分类:前端开发3098
-
css清除浮动, 清除浮动的原理
在CSS中,清除浮动是一个常见的任务,用于解决由于浮动元素造成的布局问题。当元素浮动时,它脱离了正常的文档流,可能会导致父元素高度塌陷,从而影响到其他元素的布局。为了解决这个问题,可以使用以下几种方法来清除浮动:以下是每种方法的详细说明和示例代码: 1....
-
html转换,HTML转换的必要性
请问您想将 HTML 转换为什么格式?例如,您是否想将 HTML 转换为 PDF、Word 文档、纯文本或其他格式?请提供更多详细信息,以便我能更好地帮助您。HTML转换:从网页设计到文档编辑的桥梁HTML转换的必要性HTML转换的需求主要来源于以下几个方...
-
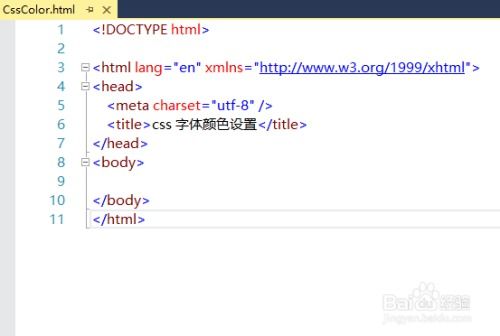
css文字颜色,css文字颜色代码怎么写
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。在CSS中,文字颜色的设置可以通过`color`属性来实现。`color`属性可以接受多种格式的值,包括预定义的颜色名称、十六进制颜色代码、RGB值、R...
-
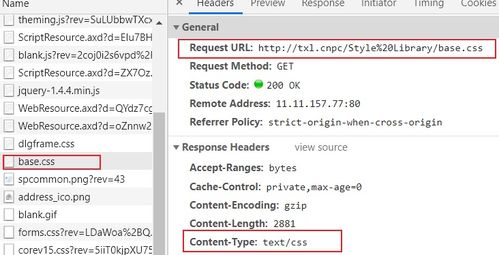
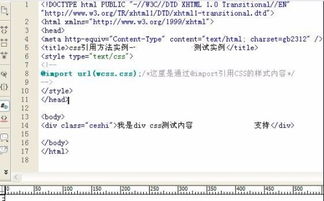
html引用css文件,html怎么引入css文件
```html 这是一个标题 这是一个段落。确保CSS文件的路径是正确的,否则浏览器将无法找到并应用这些样式。如果你的CSS文件和HTML文件在同一个目录下,只需提供文件名即可。如果CSS文件位于不同的目录中,你需要提供正确的相对路径或...
-
什么是react,什么是React?
React是一个用于构建用户界面的JavaScript库,由Facebook开发并维护。它允许开发者使用声明式的方式来创建用户界面,并能够高效地更新和渲染页面。React的核心思想是组件化,即将UI分解为独立的、可复用的组件,每个组件负责自己的数据和渲染逻...
-
css怎么注释, 什么是CSS注释?
在CSS中,注释可以通过以下方式添加:1. 单行注释:使用 `//` 开始,注释内容可以放在同一行上。 ```css / 这是一个单行注释 / ```2. 多行注释:使用 `/` 开始,`/` 结束,注释内容可以跨越多行。 ```css...
-
html自定义标签,html自定义列表标签
创建自定义元素需要使用JavaScript中的`customElements.define`方法。下面是一个简单的例子,展示了如何定义一个自定义元素并使用它:```htmlCustom Element Example .mycustomelement {...
-
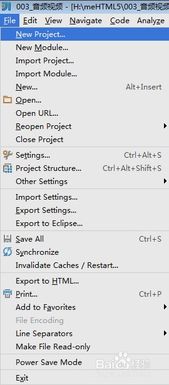
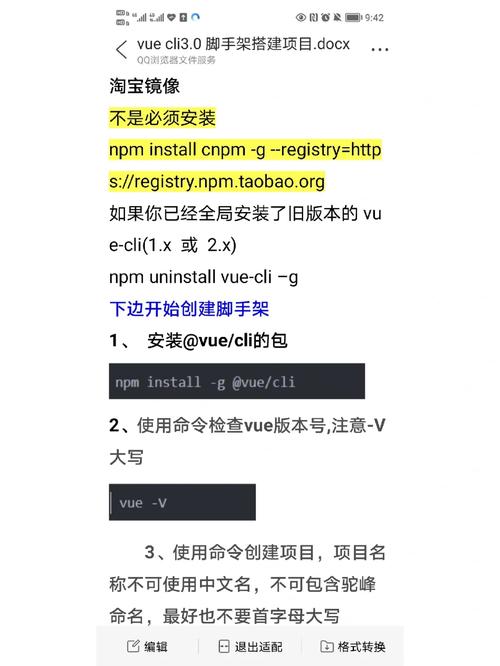
搭建vue脚手架,从零开始构建高效项目
搭建Vue脚手架是一个相对简单的过程,下面我将为您提供一个详细的步骤指南。 步骤 1: 安装 Node.js 和 npmVue 脚手架依赖于 Node.js 和 npm(Node 包管理器)。您可以在官方网站下载并安装它们。安装完成后,打开命令行工具并输入...
-
vue项目下载,轻松入门与高效使用
要下载并运行一个Vue项目,可以参考以下详细步骤: 前期准备1. 安装Node.js和npm: Node.js是一个JavaScript运行环境,npm是其自带的包管理工具。你可以通过访问下载并安装最新版本。 安装完成后,在命令行输入以下命令验...
-
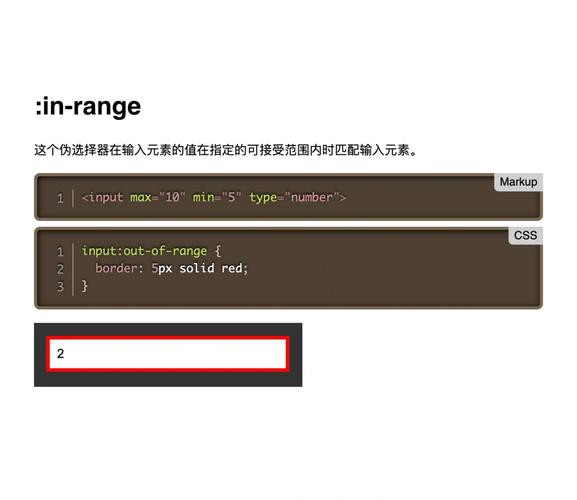
css3新增伪类
1. `:root`:选择文档的根元素,通常用于设置全局样式。2. `:not`:选择不匹配指定选择器的元素。3. `:target`:选择当前活动的锚点(即 URL 中的 `` 后面跟的元素)。4. `:empty`:选择没有子元素的元素(包括文本节点)...