分类:前端开发3098
-
html左右滑动切换图片,html左右浮动代码
要实现HTML左右滑动切换图片的功能,通常需要结合HTML、CSS和JavaScript。下面是一个简单的示例,展示如何实现左右滑动切换图片的效果。1. HTML:定义图片容器和左右切换按钮。2. CSS:设置样式,包括图片容器的宽度、高度以及切换按钮的样...
-
js css,前端开发中的灵魂伴侣
JavaScript 和 Cascading Style Sheets 是 Web 开发中两种非常重要的技术,它们分别负责网页的功能和外观。1. JavaScript : 用途:JavaScript 是一种编程语言,用于创建动态网页效果,如响应用...
-
css首行缩进2字符, 使用text-indent属性
在CSS中,要实现首行缩进2个字符,可以使用`textindent`属性。以下是一个简单的例子,展示了如何设置一个段落的首行缩进为2个字符:```cssp { textindent: 2em; / 2em 等于当前字体大小的两倍 /}```这里的`em`...
-
html5素材,打造个性化网页的利器
1. Qinyi素材网 简介: 该网站提供一款404界面的HTML5素材,使用CSS和图片构建,火箭的左右滚动效果依靠jQuery.js。这款素材可以让你的网页在用户找不到页面时显得更有个性。2. HTML5模板网 简介:...
-
css和html的区别, 定义与性质
CSS(层叠样式表)和HTML(超文本标记语言)是构建网页的两种主要技术,它们各自有不同的功能和用途。1. 定义: HTML:是一种用于创建网页内容的标记语言。它定义了网页的结构和内容,如标题、段落、图片、链接等。 CSS:是一种用于描述网页外...
-
html测试题,html测试题及答案
这些题目涵盖了HTML的一些基础知识,你可以根据这些题目进行自我测试。一、基础语法1. HTML文档的基本结构包括哪些部分?2. 如何在HTML文档中添加注释?3. HTML文档的根元素是什么?4. 如何在HTML文档中设置文档类型声明(DOCTYPE)?...
-
html字号
```html p { fontsize: 16px; / 也可以使用其他单位,如 1em, 0.5in 等 / } 这是一个段落。 ```3. 使用CSS类或ID选择器:...
-
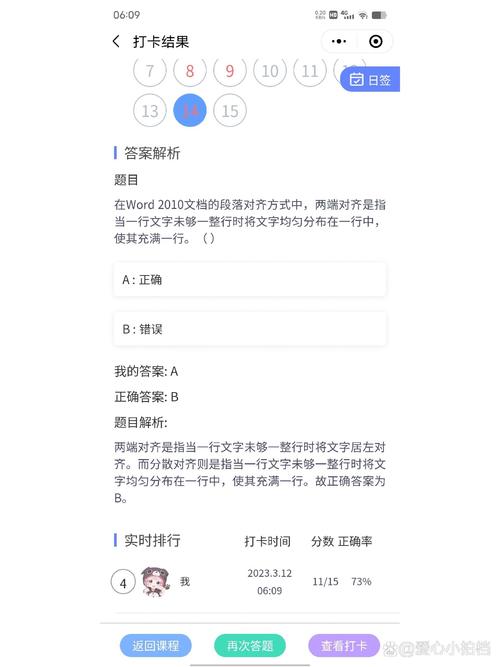
css文字两端对齐
在CSS中,要实现文字两端对齐,你可以使用 `textalign: justify;` 属性。这个属性会使文本在指定的块级元素中均匀分布,最后一行除外。通常情况下,最后一行可能会左对齐。以下是一个简单的例子,展示了如何使用 `textalign: just...
-
vue数据驱动, 什么是Vue数据驱动
Vue.js 是一个渐进式 JavaScript 框架,它通过数据驱动的方式实现界面的更新。Vue.js 的核心库只关注视图层,易于上手,同时搭配 Vue Router 和 Vuex 等库,可以构建复杂的前端应用。Vue.js 的数据驱动主要依赖于以下几个...
-
vue自定义事件, 什么是Vue自定义事件?
在Vue中,自定义事件是一个非常重要的概念,它允许组件之间进行通信。自定义事件允许子组件向父组件发送消息,而不需要通过props或插槽。在Vue 3中,自定义事件的使用方法略有不同,但基本概念保持不变。以下是在Vue中自定义事件的基本步骤:1. 在子组件中...