分类:前端开发3098
-
html广告代码,二、HTML广告代码的基本结构
HTML广告代码通常用于在网页上显示广告。以下是一个简单的HTML广告代码示例,它创建了一个包含图片和文本的横幅广告:```html .adbanner { width: 728px; height: 90px; backgroundc...
-
html背景音乐代码,```html HTML Background Music Example Your browser does not support the audio element. ```
HTML5 提供了 `` 元素来嵌入音频文件。以下是一个简单的示例,展示了如何使用 `` 元素在网页中添加背景音乐:```html HTML Background Music Example Your b...
-
html5新标签
HTML5 是一种用于创建网页和网页应用的标记语言。它引入了许多新特性,包括新的元素、属性和行为。这些新特性使开发者能够创建更丰富、更动态的网页。1. ``:表示页面中的一个独立的内容区域。2. ``:表示页面中的一个内容区块。3. ``:表示页面中的导航...
-
vue兼容性,跨越平台的开发利器
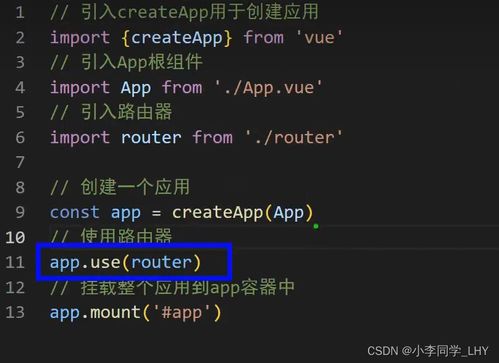
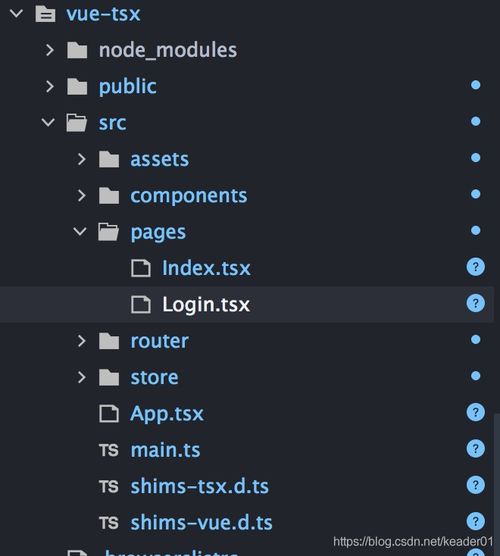
Vue.js 是一个渐进式 JavaScript 框架,它允许开发者通过组合可复用的组件来构建用户界面。关于 Vue 的兼容性,可以从以下几个方面来考虑:1. 浏览器支持: Vue 2.x:支持所有现代浏览器,包括 IE9 及以上版本。 Vue...
-
jquery禁用按钮, 使用jQuery禁用按钮
在jQuery中,你可以使用`.prop`方法来禁用按钮。以下是一个简单的例子:```javascript$.ready{ $.prop;}qwe2;```这段代码会在文档加载完成后禁用ID为`myButton`的按钮。如果你想要在特定条件下禁用按钮,可...
-
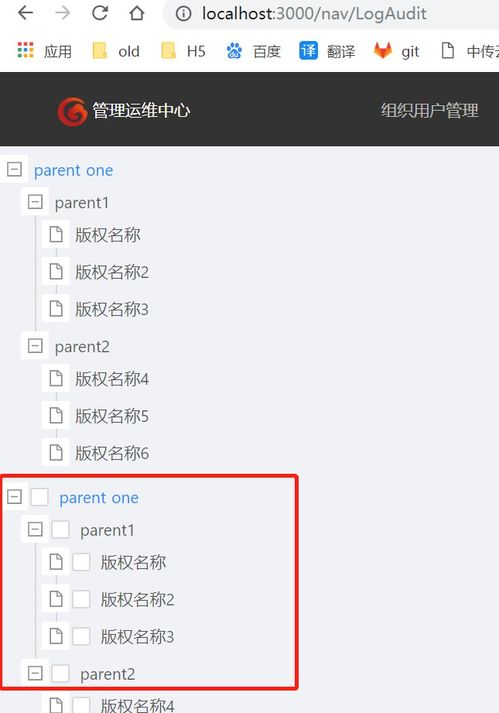
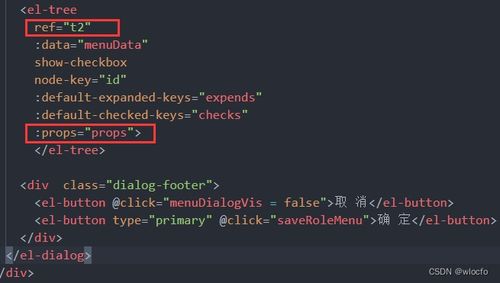
vue树形控件
在Vue中,树形控件是一个常用的UI组件,用于展示具有层级结构的数据。以下是几种常见的Vue树形控件及其使用方法:1. Element Plus Tree组件: 特点:Element Plus的Tree组件是一个功能丰富的Vue 3组件,支持基本的使...
-
html调试
2. 使用注释法: 在HTML或JavaScript代码中添加注释,逐步排除问题。例如,你可以注释掉部分代码,看看问题是否仍然存在。3. 使用条件断点: 在开发者工具中设置条件断点,当满足特定条件时,代码执行会暂停。这有助于分析代码的执行流程。...
-
html学习
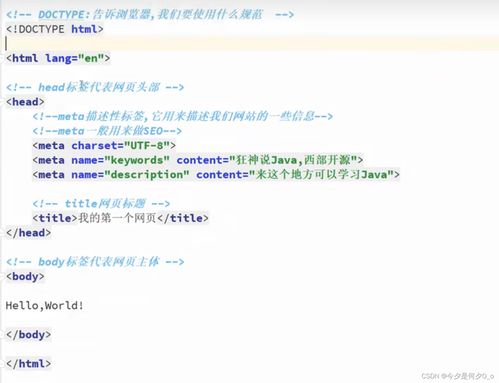
以下是HTML学习的一些基本步骤:1. 了解HTML文档结构:学习HTML文档的基本结构,包括``声明、``根元素、``头部和``主体。4. 学习CSS和JavaScript:虽然HTML主要关注内容,但了解CSS(层叠样式表)和JavaScript(一种...
-
html实战,从零开始构建个人网站
1. 选择一个适合的 HTML 编辑器:你可以使用记事本、Sublime Text、Visual Studio Code 等编辑器来编写 HTML 代码。选择一个你喜欢的编辑器,并熟悉它的基本操作。4. 参考现有网站:浏览一些优秀的网站,分析它们的 HTM...
-
css隐藏属性, display: none;
1. `display: none;` 这个属性会将元素完全从文档流中移除,使其不可见,并且不占据任何空间。2. `visibility: hidden;` 这个属性会使元素不可见,但仍然保留其在文档流中的位置和空间。3. `opacity:...