分类:前端开发3098
-
html css
HTML 和 CSS 是用于创建和设计网页的两种主要技术。下面我将简要介绍它们。 HTML CSSCSS 是用来描述 HTML 元素如何显示在屏幕、纸张、语音或其他媒体上的样式表语言。CSS 可以控制元素的字体、颜色、大小、位置、边距、边框等样式。CS...
-
html透明背景,二、HTML透明背景的实现方法
要在HTML中实现透明背景,你可以使用CSS(层叠样式表)来控制元素的背景颜色和透明度。以下是几种实现透明背景的方法:1. 使用 `rgba` 颜色值: `rgba` 颜色值允许你设置红色、绿色、蓝色和透明度(alpha)的值。透明度范围从 0.0(完...
-
html5页面模板,```html 我的网页 / 在这里添加CSS样式 / 我的网页标题 首页 关于 联系 首页 这里是首页的内容
以下是一个简单的HTML5页面模板示例:```html 我的网页 / 在这里添加CSS样式 / 我的网页标题 首...
-
react造句,React在Web开发中的应用与造句实例
1. 当我听到这个消息时,我立刻做出了反应(reacted)。2. 他对老师的问题做出了快速反应(reacted)。3. 她对电影的结局感到非常失望,反应(reacted)非常强烈。4. 这个国家对外交政策的改变做出了迅速反应(reacted)。5. 当我...
-
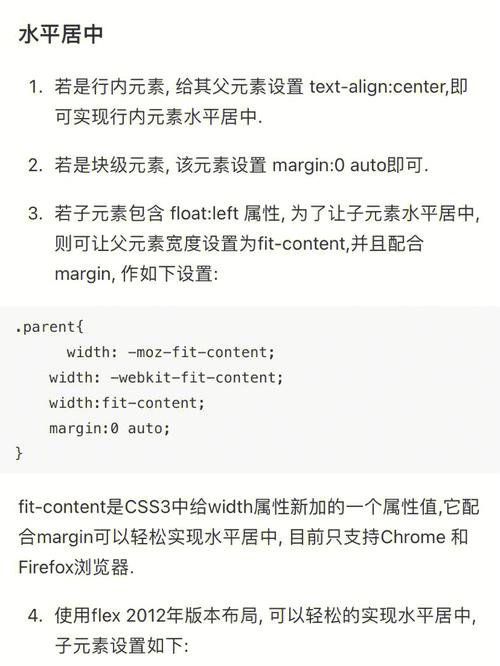
css文本上下居中, 文本上下居中的基本概念
1. 单行文本的水平居中: 使用 `textalign: center;` 属性可以实现水平居中。2. 单行文本的垂直居中: 对于单行文本,您可以使用 `lineheight` 属性与容器的高度相同来实现垂直居中。3. 多行文本的水平和垂直居中:...
-
html加入视频,```html 视频示例
要在HTML中嵌入视频,你可以使用``元素。这个元素允许你在网页中直接播放视频文件,而不需要使用任何插件。以下是一个基本的例子,展示了如何使用``元素来嵌入一个视频:```html 视频示例在这个例子中,``元素包含了三个``元素,每个``元素都指定...
-
css滚动条怎么设置
在CSS中,你可以通过伪元素`::webkitscrollbar`及其相关属性来设置滚动条的样式。下面是一些基本的属性和示例代码,用于自定义滚动条的样式:1. `::webkitscrollbar`:设置滚动条的总体样式。2. `::webkitscrol...
-
vue事件绑定
在Vue中,事件绑定是通过`von`指令或`@`符号来实现的。以下是Vue事件绑定的一些基本用法和示例:1. 基本事件绑定: 使用`von:click`或`@click`来绑定点击事件。 使用`von:input`或`@input`来绑定输入事...
-
运行vue项目,vscode运行vue项目命令
运行一个Vue项目通常包括以下几个步骤:1. 安装Node.js和npm:Vue.js需要Node.js环境,确保你的电脑上已经安装了Node.js和npm。2. 安装Vue CLI:Vue CLI是一个官方提供的命令行工具,用于快速搭建Vue项目。在命令...
