击隐藏
要使用 jQuery 实现点击显示和再次点击隐藏的功能,你可以通过以下步骤来实现:1. 准备 HTML 结构:设置一个容器元素,比如一个 `div`,用来显示或隐藏内容。2. 编写 CSS:为容器设置样式,以便于在显示和隐藏之间切换。3. 使用 jQuer...
-
react是什么框架,什么是React?
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。它遵循组件化的设计理念,允许开发者将复杂的 UI 分解为更小、更易于管理的组件。React 主要关注于应用程序的视图层,它提供了一种声明式的编程范式,使得开发...
-
vue.js安装教程,vuejs官网中文网官方
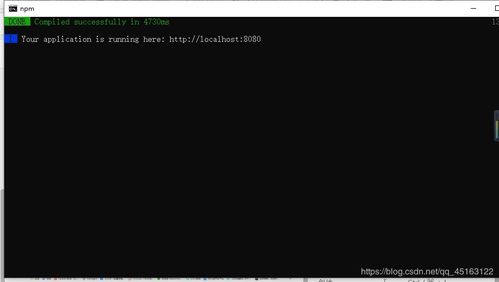
安装 Vue.js 的过程相对简单,但具体步骤可能会因您的操作系统和开发环境而异。以下是一个基本的 Vue.js 安装教程,适用于大多数用户: 安装 Node.js 和 npm在开始之前,您需要确保您的计算机上安装了 Node.js 和 npm(Node....
-
jquery实现分页功能
要使用 jQuery 实现分页功能,通常需要结合 HTML 和 CSS 来展示数据,并通过 JavaScript(jQuery)来处理数据的加载和分页逻辑。下面是一个简单的分页功能的实现步骤和示例代码: 步骤 1: 准备 HTML 结构首先,你需要一个容器...
-
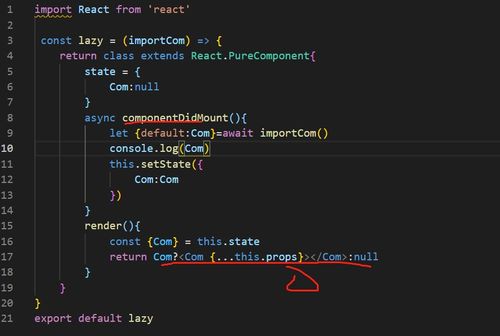
react 懒加载, 什么是 React 懒加载?
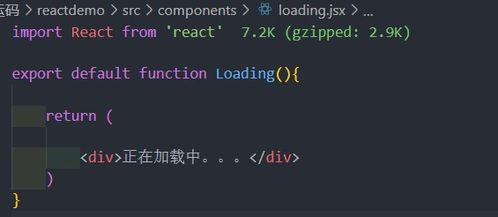
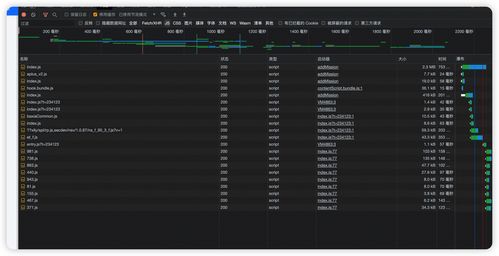
React 懒加载是一种优化应用程序性能的技术,它允许您按需加载组件,而不是在应用程序启动时一次性加载所有组件。这样可以减少初始加载时间,提高应用程序的响应速度。在 React 中,懒加载通常使用 `React.lazy` 和 `Suspense` 组件来...
-
html两个div并列
要在HTML中使两个`div`元素并排显示,您可以使用CSS(层叠样式表)来设置它们的布局。以下是一个简单的示例,展示了如何使两个`div`元素并排显示:```htmlTwo Divs Side by Side .container { displ...
-
htm与html的区别,HTML和HTM的定义
HTM 和 HTML 在网页设计和开发中经常被提及,它们之间有一些细微但重要的区别。1. 文件扩展名:HTM 和 HTML 都是 HTML 文件的不同扩展名。在 Windows 系统中,HTM 是 HTML 文件的一个常见扩展名,而 HTML 也是 HTM...