分类:前端开发3098
-
html表格跨行,html表格跨行合并
HTML表格中的跨行可以通过使用``(table row)元素和``(table data cell)元素结合`rowspan`属性来实现。`rowspan`属性指定了单元格应该横跨的行数。下面是一个简单的示例,展示如何使用`rowspan`属性在HTML...
-
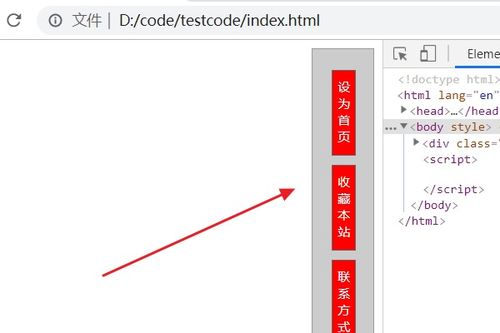
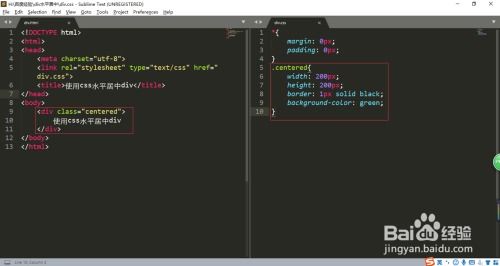
css文字水平居中
在CSS中,要让文字水平居中,你可以使用以下几种方法:1. 文本居中:如果你只是想要将文本在行内元素内部居中,可以使用`textalign: center;`属性。这适用于``、``等块级元素。2. 使用Flexbox:如果你需要在一个更复杂的布局中居中文...
-
用python做网页与html
使用Python制作网页通常涉及到使用Web框架,如Flask或Django。这些框架允许你创建动态网页,并处理用户请求。而HTML(超文本标记语言)则用于构建网页的结构和内容。下面是一个简单的例子,使用Python的Flask框架来创建一个简单的网页:1...
-
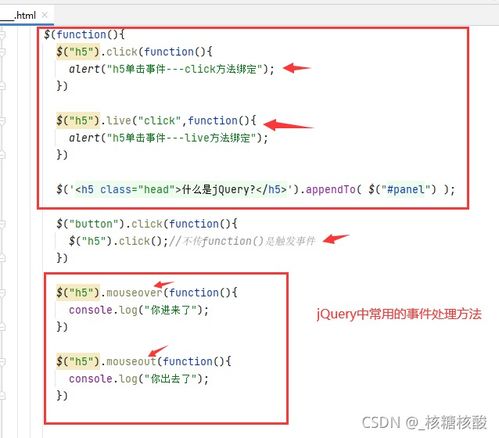
jquery页面加载完成后执行, jQuery页面加载完成后执行的方法
在 jQuery 中,页面加载完成后执行代码通常是通过使用 `$.ready` 函数来实现的。这个函数会在文档完全加载和解析完成后执行其中的代码。例如:```javascript$.ready{ // 在这里编写页面加载完成后要执行的代码}qwe2;``...
-
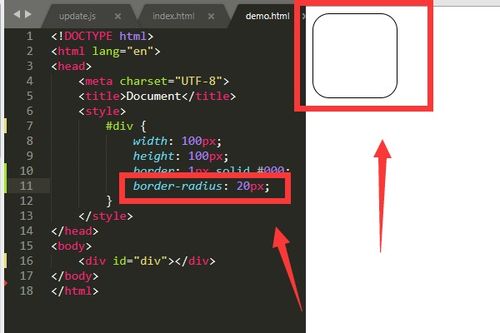
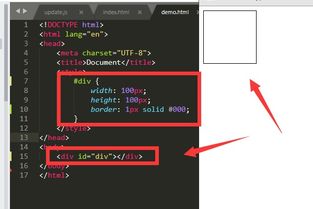
html边框圆角,html边框圆角代码
HTML 边框圆角可以通过 CSS 的 `borderradius` 属性来实现。`borderradius` 属性允许你指定元素的外边框圆角。这个属性可以单独指定每个角的圆角半径,也可以一次性指定所有角的圆角半径。下面是一个简单的例子,展示如何为一个 H...
-
html5用什么软件开发,HTML5开发概述
1. 文本编辑器:如 Sublime Text、Visual Studio Code、Atom 等。这些编辑器提供了代码高亮、语法检查、自动补全等功能,可以方便地编写 HTML5、CSS 和 JavaScript 代码。2. 集成开发环境(IDE):如 W...
-
jquery判断复选框是否选中, 什么是复选框
在 jQuery 中,你可以使用 `:checked` 选择器来查找所有选中的复选框。以下是一个简单的示例,展示了如何判断复选框是否被选中:```javascript$.ready { // 检查复选框是否被选中 var isChecked =...
-
css 毛玻璃效果, 毛玻璃效果简介
CSS 毛玻璃效果(也称为模糊背景效果)是一种视觉上很受欢迎的效果,常用于网页设计中,尤其是那些希望给用户一种优雅、现代感的界面。这种效果通常是通过使用 `backgroundblur` 或 `filter` 属性来实现的。以下是一个简单的例子,展示了如何...
-
css最后一个元素, 使用`:last-child`选择器
在CSS中,如果你想针对列表中的最后一个元素应用样式,可以使用`:lastchild`伪类选择器。这个选择器会选中其父元素中的最后一个子元素。以下是一个简单的例子:HTML:```html Item 1 Item 2 Item 3```CSS:```...
-
html中的i标签
```html这是一个强调的文本。在这个示例中,文本“强调”将显示为斜体,但其具体斜体样式应由 CSS 样式来定义。```html这是一个斜体文本的例子。在上面的代码中,\...