分类:前端开发3098
-
html图片标签,菜鸟教程官网入口
`src`:指定图片的源地址。 `alt`:指定图片的替代文本,当图片无法显示时,会显示这个文本。 `width`和`height`:指定图片的宽度和高度,单位可以是像素或百分比。 `title`:指定图片的标题,当鼠标悬停在图片上时,会显示这个标题。`...
-
vue优化
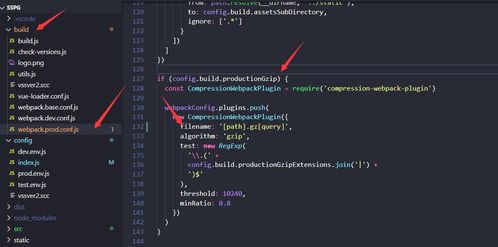
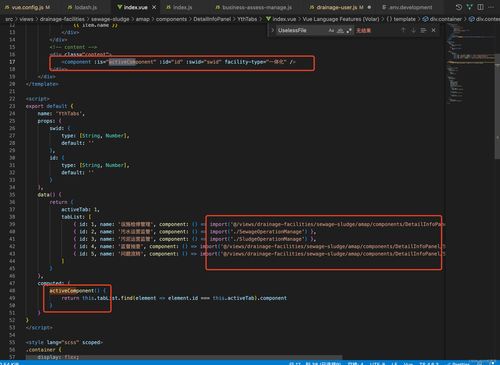
这些策略可以根据具体的应用场景和需求进行选择和组合。在实际应用中,可能还需要根据性能测试的结果进行调整和优化。 Vue项目优化攻略:提升性能与用户体验随着前端技术的发展,Vue.js已经成为构建现代单页应用(SPA)的流行框架之一。随着项目规模的扩大和复杂...
-
css后代选择器,什么是CSS后代选择器?
CSS后代选择器(Descendant Selector)是一种用于选择元素的选择器类型,它允许你选择特定祖先元素下的所有后代元素。后代选择器使用空格来表示元素之间的层次关系。 语法后代选择器的语法非常简单,它由两个或多个选择器组成,中间用空格分隔。例如:...
-
vue优缺点,Vue.js 的优缺点分析
Vue.js是一个渐进式JavaScript框架,由尤雨溪(Evan You)于2014年开发。它被设计为可以轻松地与其他库或已有项目集成,并且提供了响应式数据绑定和组合的视图组件系统。以下是Vue.js的一些优缺点: 优点1. 易用性:Vue.js的设计...
-
html网页背景,二、HTML设置网页背景
2. 使用内联样式: ```html ``` 这里的`backgroundimage`属性可以设置背景图片,`backgroundsize`属性可以设置背景图片的尺寸。3. 使用外部样式表: ```html...
-
css画梯形,css画梯形代码
在CSS中,你可以使用边框半径(`borderradius`)和边框宽度(`borderwidth`)来创建梯形。这里是一个基本的例子:```css.trapezoid { width: 200px; / 宽度 / height: 100px; / 高...
-
用jquery,前端开发的利器
当然,我可以帮助你使用 jQuery 来完成各种任务。请告诉我你想要做什么,我会尽力提供帮助。深入浅出jQuery:前端开发的利器一、jQuery简介jQuery是一个快速、小巧、功能丰富的JavaScript库。它通过简洁的语法封装了大量的DOM操作、事...
-
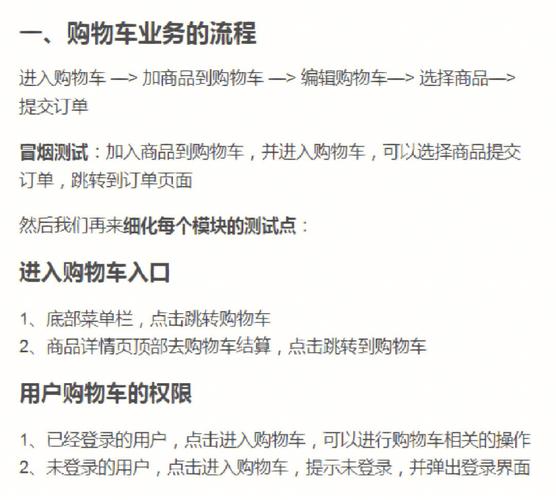
vue商城项目,vue线上商城项目实例
1. CSDN博客 微商城项目教程 这是一系列关于如何使用Vue编写微商城的项目文档,适合初学者和已经学完Vue基础的读者。教程涵盖了Vue项目创建、Vue基础知识、组件封装(如导航栏、商品卡片等)、Vuex、Axios和Vue Router的基本...
-
html5播放
HTML5 提供了 `` 和 `` 元素,允许在网页中嵌入视频和音频内容,而无需依赖第三方插件,如 Flash。以下是关于 HTML5 播放视频和音频的一些基本知识和示例。 HTML5 视频播放HTML5 使用 `` 元素来播放视频。这个元素支持多种视频格...
-
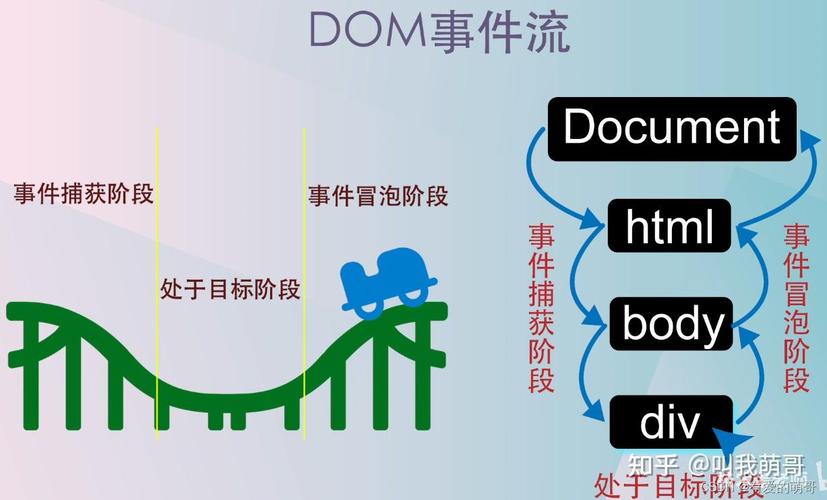
vue阻止冒泡,Vue.js 中阻止事件冒泡的详细指南
在Vue中,阻止事件冒泡通常是通过使用`.stop`修饰符来实现的。`.stop`修饰符可以阻止事件继续向上冒泡到父级元素。下面是一个简单的例子,展示了如何在Vue中使用`.stop`修饰符来阻止事件冒泡:```html 点击我 export...