分类:前端开发3098
-
vue封装,从基础到实践
1. 组件封装:这是最常见的封装方式。你可以创建一个Vue组件,将HTML、CSS和JavaScript代码封装在一起。这个组件可以在多个地方使用,只需要通过props传递不同的数据即可。2. 方法封装:如果你有一些可复用的JavaScript函数,可以将...
-
html怎么打开,什么是HTML文件?
HTML文件可以通过多种方式打开和查看,以下是几种常见的方法:1. 使用网页浏览器: 在Windows上,你可以右键点击HTML文件,选择“打开方式”,然后选择一个浏览器(如Chrome、Firefox、Edge等)。 在macOS上,你也可以...
-
html在线测试,```html在线测试function checkAnswer { var selectedAnswer = document.querySelector:checked'qwe2; if { alert; return; } var correctAnswer = B; if { alert; } else { alert; }}
好的,我可以帮助你创建一个简单的 HTML 在线测试。这个测试将包含一些问题,用户可以在线回答,然后提交答案。请注意,这个测试将非常基础,不包含复杂的逻辑或数据库存储。首先,我们需要创建一个 HTML 文件,其中包含测试问题和答案提交表单。我们可以使用 J...
-
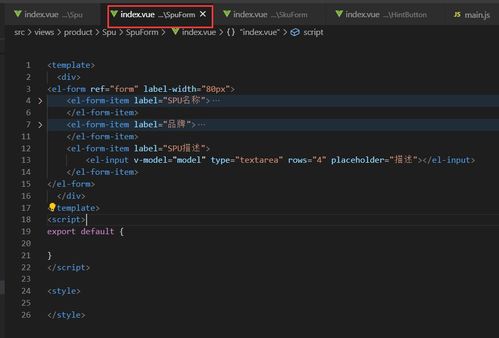
html表单的完整代码,```html 示例表单
HTML表单(form)是用于用户输入数据并与服务器进行交互的一种页面元素。以下是一个简单的HTML表单的完整代码示例,其中包含了一个文本输入框、一个密码输入框、一个单选按钮组、一个复选框组、一个下拉菜单和一个提交按钮。```html 示例表单...
-
html居中代码怎么写,html整体居中代码怎么写
水平居中1. 使用`textalign: center;`: 对于文本或内联元素,可以在父元素上设置`textalign: center;`来实现水平居中。 ```html 这是一段居中的文本。 ```2. 使用`marg...
-
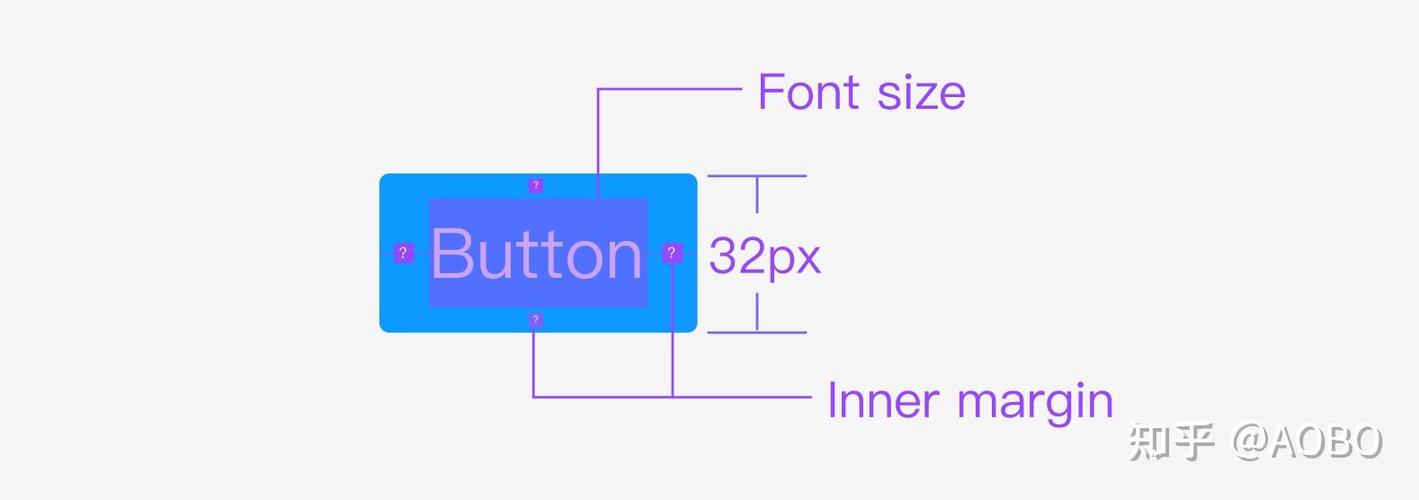
css内边距, 内边距的概念与作用
CSS内边距(Padding)是指元素内容与元素边框之间的空间。内边距是透明的,可以设置元素的内边距,以在元素内容和边框之间添加空间。CSS内边距属性包括: `paddingtop`:设置元素顶部内边距。 `paddingright`:设置元素右侧内边距。...
