分类:前端开发3098
-
html5网站模板,html网页模板免费下载
以下是几个提供免费HTML5网站模板的网站,您可以根据需求选择合适的模板:1. 模板之家 提供高质量的HTML5、CSS、后台等各类网站模板免费下载,致力于共享高质量的网站设计资源,帮助开发者和设计师创建精美的网站。 2. 模板王 精选上...
-
css删除线样式,css删除线
在CSS中,删除线样式可以通过`textdecoration`属性来实现。下面是一个简单的例子,展示了如何使用CSS来添加删除线样式:```css.textstrike { textdecoration: linethrough;}```您可以在HTML...
-
vue不是内部或外部命令,Vue.js 不是内部或外部命令的解决方法
“vue不是内部或外部命令”通常是指你在命令行(如Windows的cmd或PowerShell,Linux的bash或zsh等)中输入了“vue”命令,但系统无法识别这个命令。这种情况可能由以下原因导致:1. 未安装Vue CLI:Vue CLI是Vue....
-
如何写html,```html 网页标题
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML文档包含HTML元素,这些元素告诉浏览器如何显示内容。以下是一个基本的HTML文档结构:```html 网页标题 这是一个标题 这是一个段落。解释:1. `` 声...
-
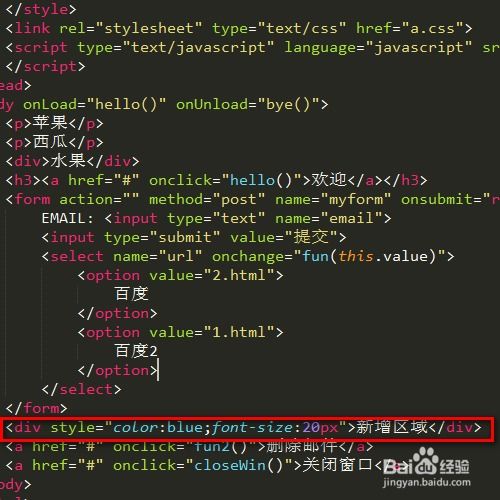
html 内联样式,html内联样式改字体
在HTML中,内联样式是指直接在HTML元素内部使用`style`属性来定义样式。这种方式可以针对单个元素进行样式定制,但通常不推荐在大型项目中使用,因为它不利于维护和复用。以下是一个内联样式的示例:```html 内联样式示例 这是一个红色标...
-
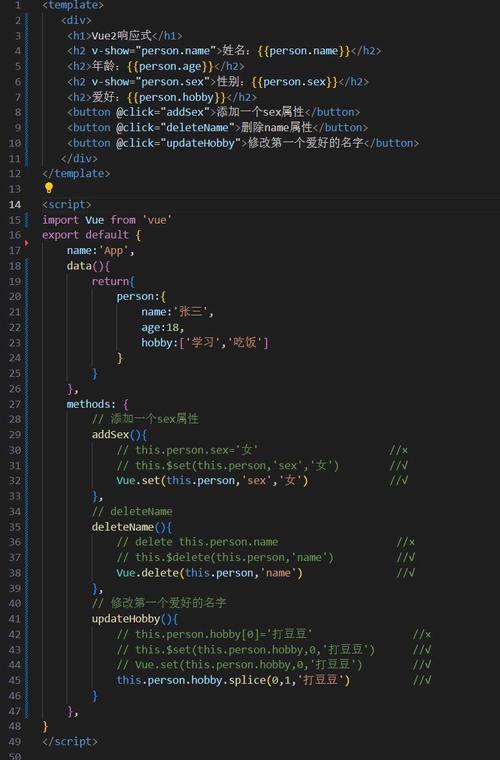
vue响应式原理,Vue响应式原理深度解析
Vue.js 的响应式原理主要依赖于其内部的响应式系统,该系统使得 Vue 的数据变化能够自动更新到视图。这个系统主要包含三个核心部分:Observer、Dep 和 Watcher。1. Observer(观察者):Observer 是一个数据监听器,它会...
-
html5源码,探索HTML5源码的魅力——打造现代网页的基石
探索HTML5源码的魅力——打造现代网页的基石一、HTML5源码概述 HTML5属性:如`data-`属性,用于存储自定义数据;`placeholder`属性,用于在输入框中显示提示信息等。 HTML5 API:如Geolocation API,用于获...
-
html5网页设计,开启现代网页设计新篇章
3. 图形和动画:通过 `` 元素,HTML5 支持在网页上绘制图形和动画,无需使用 Flash。4. 表单增强:HTML5 引入了一些新的表单输入类型,如 `email`, `url`, `date`, `number` 等,以及新的表单属性,如 `pl...
-
html css js,构建网站的骨架
HTML(超文本标记语言)、CSS(层叠样式表)和JavaScript(脚本语言)是构建网页和Web应用程序的三大核心技术。它们各自承担着不同的角色,但通常协同工作以创建动态和交互式的网页。这三个技术可以一起使用,创建出功能丰富、交互性强的Web页面。例如...
-
css边框样式, 边框样式基础
CSS 边框样式用于定义元素边框的样式、宽度、颜色等。以下是 CSS 边框样式的常用属性:1. `borderwidth`:设置边框的宽度,可以分别设置上、右、下、左边框的宽度。2. `borderstyle`:设置边框的样式,如实线、虚线、点线等。3....