分类:前端开发3098
-
html转义字符表, 转义字符的必要性
HTML转义字符表详解在HTML文档中,转义字符(Escape Characters)是一种特殊的编码方式,用于在HTML文档中表示那些在HTML中有特殊含义或者无法直接显示的字符。正确使用转义字符对于编写有效的HTML代码至关重要。以下是对HTML转义...
-
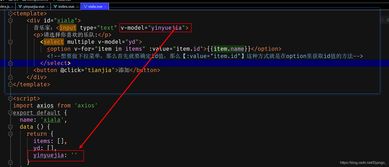
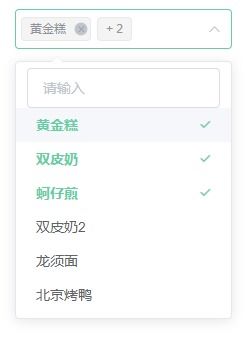
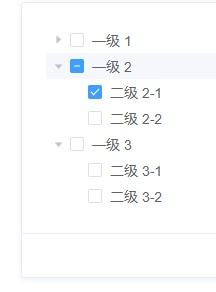
vue下拉菜单
下面是一个简单的Vue下拉菜单的示例:```html {{ option.text }} Selected: {{ selectedOption }}export default { data { return...
-
vue页面跳转传参
在Vue中,页面跳转传参可以通过几种不同的方式实现,这取决于你使用的路由库。下面是一些常见的方法:1. 使用``组件传递参数: 如果你在使用Vue Router,你可以使用``组件来创建一个链接,并通过`to`属性传递参数。 ```html G...
-
angular和vue,前端开发框架的全面对比
Angular和Vue都是现代前端开发中常用的JavaScript框架,它们各自有不同的特点和优势。以下是它们的一些主要区别:1. 设计理念: Angular:由Google开发,是一个完整的前端框架,包括指令、模板、数据绑定、路由、表单处理等。An...
-
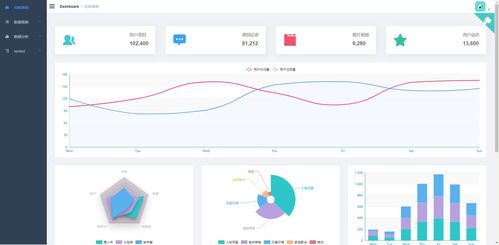
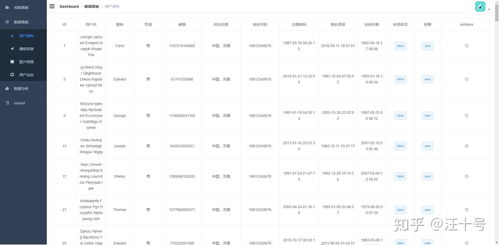
vue快速搭建管理系统
Vue 管理系统快速搭建指南搭建一个基于 Vue 的管理系统需要考虑以下几个方面:1. 选择合适的 Vue 版本: Vue 2: 稳定成熟,社区资源丰富,适合开发中大型项目。 Vue 3: 新特性多,性能更好,但社区资源相对较少,适合新项目或愿意...
-
html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.
下面是一个基本的示例,展示如何在HTML中链接到一个外部的CSS文件:```html My Web Page Welcome to My Web Page This is a paragraph.例如,如果你想要为...
-
html进度条,```html HTML 进度条示例
HTML 进度条可以通过 `` 元素来创建。这个元素表示一个任务的完成进度,例如下载进度或任务的完成百分比。`` 元素可以使用 `value` 和 `max` 属性来定义进度条的当前值和最大值。下面是一个简单的 HTML 进度条的示例代码:```html...
-
html换行符转义, 什么是HTML换行符?
在HTML中,换行符的转义字符是 `...
-
vue和vuejs区别,深入探讨两者的区别
Vue 和 Vue.js 实际上是同一个东西,通常我们都是使用 Vue.js 来指代这个流行的前端 JavaScript 框架。Vue.js 的正式名称是 Vue.js,但人们有时会简称为 Vue。所以,当你在谈论 Vue 时,通常就是在谈论 Vue.js...
-
jquery技术,前端开发的得力助手
1. 选择器:jQuery 提供了一套丰富且易于使用的 CSS 选择器,可以轻松地选取页面上的元素。2. 事件处理:jQuery 简化了事件处理,使得绑定和处理事件变得非常直观。3. 文档操作:jQuery 提供了强大的文档操作能力,包括元素的创建、插入、...