-
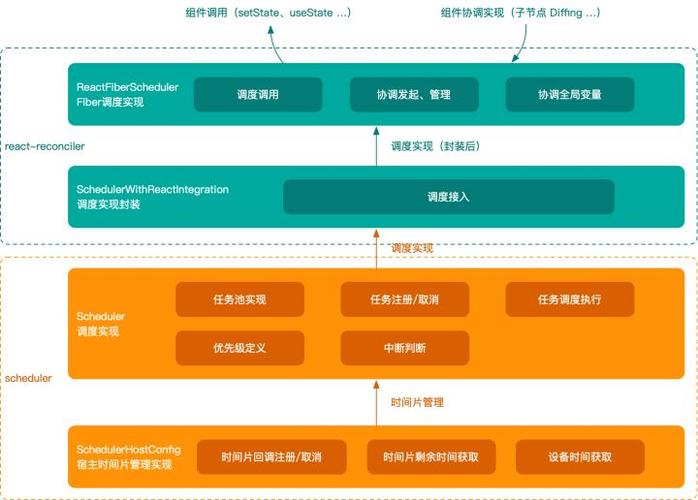
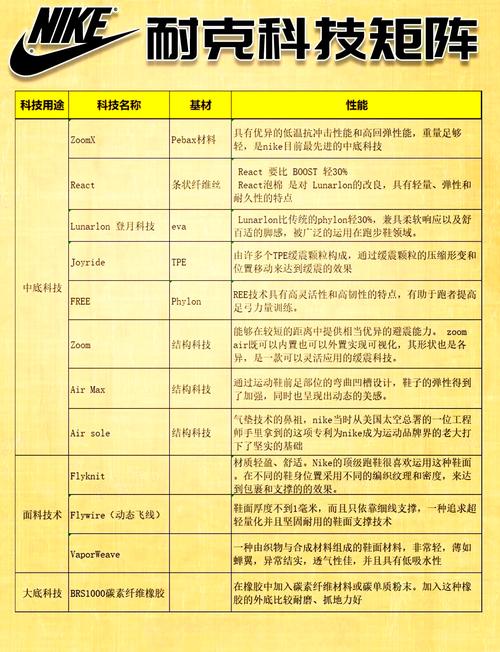
耐克react,跑鞋缓震革命的引领者
耐克React技术是耐克公司研发的一种创新缓震材料,主要用于提升运动鞋的缓震性能和能量回馈。以下是关于耐克React技术的详细信息:1. 材料创新: 耐克React技术采用了一种全新的泡棉材料,这种材料摒弃了传统的EVA材质,通过先进的化工配方制成,...
-
html行内元素,二、什么是行内元素
行内元素通常不会影响周围元素的布局,除非它们被设置为块级元素。在HTML5中,一些元素(如 ``、``、``、``、``、``、``)可以同时作为行内元素和块级元素使用,这取决于它们的内容和上下文。HTML行内元素:网页设计中的细腻之笔在HTML的世界里,...
-
css字体阴影, 什么是CSS字体阴影?
CSS中的字体阴影效果可以通过`textshadow`属性来实现。这个属性允许你为文本添加阴影,从而增强文本的视觉效果。`textshadow`属性可以接受多个阴影值,每个阴影值由以下几个部分组成:1. 水平偏移量(X轴):阴影相对于文本的水平偏移量。正值...
-
html怎么设置字体样式
1. `fontfamily`:指定字体族名称。2. `fontsize`:指定字体大小。3. `fontweight`:指定字体粗细。4. `fontstyle`:指定字体样式(例如斜体)。5. `fontvariant`:指定字体变体(例如小型大写字母...