分类:前端开发3098
-
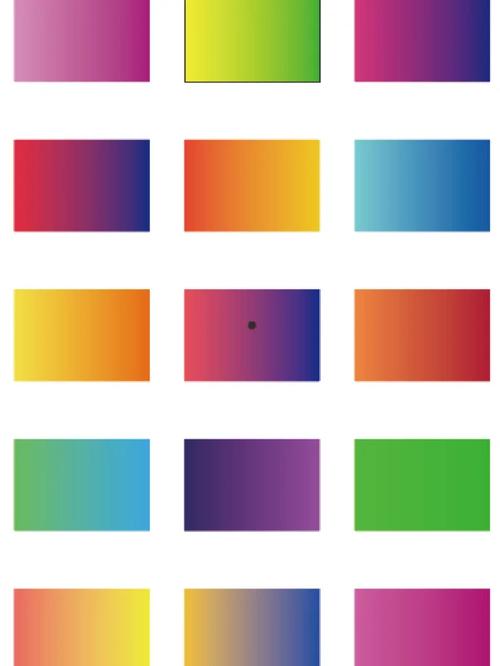
html渐变, 渐变的概念与类型
HTML 渐变可以通过使用 `` 或 `` 函数来创建。这些函数可以在 CSS 中使用,以创建背景或边框的渐变效果。下面是一些基本的示例:1. 线性渐变: 线性渐变沿着一条直线方向从一种颜色过渡到另一种颜色。你可以指定渐变的起始和结束颜色,以及它们之间...
-
css缩放属性
CSS缩放属性通常指的是CSS的`transform: scale`属性,用于对元素进行二维或三维的缩放。这个属性可以单独使用,也可以与其他变换属性(如`rotate`、`translate`等)结合使用,以创建更复杂的视觉效果。 二维缩放二维缩放可以通过...
-
css按钮居中,css按钮水平居中
要在CSS中实现按钮居中,可以使用以下几种方法:1. 使用Flexbox布局: Flexbox是一种非常强大的布局工具,可以轻松实现元素的水平和垂直居中。 ```css .container { display: flex; j...
-
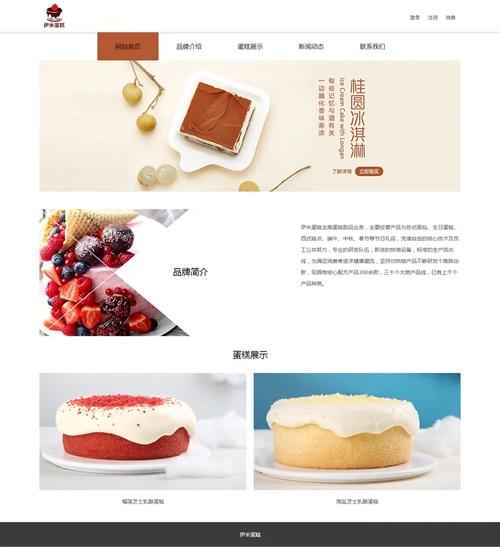
html网页设计代码范文
当然可以,下面是一个简单的HTML网页设计代码范文,它包含了一些基本的HTML元素,如标题、段落、链接、图片和列表。这个例子旨在展示如何使用HTML创建一个简单的网页结构。```html 简单的HTML网页设计...
-
html编译器,HTML编译器概述
HTML编译器通常是指将HTML代码转换为可以在网页浏览器中显示的HTML文档的工具。HTML本身不需要编译,因为它是一种标记语言,浏览器会直接解析并显示HTML代码。如果您是在寻找一个工具来编写和查看HTML代码,那么您可能需要的是一个HTML编辑器。H...
-
css背景图,```htmlBackground Image Example .bgimage { / 设置背景图 / backgroundimage: url;
CSS(层叠样式表)背景图是指使用CSS样式规则在HTML元素上设置背景图像。以下是一个简单的例子,展示了如何在HTML元素上设置背景图:```htmlBackground Image Example .bgimage { / 设置背景图 /...
