分类:前端开发3098
-
css半透明背景,```html半透明背景示例 .element { width: 200px; height: 200px; backgroundcolor: rgba; / 半透明的红色背景 / color: white; textalign: center; lineheight: 200px; } 半透明背景```
CSS半透明背景可以通过设置元素的背景颜色为半透明的颜色来实现。这可以通过使用RGBA颜色模式或者HSLA颜色模式来完成。这两种模式都允许你指定颜色的透明度。 使用RGBA颜色模式RGBA颜色模式允许你指定红、绿、蓝和透明度(alpha)的值。透明度的值范...
-
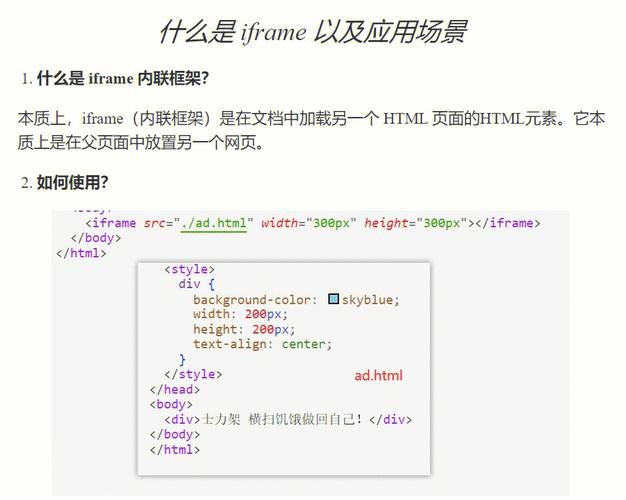
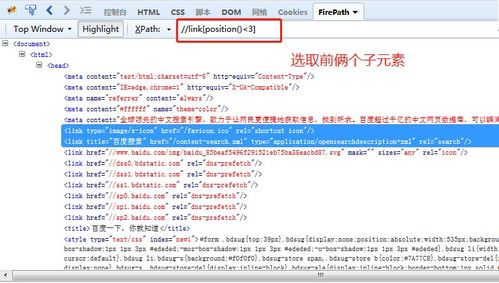
jquery获取iframe中的元素, 同源iframe中的元素获取
要在jQuery中获取iframe中的元素,首先需要确保iframe已经完全加载。一旦iframe加载完成,您可以使用jQuery来访问iframe的文档对象,然后选择您需要的元素。以下是一个简单的步骤说明和示例代码:1. 确保iframe加载完成。这可以...
-
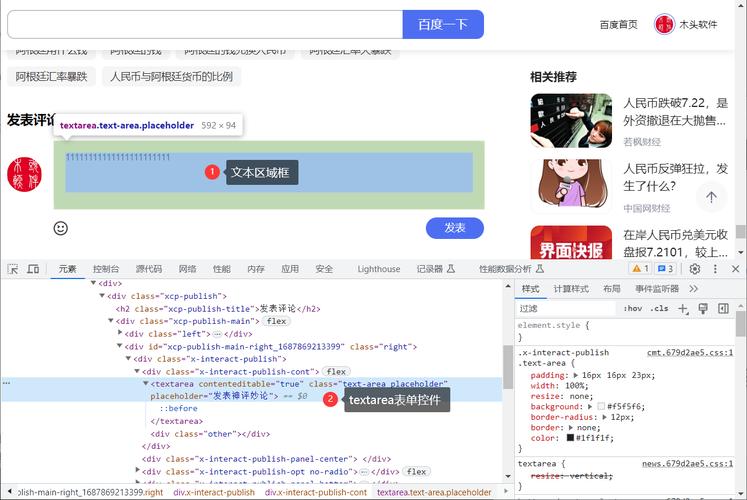
html富文本
此外,HTML还可以与CSS(Cascading Style Sheets)和JavaScript结合使用,以实现更复杂的网页设计和交互功能。CSS用于设置网页的样式,如字体、颜色、布局等,而JavaScript则用于实现网页的动态效果和交互功能。HTML...
-
vue单选按钮,什么是Vue单选按钮?
在Vue中,单选按钮通常用于提供一系列互斥的选项,用户只能选择其中一个。Vue的单选按钮可以通过``元素实现,并结合Vue的指令和数据绑定来控制其行为。以下是一个简单的Vue单选按钮示例:```html Option 1...
-
css是什么语言,什么是CSS?
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。它用于控制网页的布局和设计,比如字体、颜色、布局、间距等。CSS与HTML不同,HTML主要定义了网页的内...
-
html背景颜色
2. 使用CSS的`backgroundcolor`属性: ```html body { backgroundcolor: 颜色值; } ``` 颜色值可以是颜色名、十六进制颜色代码,也可以是RGB颜色代码(如rgb...
-
css外联式, 什么是CSS外联式?
CSS外联式是一种将CSS样式表与HTML文档分离的方法,通过在HTML文档中引入外部CSS文件来定义样式。这种方式可以提高代码的可维护性和复用性,因为样式定义在单独的文件中,可以方便地进行修改和更新。```html ```在上面的例子中,`...
-
html自适应布局,二、自适应布局的概念
HTML自适应布局(Responsive Web Design)是一种网页设计方法,旨在使网页能够在不同尺寸和分辨率的设备上提供良好的用户体验。这通常涉及到使用媒体查询(Media Queries)来调整CSS样式,以适应不同的屏幕尺寸和设备特性。1. 使...
-
vue作用域插槽, 什么是作用域插槽?
Vue的作用域插槽(Scoped Slots)是一种特殊的插槽,它允许子组件将插槽内容渲染到父组件中,同时还能将子组件内部的数据传递给插槽。这使得父组件可以访问子组件的数据,并在插槽内容中使用这些数据。作用域插槽的使用方法如下:1. 在子组件中定义一个具名...
-
html5超链接
1. 基本语法:`链接文本`,其中 `href` 属性指定链接的目标,可以是网址、路径或锚点。2. 链接到另一个网页:例如 `访问示例网站`。3. 链接到同一网页的不同位置:使用锚点,例如 `跳转到第一部分`,然后在页面中相应位置添加 ``。4. 链接到电...