分类:前端开发3098
-
html网页代码大全,打造完美网页的必备工具
1. 云代码 云代码收录了常用代码片段,方便程序员快速搜索和重用代码,提高开发速度。 2. CSDN博客 该博客提供了HTML实用的网页代码大全,适合初学者和进阶开发者。 3. 博客园 黑旗君的博客提供了HTML5代码大全,涵盖了滚动条颜...
-
html转成pdf, HTML内容html_content = PDF Example Hello, World! This is a sample PDF generated from HTML content.
1. 使用 `reportlab` 库:这是一个Python库,用于生成PDF文档。你可以使用它来解析HTML内容并将其转换为PDF。2. 使用 `weasyprint` 库:这是一个将HTML/CSS内容转换为PDF的Python库。它提供了一个简单的A...
-
jquery购物车, 购物车功能概述
如果你想使用 jQuery 实现一个购物车功能,可以参考以下几个资源:1. CSDN博客 jQuery购物车完整功能实现: 这篇文章详细介绍了如何使用 jQuery 实现一个完整的购物车功能,包括商品加减、自定义数量、全选操作、删除及计价更新等。文章...
-
html5插入视频,```html 视频示例
在HTML5中,您可以使用``元素来插入视频。这个元素允许您直接在网页上嵌入视频内容,而不需要使用第三方插件。以下是一个基本的示例,展示了如何使用``元素插入视频:```html 视频示例在上面的示例中:请注意,为了确保兼容性,您应该提供多种...
-
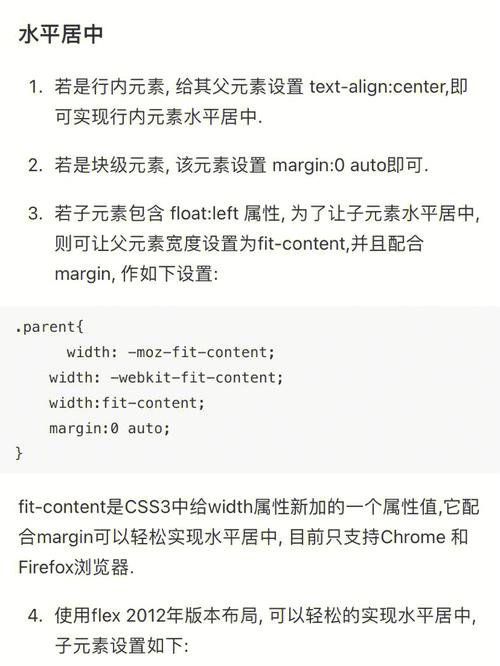
css水平对齐, 文本水平对齐
在CSS中,实现水平对齐有多种方法,具体取决于你想要对齐的元素类型和布局需求。以下是几种常见的方法:1. 文本对齐: 对于行内元素(如文本),可以使用 `textalign` 属性来水平对齐。例如,`textalign: center;` 可以将文本...
-
html5设计,引领现代网页开发的新潮流
2. 多媒体元素:HTML5 提供了 `` 和 `` 元素,允许网页直接嵌入视频和音频文件,而无需使用第三方插件。3. 表单增强:HTML5 引入了许多新的表单元素和属性,如 ``、``、`` 等,使得表单设计更加灵活和用户友好。4. 离线应用:HTML5...
-
html5表格代码,```html HTML5表格示例
当然可以,下面是一个简单的HTML5表格代码示例:```html HTML5表格示例 简单的HTML5表格 姓名 年龄 城市...
-
react全家桶,构建高效前端应用的利器
1. React:核心库,用于构建用户界面。2. React Router:用于处理React应用中的路由。3. Redux:用于管理应用状态。4. Redux Thunk:一个Redux中间件,用于处理异步逻辑。5. Redux Saga:另一个Redu...
-
html特效代码大全, 图片特效
1. 网页特效代码大全:这个网站提供了大量的HTML、JS和CSS特效代码,帮助你快速找到所需的特效代码。 链接: 2. 10个炫酷特效的网页写法(附源码):包含背景类、菜单类、图片类、多媒体类等53种特效,非常适合需要快速应用特效的开发者。...
-
vue视频教程,vue视频教程下载
如果你想学习Vue,这里有一些优质的视频教程推荐:1. 一天学会Vue3!从入门到精通 这套教程共计40条视频,涵盖了Vue3的基础和进阶内容,适合零基础小白快速入门。 2. 最全最新Vue、Vuejs教程,从入门到精通 这套教程共有23...