分类:前端开发3098
-
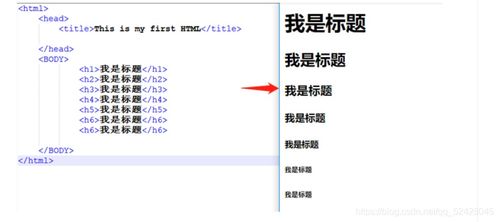
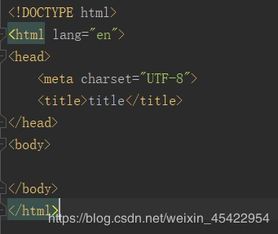
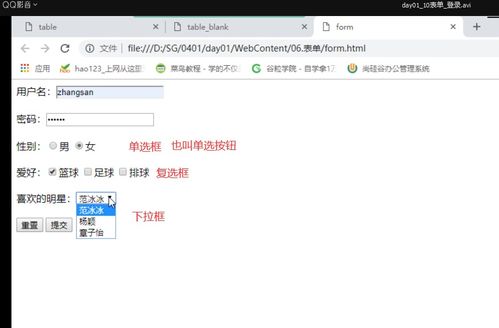
html嵌套, ```html 主标题 子标题 ```
在HTML中,嵌套是指将一个元素放置在另一个元素内部。HTML文档的结构是通过嵌套来组织的,它允许开发者创建复杂的页面布局。下面是一些基本的HTML嵌套示例: ```html 主标题 子标题 ```2. 段落嵌套:在HTML中,段落(``)...
-
vue双击事件, 什么是双击事件?
在Vue中,你可以通过监听`dblclick`事件来实现双击功能。下面是一个简单的示例,展示了如何在Vue组件中添加双击事件:```vue 双击我! export default { methods: { handleDoubleCli...
-
jquery添加类名,jquery添加类名的方法
在jQuery中,你可以使用`.addClass`方法来为一个或多个元素添加一个或多个类名。以下是一个基本的例子:```javascript$.ready{ $.click{ $.addClass; }qwe2;}qwe2;```这段代码会在文档...
-
html引用图片,```html 图片引用示例
```html 图片引用示例 图片引用示例 这是一张示例图片: 在这个例子中:请确保你拥有使用图片的权利,或者图片是公共领域的,或者你有权限在网站上使用它。˂html lang=\...
-
php和html有什么区别,语言类型与用途
PHP(Hypertext Preprocessor,超文本预处理器)和HTML(HyperText Markup Language,超文本标记语言)是两种不同的技术,它们在网站开发中扮演着不同的角色。1. 用途: HTML:主要用于创建网页的结构和...
-
html插图片代码,```html 插入图片示例
下面是一个基本的例子:```html 插入图片示例 我的图片 在这个例子中,`src=image.jpg`表示图片的来源是当前目录下的`image.jpg`文件。你可以将`image.jpg`替换为你的图片文件名或URL。`alt=我的图...
-
浮动css,清除浮动css
浮动(Float)是CSS中用于布局的一种常见方法。浮动元素会脱离正常的文档流,并尽可能地向左或向右移动,直到它的外边缘碰到包含框或另一个浮动元素的边缘。这常用于创建多列布局。 CSS浮动的基本语法```cssselector { float: left...
-
css雪碧图, 什么是CSS雪碧图?
CSS雪碧图(CSS Sprite)是一种优化网页加载速度的技术,通过将多个小图像合并成一个大图像,然后通过CSS背景定位来显示所需的图像部分。这种方法可以减少HTTP请求的数量,从而提高页面的加载速度。下面是创建和使用CSS雪碧图的基本步骤:1. 合并图...
-
css图片和文字对齐
1. 使用`textalign`属性: 将图片和文字放置在同一个``或``元素中。 使用`textalign`属性来控制文字的对齐方式。例如,`textalign: center;`可以使文字居中对齐。2. 使用`verticalalign`属...
-
html如何连接数据库, 所需技术
HTML本身是一个标记语言,用于创建网页的结构和内容,它并不具备直接连接数据库的功能。您可以通过HTML与其他编程语言(如JavaScript、PHP、Python等)结合,间接地实现与数据库的交互。1. 使用JavaScript与后端语言结合: 您...