-
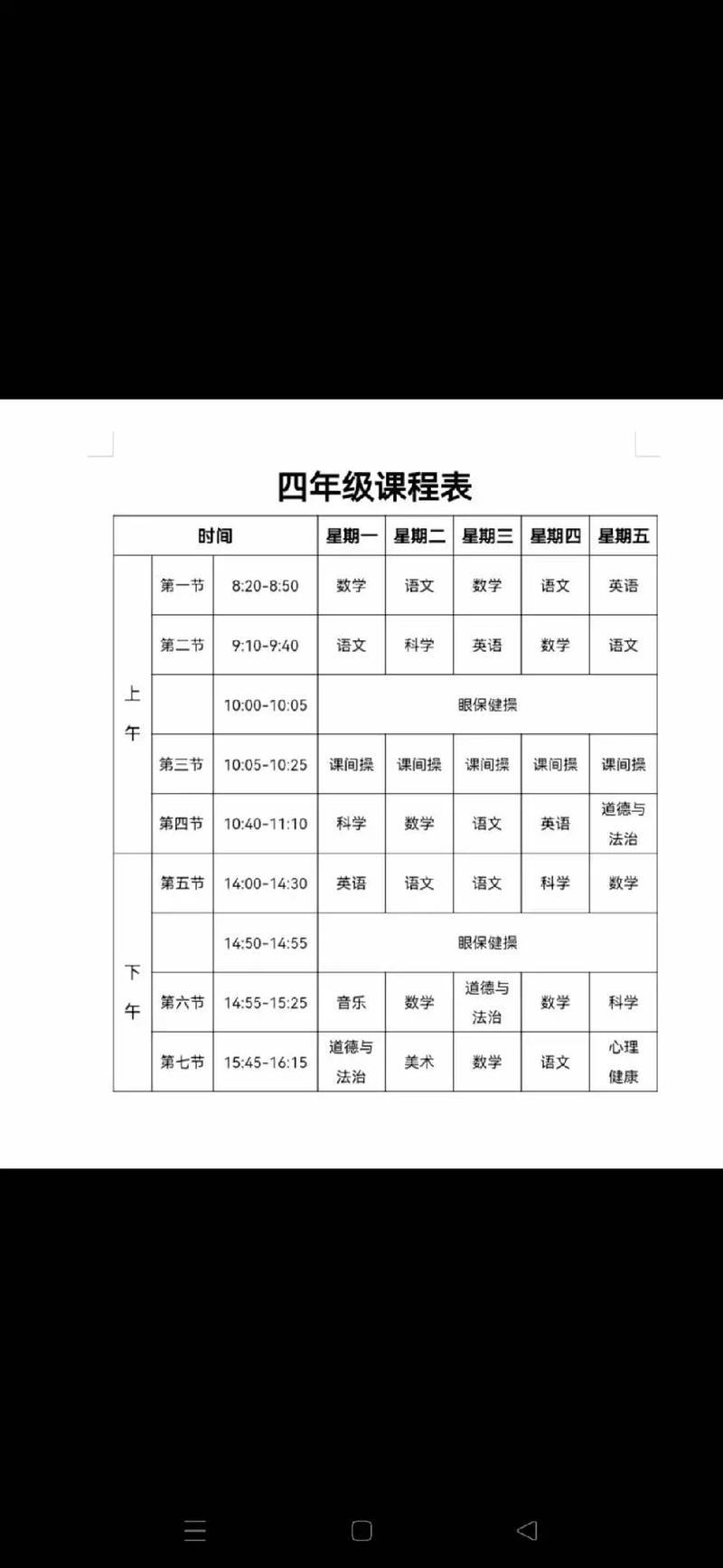
课程表html,课程表html代码
为了创建一个简单的课程表HTML页面,我们可以使用HTML和CSS。以下是一个基本的课程表示例,它展示了如何在HTML中创建表格,并使用CSS进行简单的样式设置。```html课程表 table { width: 100%;...