分类:前端开发3098
-
怎么把html转换成pdf, HTML内容html_content = Example PDF Hello, World! This is an example PDF generated from HTML.
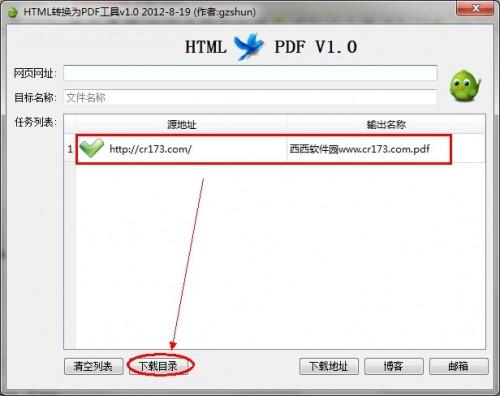
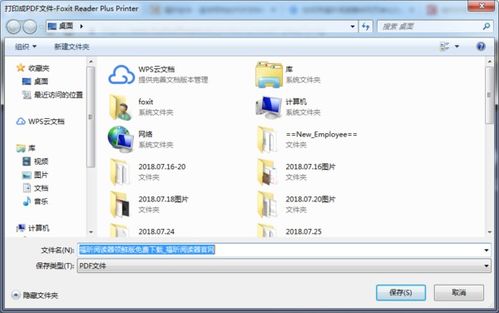
将HTML转换为PDF通常涉及到将网页上的内容渲染成PDF格式的文件。这可以通过多种方式实现,包括使用在线工具、桌面软件或编程库。以下是几种常见的方法: 1. 在线工具有许多在线工具可以将HTML转换为PDF。你只需将HTML代码或网页URL粘贴到工具中,...
-
css笔记
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用)呈现为网页、桌面应用程序或其他类型的用户界面。 CSS基础1. 选择器:选择器用于指定CSS样...
-
html5个人简历源代码
创建一个HTML5个人简历的源代码需要包括HTML、CSS和JavaScript。下面是一个简单的个人简历模板,您可以根据自己的需求进行修改和扩展。```html个人简历 body { fontfamily: Arial, sansserif;...
-
jsp与html,静态网页的基石
JSP(JavaServer Pages)和HTML(HyperText Markup Language)是两种不同的技术,它们在Web开发中扮演着不同的角色。HTML是一种标记语言,用于创建网页的结构和内容。它定义了网页的文本、图像、链接等元素,以及这些...
-
html表格的完整代码,```htmlHTML Table Example
当然可以。下面是一个简单的HTML表格的完整代码示例:```htmlHTML Table ExampleHTML Table...
-
detail.html,details好看的字符串
我无法直接查看或提供 detail.html 的具体内容,因为它是一个示例页面,用于在文档中提供说明性示例。如果您有关于这个页面的具体问题或需要帮助,请告诉我,我会尽力协助您。```html˂html lang=\...
-
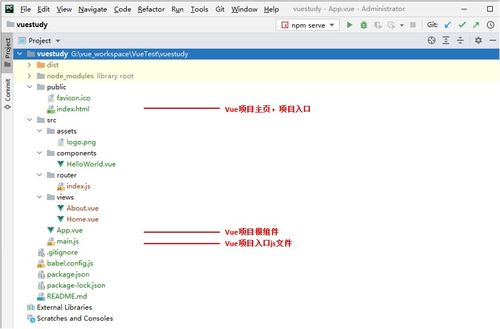
vue项目目录结构
在Vue项目中,目录结构通常遵循一定的规范,以便于项目管理和开发效率。下面是一个典型的Vue项目目录结构示例:```myvueproject/├── node_modules/ 项目依赖包├── public/...
-
vue认证, 基本概念
在Vue中实现认证通常涉及到后端服务和前端应用之间的交互。下面是一个基本的步骤指南,用于在Vue应用中实现用户认证:1. 后端设置: 用户注册和登录:在后端创建API端点,用于处理用户的注册和登录请求。这些端点通常需要验证用户的凭据(如用户名和密码)...
-
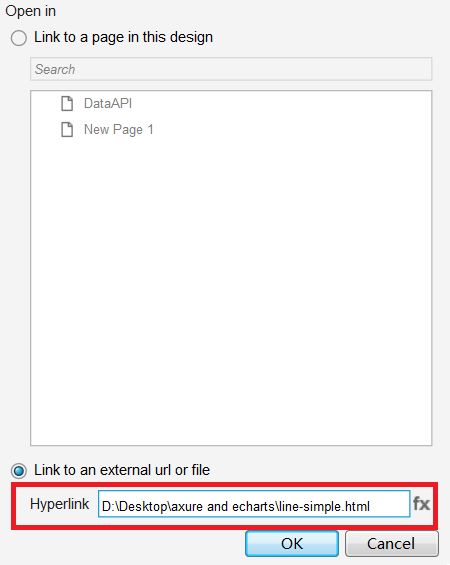
axure生成html,高效原型到网页的转换指南
Axure RP是一款用于快速创建线框图、原型和规格说明的工具。它允许用户设计软件、网站和移动应用程序的界面。Axure RP生成的原型通常以HTML和CSS格式保存,可以在线查看或下载到本地计算机。要使用Axure RP生成HTML,请按照以下步骤操作:...
-
搭建vue环境,从零开始构建高效的前端开发环境
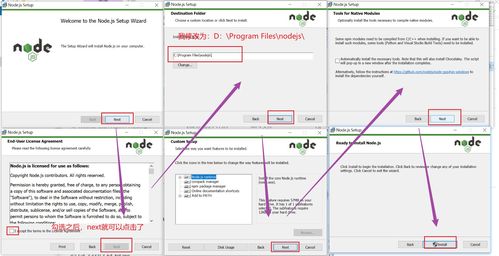
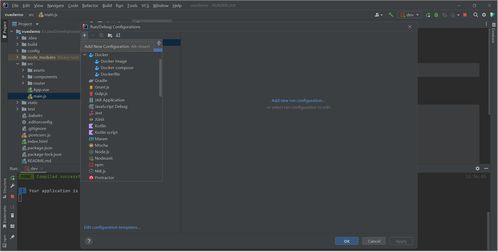
搭建Vue环境通常包括安装Node.js、Vue CLI以及创建一个新的Vue项目。以下是详细的步骤:1. 安装Node.js和npm: Node.js是一个基于Chrome V8引擎的JavaScript运行环境,npm是Node.js的包管理器。...