分类:前端开发3098
-
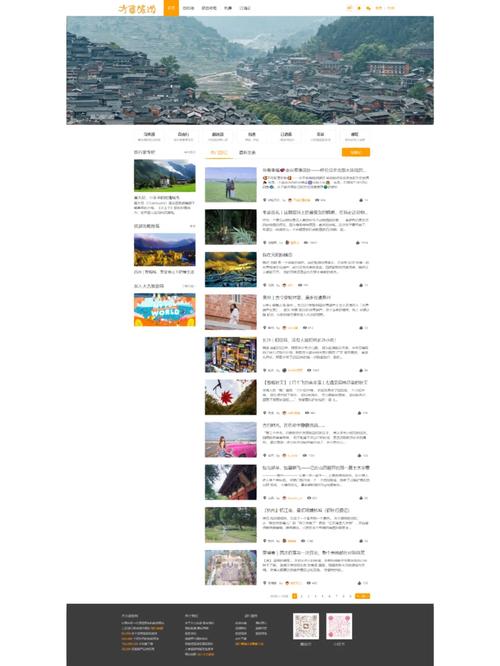
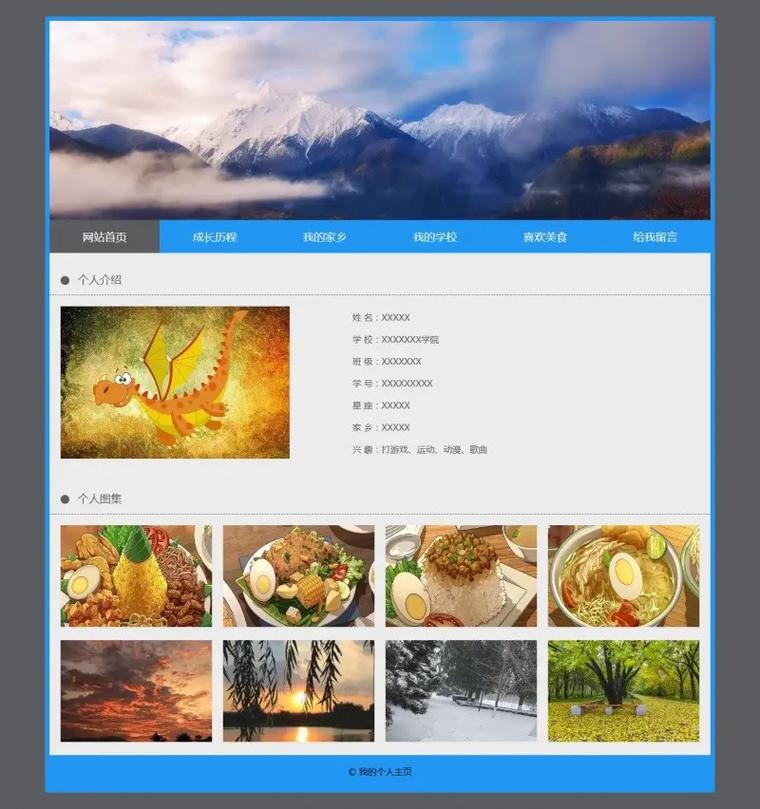
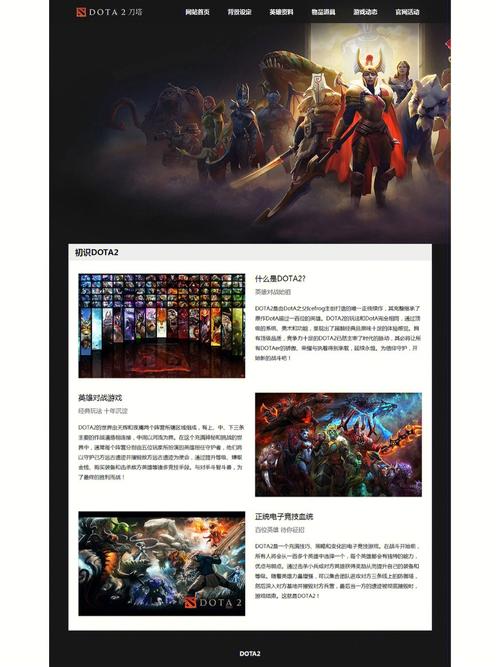
html模板网站免费,探索免费HTML模板网站,轻松打造个性化网页
以下是几个提供免费HTML模板的网站,您可以根据需求选择合适的模板进行下载:1. 模板王 提供超过10000个免费网页模板,包括个人网站模板、企业网站模板、响应式网站模板、手机网站模板等。2. Toy模板网 这是一个网页模板设计资源分享平台,提...
