分类:前端开发3098
-
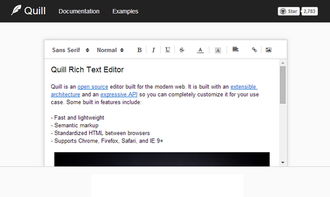
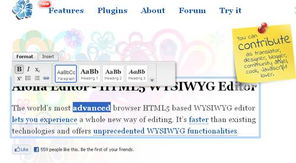
html5富文本编辑器,二、HTML5富文本编辑器的优势
1. CKEditor:一个开源的富文本编辑器,支持多种编程语言和平台,包括PHP、Python、Ruby等。它具有丰富的功能和良好的性能,广泛应用于各种网站和应用程序中。2. TinyMCE:另一个流行的开源富文本编辑器,具有高度可定制性和灵活性。它支持...
-
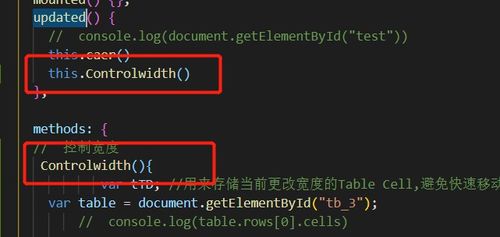
vue页面,从入门到实战
您提到的 vue页面 通常指的是使用 Vue.js 框架构建的网页界面。Vue.js 是一种用于构建用户界面的渐进式 JavaScript 框架,由尤雨溪于 2014 年创建,其设计理念是增强 HTML 的核心功能,使开发者能够使用简洁的语法构建出复杂的界...
-
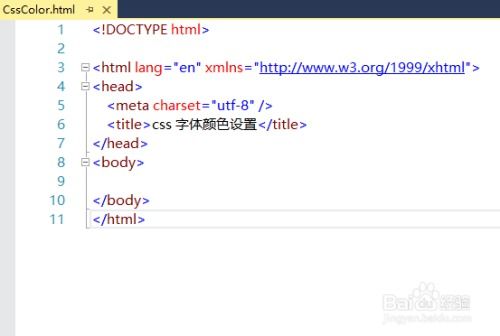
css改变字体颜色,CSS基本语法
在CSS中,你可以使用 `color` 属性来改变字体颜色。这个属性可以接受多种颜色值,包括颜色名称、十六进制颜色代码、RGB值、RGBA值、HSL值和HSLA值等。下面是一些基本的示例:1. 使用颜色名称:```cssp { color: red;}`...
-
jquery用法, 什么是 jQuery?
jQuery 是一个快速、小型且功能丰富的 JavaScript 库。它使 HTML 文档的遍历和操作、事件处理、动画和 Ajax 交互变得更加简单。以下是 jQuery 的一些基本用法:1. 引入 jQuery 库:在 HTML 文档中引入 jQuery...
-
vue实现拖拽,vue实现拖拽功能
在Vue中实现拖拽功能通常涉及到监听鼠标事件,如`mousedown`, `mousemove`, 和 `mouseup`,以及可能需要`dragstart`, `drag`, `dragend`等事件。以下是一个简单的示例,展示了如何在Vue组件中实现基...
-
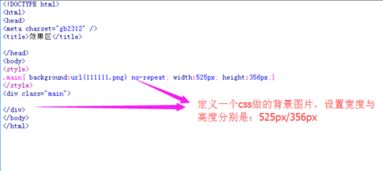
html页面背景,HTML 背景背景颜色设置为浅蓝色。
HTML页面的背景可以通过CSS样式表来设置。下面是一些常见的设置背景的方法:1. 使用`backgroundcolor`属性设置背景颜色:```htmlbody { backgroundcolor: lightblue;}HTML 背景背景颜色设置为浅...
-
html颜色标签,html颜色代码表大全
1. 颜色名称: HTML支持大约140种颜色名称,如红色、蓝色、绿色等。例如: ```html 这是红色文本。 ```2. 十六进制颜色代码: 十六进制颜色代码是一个由井号()后跟六个十六进制数字(09和AF)组成的字符串。例如:...
-
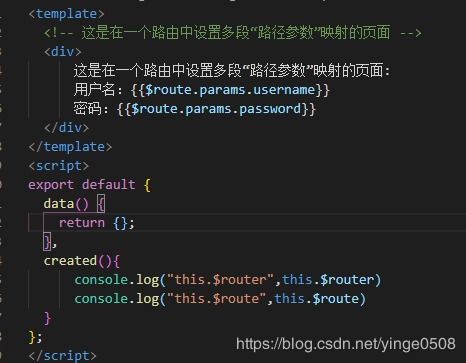
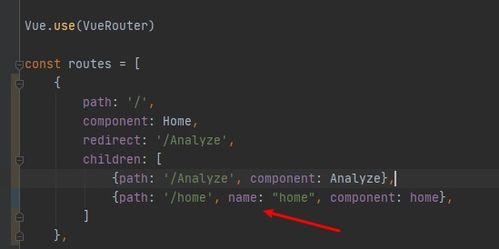
vue的路由
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。在 Vue 中,路由通常指的是前端路由,它允许用户在不刷新页面的情况下,通过...
-
css添加图片,css怎么添加图片
使用 `backgroundimage` 属性如果您想将图片作为背景添加到某个元素上,可以使用 `backgroundimage` 属性。例如,将图片设置为元素的背景:```css.element { width: 200px; height: 20...
-
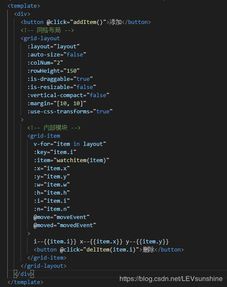
vue循环, Vue.js 循环渲染原理
在Vue中,循环通常是通过`vfor`指令实现的。`vfor`指令可以用来遍历数组、对象、数字范围等,并在每次迭代中渲染模板。 基本用法```html {{ item.name }} export...