分类:前端开发3098
-
html怎么放mp4,```htmlHTML MP4视频播放示例
```htmlHTML MP4视频播放示例HTML中如何播放MP4视频格式```html MP4视频播放示例 ˂video width=\...
-
vue笔记,vue官方网站
Vue 笔记由于 Vue.js 版本更新较快,以下内容可能需要根据实际情况进行调整。建议参考官方文档和社区资源获取最新信息。 一、基础 二、组件 全局组件: 使用 Vue.component 注册全局组件 局部组件: 在组件内部使用 compon...
-
html名词解释,HTML简介
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML 可以创建静态网页或动态交互式的网页。每个 HTML 文档都描述了一个网页的结构,包括文本、图像和超链接等。HTML 文档通常包含以下几个部分:HTML...
-
css滚动条, 什么是CSS自定义滚动条?
1. `::webkitscrollbar`:这是针对Webkit浏览器(如Chrome和Safari)的滚动条。2. `::webkitscrollbarbutton`:滚动条上的按钮(如上下箭头)。3. `::webkitscrollbarthumb`...
-
vue启动项目, 环境搭建
要启动一个Vue项目,你需要按照以下步骤操作:1. 确保你已经安装了Node.js和npm(Node.js的包管理器)。你可以通过在命令行中输入 `node v` 和 `npm v` 来检查它们的版本。2. 安装Vue CLI(Vue的命令行工具),它可以...
-
vue环境变量配置, 环境变量概述
在 Vue 项目中,环境变量配置是非常重要的,它可以让我们在不同的开发环境(如开发环境、测试环境、生产环境)中使用不同的配置。在 Vue 项目中,通常使用 `.env` 文件来配置环境变量。以下是一个简单的示例,展示了如何在 Vue 项目中配置环境变量:1...
-
jquery方法,前端开发的利器
jQuery 是一个快速、小型且功能丰富的 JavaScript 库。它使 HTML 文档的遍历和操作、事件处理、动画和 Ajax 操作变得更加简单。以下是 jQuery 中一些常用的方法:这只是 jQuery 中的一部分方法,还有许多其他的方法和功能。如...
-
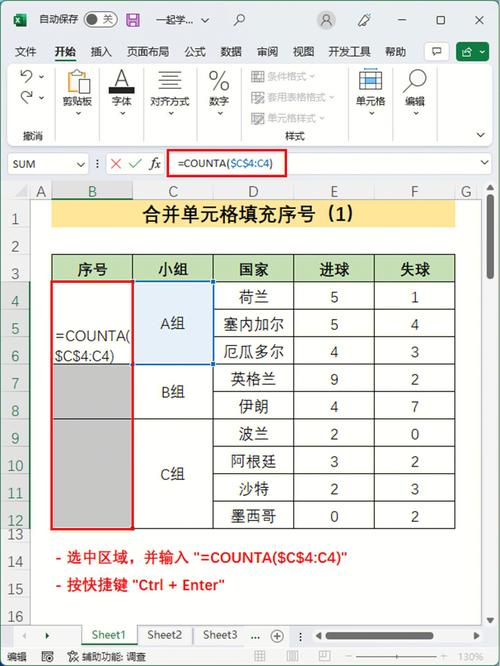
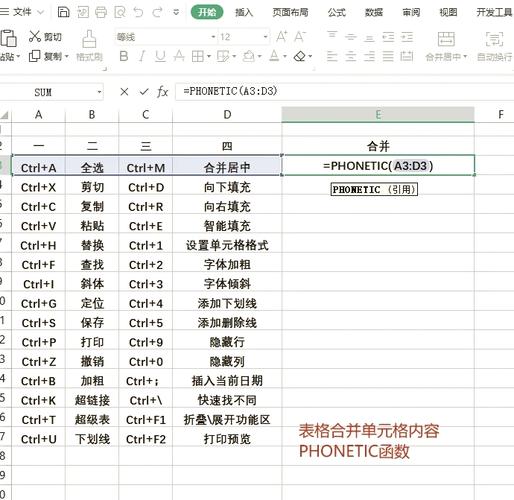
html单元格合并
在HTML中,单元格合并可以通过使用`colspan`和`rowspan`属性来实现。`colspan`属性用于水平合并单元格,而`rowspan`属性用于垂直合并单元格。 示例代码:```html 单元格合并示例...
-
html顶部导航栏,```htmlTop Navigation Bar / CSS for the navigation bar / .navbar { overflow: hidden; backgroundcolor: 333; }
创建一个HTML顶部导航栏通常包括以下几个步骤:1. HTML结构:使用``元素来定义导航栏,并使用``和``元素来创建无序列表,表示导航链接。2. CSS样式:为导航栏添加样式,使其看起来像是一个顶部导航栏。3. JavaScript:如果需要交互性,如...
-
css3属性
1. 边框(Borders): `borderradius`:为元素添加圆角边框。 `boxshadow`:为元素添加阴影效果。 `borderimage`:使用图像作为边框。2. 背景(Backgrounds): `backgro...