分类:前端开发3098
-
html的学习, HTML文档通常包含``、``和``三个主要部分
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言。它定义了网页的结构和内容,使网页能够在浏览器中正确显示。以下是学习HTML的一些基本步骤和资源: 基本步骤:2. 学习HTML元素: 常用...
-
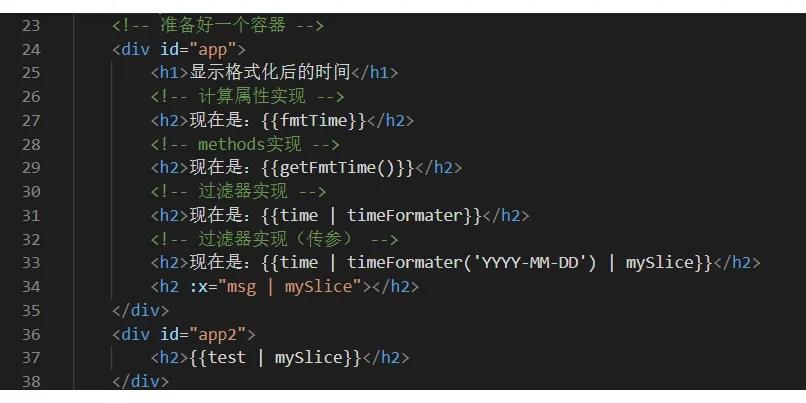
vue过滤器的使用, 什么是Vue过滤器
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。Vue.js 的过滤器是一个功能,它允许你自定义数据在显示之前如何被转换。过滤器可以在两个地方使用:在双花括号插值表达式和 `vbind` 表达式中。 基本用法1. 定义过滤器:...
-
html让图片居中
要让图片在HTML中居中,可以使用CSS样式来实现。以下是几种常见的方法:1. 使用`margin`属性:```html.center { display: block; marginleft: auto; marginright: auto;}``...
-
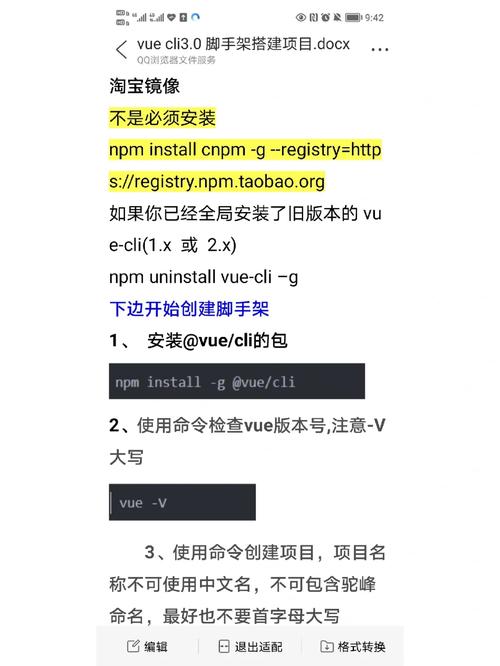
搭建vue开发环境,Vue开发环境搭建指南
搭建Vue开发环境通常包括安装Node.js、Vue CLI以及配置开发工具。以下是详细步骤:1. 安装Node.js和npm: 访问 下载适合您操作系统的Node.js版本。 安装Node.js后,npm(Node Package Mana...
-
vue使用jquery,vue使用jquery方法
在Vue项目中使用jQuery是完全可行的,但通常不推荐这样做,因为Vue本身就是为了提供一个完整的JavaScript框架,来替代jQuery等库。有时候你可能会需要使用jQuery来处理一些特定的任务,比如使用一些只支持jQuery的插件。要在Vue项...
-
html5 基本结构,构建现代网页的基石
HTML5(超文本标记语言5)是HTML的最新版本,用于创建网页和网页应用程序。HTML5的基本结构包括以下几个部分:这些元素构成了HTML5的基本结构,可以根据需要组合使用这些元素来创建复杂的网页。 HTML5基本结构:构建现代网页的基石HTML5作为现...
