分类:前端开发3098
-
html的title属性,html的title
2. SEO优化:搜索引擎优化(SEO)中,`title`属性是提高网页在搜索引擎结果中排名的重要因素。一个描述准确、包含关键词的标题可以帮助搜索引擎更好地理解网页内容,从而提高网页的可见性。3. 无障碍性:对于使用屏幕阅读器的用户,`title`属性提供...
-
css超出省略号显示
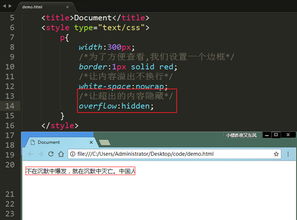
要在CSS中实现超出文本显示省略号的效果,你需要设置以下几个属性:1. `whitespace`:设置为`nowrap`,确保文本在一行内显示,不会换行。2. `overflow`:设置为`hidden`,隐藏超出元素的部分。3. `textoverflo...
-
html调整图片位置,二、使用CSS定位图片
要在HTML中调整图片的位置,你可以使用CSS样式来控制图片的位置。下面是一些常用的方法:1. 使用`margin`属性:你可以通过设置`margin`属性来调整图片四周的空白区域,从而改变图片的位置。```html```2. 使用`position`属性...
-
html锚点,```html HTML锚点示例
HTML锚点(anchor)是一种在HTML文档中定位特定位置的机制。它允许用户通过点击链接直接跳转到文档的特定部分,而不是从文档顶部开始阅读。锚点通常用于长文档或网页,以便用户可以快速导航到他们感兴趣的内容。锚点由两部分组成:1. 锚点名称(anchor...
-
html文件手机怎么打开
要在手机上打开HTML文件,你可以按照以下步骤操作:1. 下载HTML文件:首先,你需要将HTML文件下载到你的手机上。这可以通过多种方式完成,例如通过电子邮件、云存储服务(如Google Drive、Dropbox等)或通过浏览器直接下载。2. 使用文件...
-
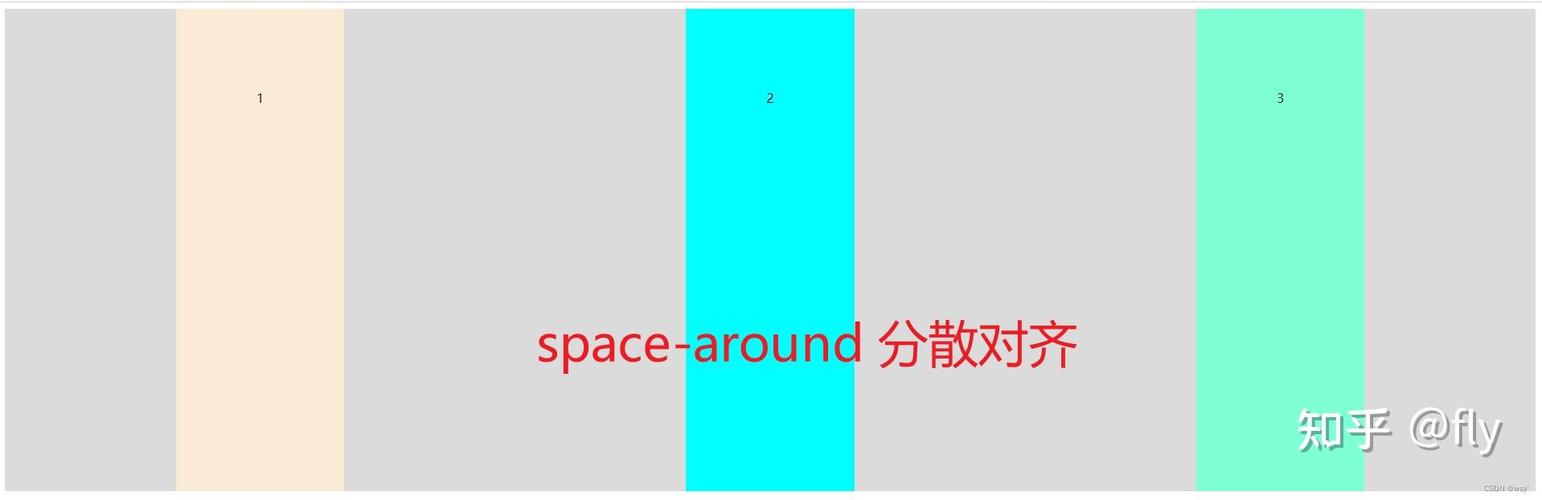
css弹性盒子, 什么是弹性盒子布局?
CSS 弹性盒子(Flexbox)是一种用于网页布局的一维布局方法。它提供了一种更加灵活的方式来定位和排列元素,即使它们的大小是未知的或者是动态变化的。Flexbox 是 CSS3 的一部分,被设计为更有效地布局、对齐和分配容器中项目之间的空间,即使它们的...
-
css按钮, CSS属性解析
当然,我可以帮助你创建一个CSS按钮。请告诉我你想要按钮的样式,例如颜色、大小、边框、圆角等。以下是一个基本的CSS按钮示例:```css.button { backgroundcolor: 4CAF50; / 绿色 / border: none;...
-
html论坛
关于HTML论坛,我为你整理了一些有用的信息和资源: 1. 简单的论坛信息管理系统你可以参考这个简单的论坛信息管理系统,它包括论坛列表页、论坛正文页、论坛登录页、论坛注册页和帖子编辑页的设计和实现。详细信息和代码示例可以在这里找到:。 2. 论坛网页模板如...
-
vue跳转页面,vue跳转页面并刷新
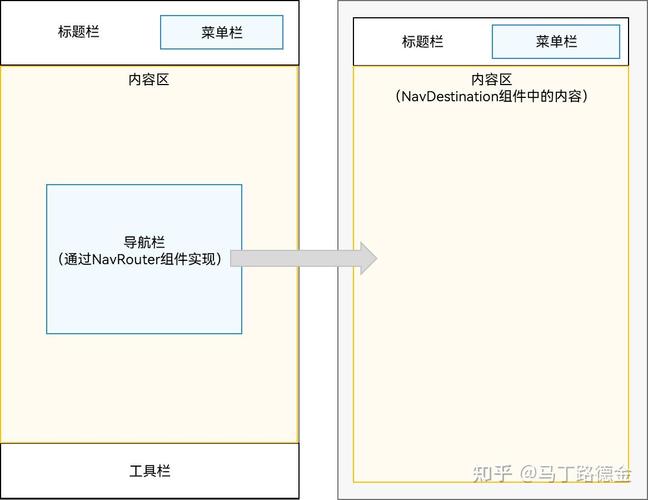
1. 使用`routerlink`组件进行声明式导航:```html关于我们```当用户点击这个链接时,页面会跳转到`/about`路由。2. 使用`router.push`方法进行编程式导航:```javascriptthis.$router.push;...
-
css插入图片
在CSS中插入图片通常有几种方法,下面我将逐一介绍:1. 背景图片: 使用CSS的 `backgroundimage` 属性可以将图片设置为元素的背景。例如,将图片设置为某个div的背景: ```css .backgroundimage {...