-
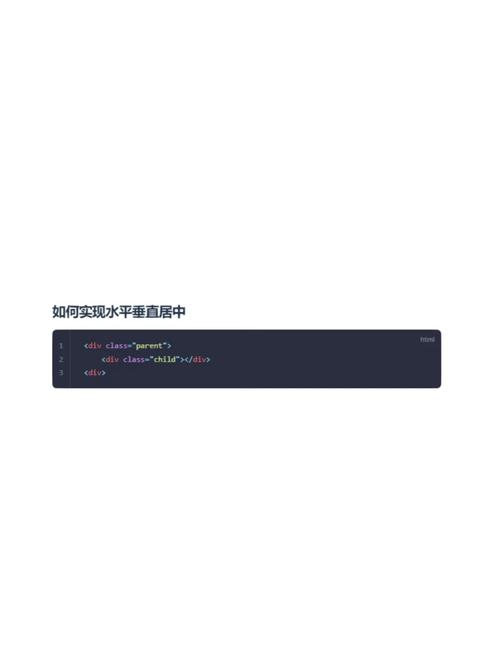
css内容居中,css内容垂直居中
水平居中1. 文本: 使用 `textalign: center;` 可以使文本在块级元素内部水平居中。2. 块级元素: 使用 `margin: 0 auto;` 可以使块级元素在其父容器中水平居中。 使用 Flexbox: `...
-
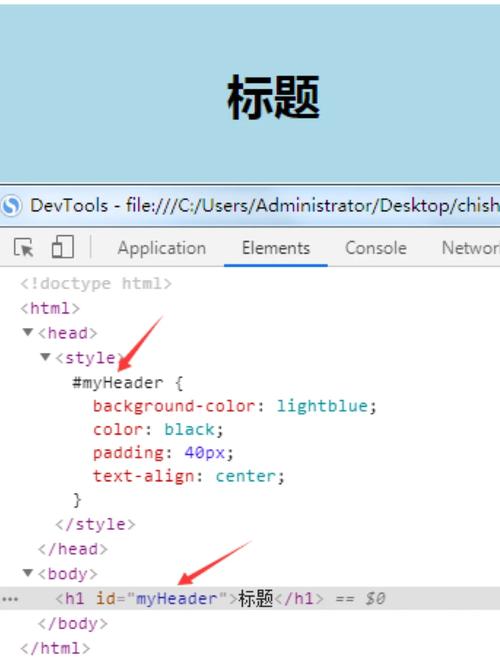
css背景图片居中, 背景图片居中的基本原理
要将CSS背景图片居中,你可以使用以下方法:1. 使用`backgroundposition`属性,将其设置为`center center`。这会将背景图片水平和垂直居中。2. 使用`backgroundsize`属性,将其设置为`cover`。这会保持图...
-
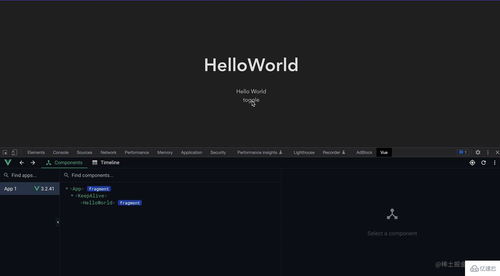
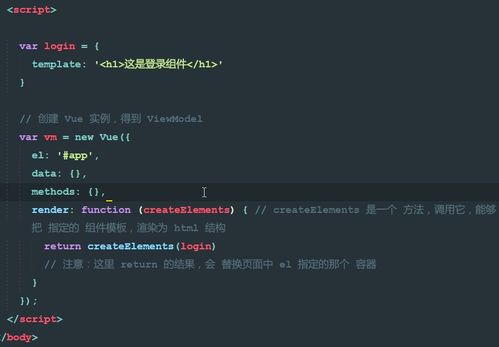
vue 重新渲染组件,vue如何将获取到的数据渲染到页面上
1. 直接修改数据:这是最常见的触发重新渲染的方式。通过 Vue 实例的数据属性(data),使用 Vue 提供的响应式方法(如 `Vue.set` 或 `this.$set`)来修改数据。2. 使用计算属性:计算属性是基于它们的依赖进行缓存的。当依赖发生...
-
jquery获取class的值, 什么是Class属性
在 jQuery 中,你可以使用 `.attr` 方法来获取元素的属性值。如果你想要获取具有特定类的元素的属性值,你可以先选择该类,然后使用 `.attr` 方法来获取属性值。以下是一个例子,假设你想要获取具有类名 myclass 的所有元素的某个属性(例...