-
安装vue
安装 Vue.js 的步骤取决于您想要使用哪种方式来构建您的项目。以下是最常见的两种方式:1. 使用 Vue CLI 创建项目: Vue CLI 是一个官方维护的 Vue.js 项目脚手架,可以帮助您快速搭建 Vue 项目。它包含了所有必要的配置,让您...
-
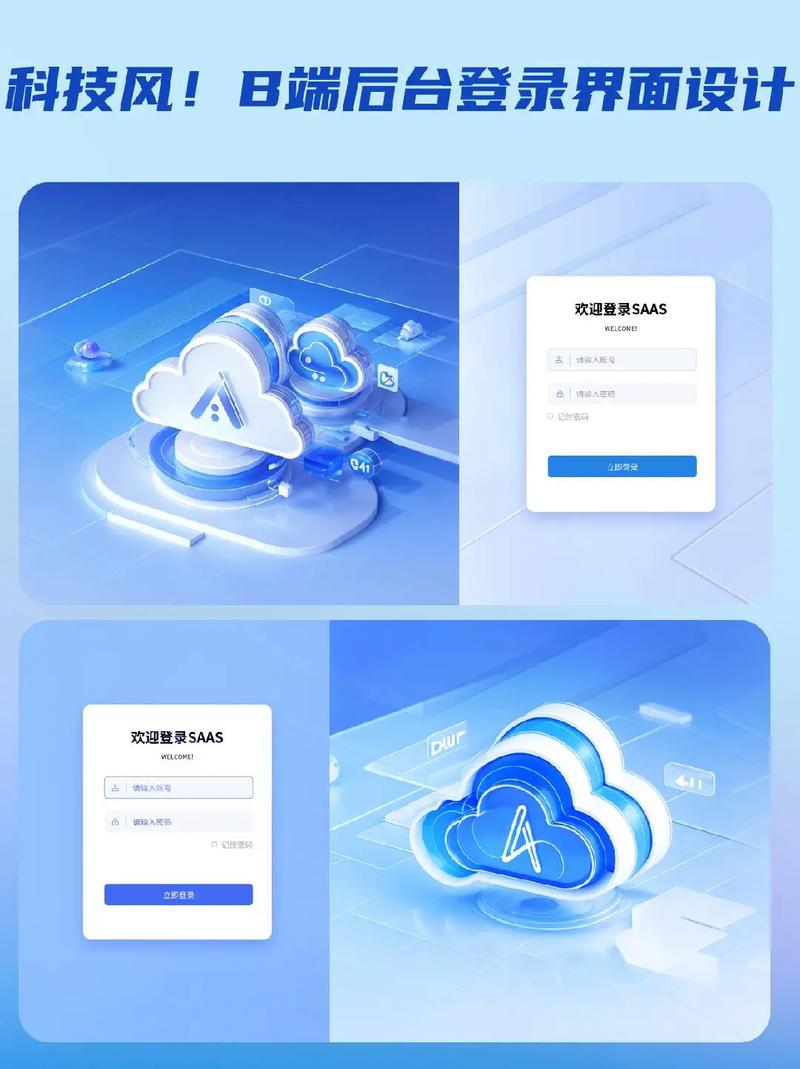
vue登陆页面,从零开始构建用户认证系统
创建一个Vue登录页面需要以下几个步骤:1. 项目设置:确保你已经安装了Node.js和npm,然后创建一个新的Vue项目。你可以使用Vue CLI来快速搭建项目。2. 登录组件:创建一个登录组件,包含用户名和密码的输入框以及一个登录按钮。3. 表单验证:...
-
html鼠标点击事件,```html 鼠标点击事件示例 function handleClick { alert; }
在HTML中,鼠标点击事件通常是通过JavaScript来实现的。以下是一个基本的示例,展示了如何为一个HTML元素添加一个鼠标点击事件处理器。```html 鼠标点击事件示例 function handleClick {...
-
vue关闭当前页面
在Vue中,如果你想关闭当前页面,通常的做法是使用JavaScript的`window.close`方法。这个方法在现代浏览器中可能受到限制,因为出于安全考虑,大多数浏览器只允许通过用户交互(如点击链接或按钮)来关闭窗口。```javascript// V...