分类:前端开发3098
-
html符号代码大全,HTML符号代码的基本格式
以下是几个提供HTML符号代码大全的网页,您可以根据需要查看:1. HTML字符集| HTML字符代码和符号 网页提供了从�到的所有文本字体和符号的HTML字符代码,以及它们的名称和JS转义序列。您可以单击字符以获取HTML代...
-
html5零基础入门教程, HTML5 简介
2. CSDN博客 HTML零基础入门教程 这篇博客文章详细介绍了HTML的基本结构和用法,帮助初学者快速掌握HTML的基本概念,从而能够创建自己的第一个网站。访问。3. W3schools HTML 元素:初学者指南 这篇文章介绍了常见的...
-
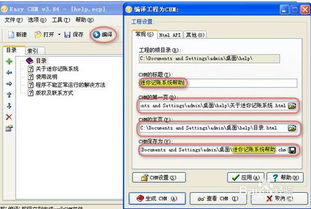
编译的html帮助文件,编译的HTML帮助文件概述
HTML帮助文件(通常称为“CHM”文件,即Compiled HTML Help)是一种用于提供程序帮助文档的格式,它将HTML页面、图片、脚本和其他资源编译成一个单一的文件,以便用户可以离线查看。要创建CHM文件,通常需要使用特定的软件工具,如Micro...
-
html网站
当然可以!我可以帮助你创建一个简单的HTML网站。下面是一个基本的HTML页面示例:```html 我的网站 欢迎来到我的网站 这是一个简单的HTML页面。你可以将上述代码保存为`.html`文件,然后在浏览器中打开它来查看效果。如果你需要更复杂的网...
-
jquery判断元素是否存在, 使用jQuery选择器判断元素是否存在
在jQuery中,你可以使用`:visible`选择器来判断元素是否可见。以下是一个简单的示例代码,演示如何使用jQuery来判断一个元素是否存在,并且是否可见:```javascript$.ready { // 检查元素是否存在 var ex...
-
菜鸟html,什么是HTML?
对于初学者来说,菜鸟HTML是一个很好的学习资源,因为它提供了详细的教程和实例,帮助初学者快速掌握HTML的基本知识和技能。同时,这个网站也提供了一些进阶的教程,如HTML5、CSS、JavaScript等,帮助学习者进一步提升自己的技能。总的来说,菜鸟H...
-
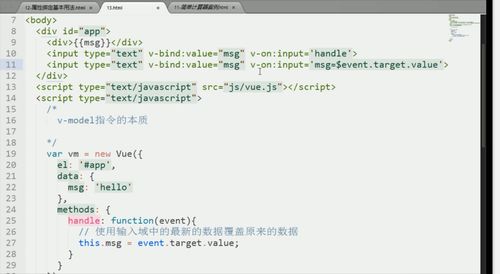
vue 模板语法
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue模板语法是用于声明式地将数据渲染进 DOM 的语法。它结合了文本插值、...
-
css弹性布局, 什么是CSS弹性布局?
CSS 弹性布局(Flexbox)是一种用于网页布局的技术,它允许容器能够改变其子元素的宽度、高度(甚至顺序)以最佳方式填充可用空间。Flexbox 提供了一种更加灵活的方式来设计响应式布局,特别适合于不同屏幕尺寸和分辨率下的网页设计。 基本概念1. Fl...
-
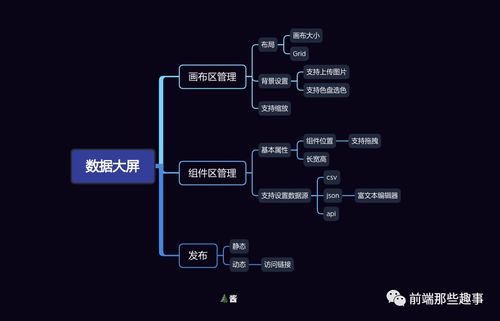
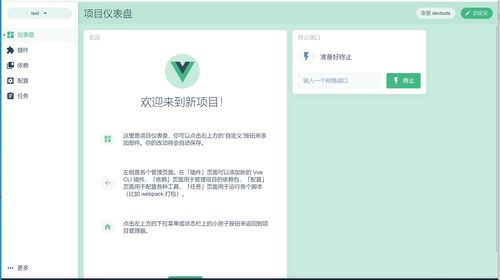
vue前端可视化开发工具,Vue前端可视化开发工具全解析
1. Vue CLI:Vue CLI 是 Vue.js 的官方命令行工具,用于快速搭建 Vue 项目。它提供了丰富的功能和插件,可以帮助你轻松地创建和管理 Vue 应用。2. Vuetify:Vuetify 是一个基于 Vue.js 的 Material...
-
js和jquery的关系,JavaScript与jQuery的关系概述
JavaScript 和 jQuery 是两种不同的技术,但它们之间有着紧密的联系。JavaScript 是一种脚本语言,它可以在浏览器中运行,用于创建动态的网页。JavaScript 可以控制 HTML 元素,响应事件,以及执行其他各种任务。jQuer...