分类:前端开发3098
-
html5网站
1. 规划与设计 需求分析:明确网站的目标、目标用户、核心功能和内容需求。 原型设计:将需求转化为具体的界面和交互设计。 用户体验设计:确保网站的易用性和用户满意度。 2. 编写HTML5代码 HTML5基础:学习HTML5的基本语法和结构。 CSS样式...
-
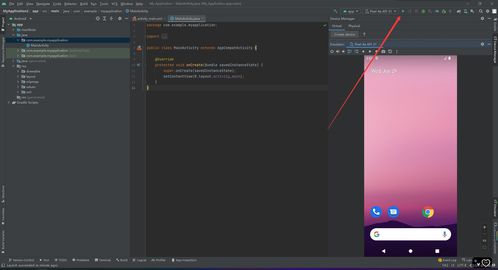
vue手机端,技术栈选择与项目实践
Vue.js 移动端开发指南1. 框架选择: Vue CLI: 官方提供的脚手架工具,可以快速搭建项目结构,集成 Vue Router、Vuex 等常用功能。 Vant: 京东开源的 Vue 组件库,提供丰富的移动端组件,例如按钮、列表、导航栏等。 Cu...
-
vue的指令, 什么是Vue自定义指令
这些指令都是 Vue 实例的一部分,可以在 Vue 模板中使用。通过使用这些指令,你可以更加方便地控制 Vue 应用程序的行为和外观。 Vue自定义指令:提升开发效率的利器 什么是Vue自定义指令Vue自定义指令是Vue框架提供的一种扩展机制,允许开发者对...
-
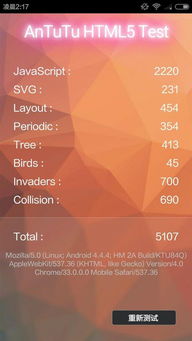
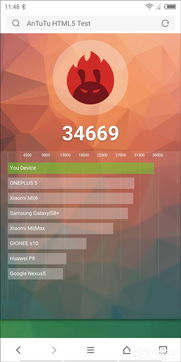
安兔兔html5测试,全面评估移动设备网页性能
安兔兔HTML5测试是一个用来评估设备在浏览器中处理图形、视频、游戏和其他多媒体内容能力的工具。以下是关于安兔兔HTML5测试的详细信息:1. 测试内容: JavaScript:测试设备的JavaScript执行能力。 Layout:评估设备的...
-
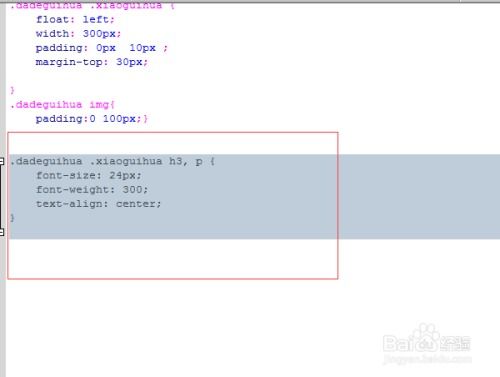
css如何居中,水平居中
CSS居中是一个常见的需求,主要分为水平居中和垂直居中。下面我会分别介绍这两种居中的方法。 水平居中1. 文本或行内元素 使用 `textalign: center;` 可以实现文本或行内元素的水平居中。2. 块级元素 使用 `margin: 0...
-
html书籍
一、适合初学者的HTML书籍对于初学者来说,选择一本适合自己水平的书籍至关重要。1. 《Head First HTML与CSS(第2版)》这本书以轻松幽默的语言和丰富的图片,帮助读者快速掌握HTML和CSS的基础知识。书中通过大量的实例,让读者在实际操作中...
-
vue绑定多个事件,jqueryon绑定多个事件
在 Vue 中,你可以使用 `@` 符号来绑定多个事件。下面是一些示例:1. 绑定多个事件到同一个元素:```html 点击我export default { methods: { handleClick { console.log;...
-
angular中文网,angular官网中文
Angular中文网是一个专门为中文用户提供的Angular框架和相关资源的网站。以下是几个主要的Angular中文网站链接,您可以根据需要访问:1. Angular 官方中文网站: 2. Angular 中文版: 3. Angular...
-
html页面滚动,html页面滚动条设置
HTML页面的滚动通常是由CSS和JavaScript共同控制的。CSS用于定义滚动区域的样式,而JavaScript则用于添加交互性,如自动滚动或响应滚动事件。以下是一个基本的HTML页面滚动示例:```htmlPage Scroll Example...
-
html盒子居中,html盒子
在HTML中,要实现盒子(例如一个``元素)在页面中居中,可以使用多种方法,具体取决于你想要在哪个方向上居中(水平、垂直或两者都有)。下面是一些常见的方法: 1. 水平居中 使用`margin: auto;````html ```这个方法适用于块级元素,...