分类:前端开发3098
-
jquery隐藏元素的方法,jquery隐藏元素
1. `hide` 方法:直接隐藏元素,但不会改变元素的原始状态。```javascript$.hide;```2. `css` 方法:通过设置元素的CSS属性来隐藏元素,通常是通过设置 `display` 属性为 `none`。```javascript...
-
css揭秘pdf,css权威指南第四版pdf百度网盘
《CSS揭秘》是一本非常实用的CSS教程,由希腊著名前端程序员Lea Verou编著。书中揭示了47个鲜为人知的CSS技巧,涵盖了背景与边框、形状、视觉效果、字体排印、用户体验、结构与布局、过渡与动画等多个方面。这些技巧可以帮助读者解决日常网页设计中遇到的...
-
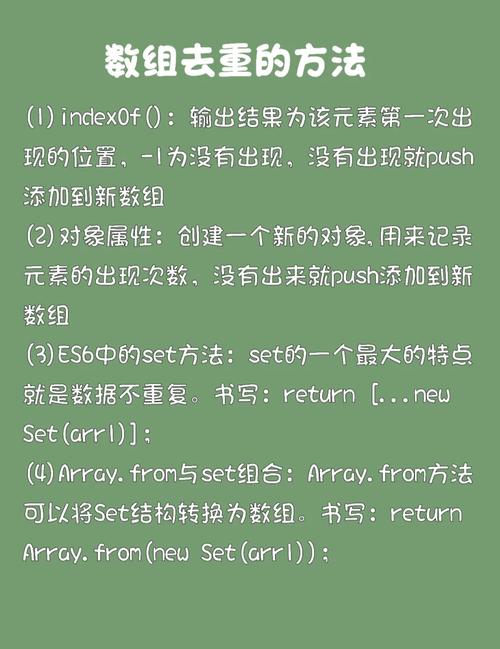
vue数组去重
在Vue中处理数组去重,你可以使用JavaScript的`Set`对象或者使用`filter`方法配合`indexOf`。以下是两种常见的数组去重方法: 方法一:使用`Set`对象`Set`对象是一个集合,它里面的值是唯一的,不会重复。你可以将数组转换为`...
-
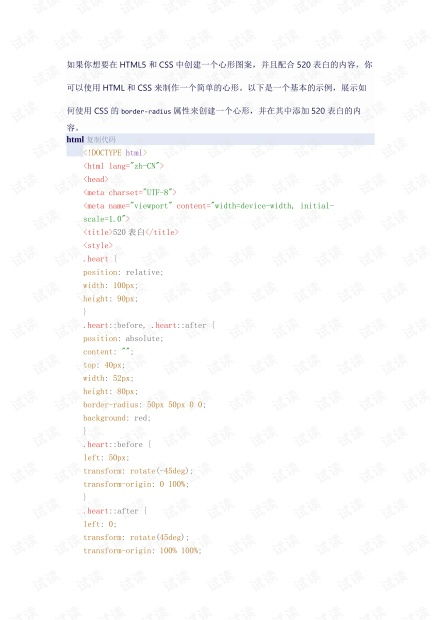
html爱心代码
好的,以下是一个简单的HTML爱心代码示例:```html 爱心代码示例 .heart { position: relative; width: 100px; h...
-
jquery表单, 选择器与属性
jQuery 是一个流行的 JavaScript 库,用于简化 HTML 文档的遍历、事件处理、动画和 Ajax 交互。在 jQuery 中,表单处理是一个重要的功能,它允许开发者轻松地获取表单数据、验证表单输入以及提交表单。1. 获取表单元素:使用 jQ...
-
vue路由原理,核心概念
Vue路由(Vue Router)是Vue.js官方的路由管理器,它允许用户在Vue应用中实现单页面应用(SPA)的功能,即无需重新加载页面即可更新视图。Vue Router的原理主要基于以下几个关键点:1. 动态路由匹配:Vue Router允许你根据不...
-
jquery遍历对象, 什么是jQuery对象遍历?
在 jQuery 中,你可以使用 `$.each` 函数或者 jQuery 的 `.each` 方法来遍历对象。这两种方法都可以用来遍历对象或数组的元素。1. 使用 `$.each` 函数: `$.each` 函数是一个全局函数,它接受两个参数:第一个...
-
html滚动
HTML 滚动效果可以通过多种方式实现,包括使用 CSS 和 JavaScript。下面是一些常见的实现方法:1. CSS 滚动:使用 CSS 的 `overflow` 属性可以轻松实现滚动效果。将 `overflow` 属性设置为 `auto` 或 `s...
-
css过渡, 什么是CSS过渡?
CSS 过渡(transitions)是 CSS3 中的一种新特性,它允许您为 CSS 属性的变化添加过渡效果。这个效果在改变 CSS 属性时在两个状态之间平滑地过渡,而不是立即生效。这可以使得网页的视觉效果更加平滑和自然。CSS 过渡可以应用于几乎所有的...
-
css溢出省略号
在CSS中,如果你想在一个容器内显示溢出的文本,并且想要使用省略号(...)来表示文本被截断,你可以使用以下CSS属性来实现:1. `overflow`: 设置为 `hidden` 来隐藏溢出的内容。2. `whitespace`: 设置为 `nowrap...