-
css设置字体,css设置字体样式
1. fontfamily:设置字体类型。 ```css p { fontfamily: 'Arial', sansserif; } ```2. fontsize:设置字体大小。 ```css p { fontsiz...
-
css居中代码
CSS居中通常可以分为文本居中和元素居中两种情况。下面分别介绍这两种情况的代码实现:1. 文本居中: 水平居中:可以使用 `textalign: center;` 来实现文本的水平居中。 垂直居中:对于单行文本,可以使用 `lineheight...
-
vue引入js,Vue.js 引入JavaScript的全面指南
在 Vue 项目中引入 JavaScript 文件通常有两种方法:全局引入和局部引入。 全局引入全局引入通常在 `main.js` 或 `main.ts` 文件中进行,这样可以在整个项目中使用该 JavaScript 文件。1. 在 `main.js` 中...
-
html5轮播图
HTML5 轮播图是一种常见的网页设计元素,用于在网页上循环显示一系列图片或内容。它可以通过多种方式实现,包括使用原生 HTML、CSS 和 JavaScript,或者使用现成的轮播图库和框架。下面是一个简单的 HTML5 轮播图的示例代码,它使用原生 H...
-
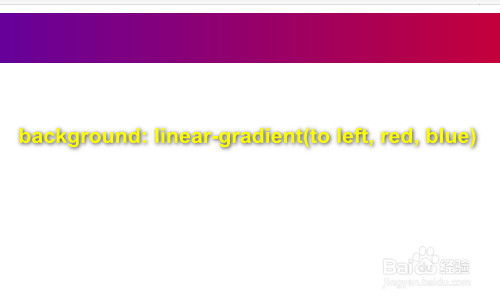
渐变色css,背景渐变色css代码怎么写
渐变色CSS(Cascading Style Sheets)是用于网页设计中的一种技术,它允许你在一个元素上应用两种或多种颜色的平滑过渡。这种效果通常用于按钮、背景、边框等,可以增加视觉吸引力和用户体验。在CSS中,你可以使用`lineargradient...
-
html5培训班,开启前端开发新篇章
1. 华清远见 特点:专注于HTML5和Web前端开发工程师培训,自2016年起培训了近5万名Web前端开发工程师,学校分中心遍布北京、上海、成都、深圳等12个一二线城市。 2. 中公优就业 特点:提供系统化的Web前端培训,包括HTML...
-
vue注册页面,```vue 注册 用户名: 邮箱: 密码: 确认密码: 注册
创建一个Vue注册页面涉及到前端和后端的交互。这里主要介绍如何使用Vue.js来构建一个简单的注册页面。假设你已经有了一个基本的Vue项目结构,我们将创建一个名为`Register.vue`的组件来处理注册逻辑。 1. 创建注册表单首先,我们需要在`Reg...
-
html连接css, 什么是CSS?
```html Hello, World! This is a paragraph.在这个例子中,`styles.css`是CSS文件的名称,它应该位于与HTML文件相同的目录中。如果您希望CSS文件位于不同的目录中,您需要提供正确的路...
-
css发光效果, 使用 CSS3 的 text-shadow 实现文字发光
CSS发光效果通常是通过使用CSS的`boxshadow`属性来实现的。以下是一个简单的示例,展示了如何为元素添加发光效果:```css.element { width: 200px; height: 200px; backgroundcolor:...