分类:前端开发3098
-
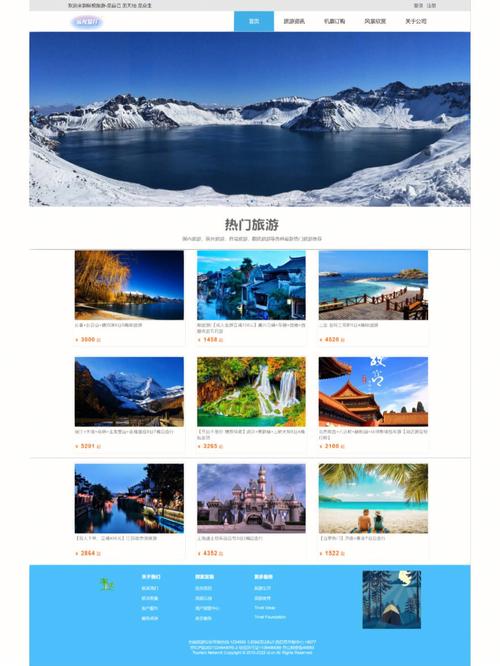
html网页布局代码,网页设计代码html基本框架代码
```html网页布局示例 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; } .header { backgroundcolor: 333; co...
-
html文档
当然,我可以帮助你创建一个基本的HTML文档。以下是一个简单的HTML文档示例:```html 我的第一个网页欢迎来到我的网站这是一个段落。这个HTML文档包含了一些基本的结构:你可以根据自己的需求修改这个文档。如果你有特定的要求或需要进一步的帮助,...
-
html和css,html和css和js区别
HTML(超文本标记语言)和CSS(层叠样式表)是构建网页和网页应用程序的两个核心技术。CSS是一种用于设置网页样式的样式表语言。它定义了网页的视觉外观,包括颜色、字体、布局和动画等。CSS通过选择器选择HTML元素,然后应用属性和值来改变这些元素的样式。...
-
jquery跳转到指定页面,js点击按钮跳转到指定页面
要在jQuery中实现页面跳转,你可以使用`window.location`对象。下面是一个简单的示例,展示了如何使用jQuery实现页面跳转:```javascript$.ready { // 绑定点击事件到某个元素 $.click {...
-
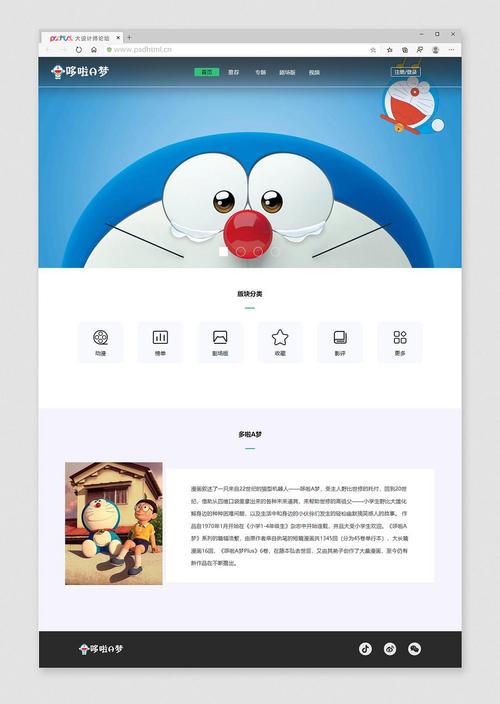
html5网页制作,开启现代网页设计新篇章
1. 结构化语义元素:HTML5 引入了许多新的结构化元素,如 ``, ``, ``, ``, `` 等,这些元素有助于开发者创建更清晰、更有组织的网页结构。2. 多媒体支持:HTML5 提供了内建的音频和视频支持,无需使用第三方插件,如 Flash。这可...
-
vue svg,SVG简介
1. 使用SVG图标组件在Vue中,你可以通过封装SVG图标为Vue组件来复用SVG图标。这种方式适用于需要在不同地方复用相同SVG图标的情况。 示例代码:```vue export default { name: 'svgIcon',...
-
基于vue,前端开发的未来趋势
基于 Vue.js 的开发可以创建动态的、响应式的用户界面。Vue.js 是一个渐进式 JavaScript 框架,它允许你从零开始构建单页应用程序,也可以在现有的项目中轻松地引入 Vue.js 的功能。以下是使用 Vue.js 进行开发的一些基本步骤:1...
-
vue单页面, ```html Vue SPA ```
Vue单页面应用(SPA)是指整个网站只有一个页面,所有交互都在这个页面上完成,而不是通过传统的多个页面跳转。这种架构方式可以提高用户体验,减少页面加载时间,并且可以更好地利用现代前端技术,如Vue.js。在Vue中,单页面应用通常使用Vue Router...
-
html手机怎么打开,使用手机浏览器打开HTML文件
要在手机上打开HTML文件,你可以按照以下步骤操作:1. 将HTML文件传输到手机: 如果你已经有一个HTML文件在电脑上,你可以通过USB线将文件传输到手机。 或者,你可以将HTML文件上传到云端服务(如Google Drive、Dropbo...
-
html字体样式代码,css字体样式代码大全
```htmlp { fontfamily: Arial sansserif;}This is a paragraph.```htmlp { fontfamily: 'Open Sans', sansserif;}This is a paragraph...