分类:前端开发3098
-
html5网页播放器, HTML5网页播放器的优势
HTML5 网页播放器是指使用 HTML5 的 `` 和 `` 元素来在网页上嵌入视频和音频文件进行播放。这些元素提供了原生支持,无需依赖第三方插件,使得网页上的多媒体内容更加丰富和易用。 HTML5 `` 元素HTML5 `` 元素允许在网页上嵌入视频内...
-
css3布局,css3弹性布局
1. Flexbox(弹性盒子):Flexbox 是一种用于布局、对齐和分配容器内空间的一种方式。即使它们的大小是未知的或者是动态的,也能使容器能够改变其子项的宽度、高度(甚至顺序)以最佳方式填充可用空间。2. Grid(网格):CSS Grid 布局是一...
-
vue 获取当前时间
在Vue中,你可以使用JavaScript的`Date`对象来获取当前时间。以下是一个简单的示例,展示了如何在Vue组件中获取并显示当前时间:```javascript 当前时间: {{ currentTime }} export defaul...
-
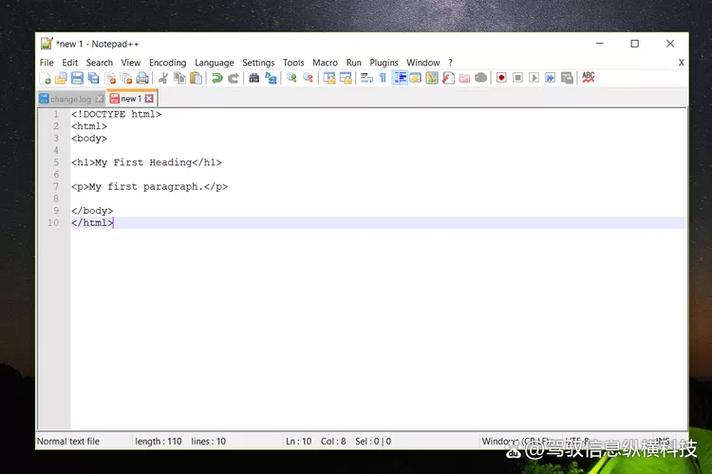
在线制作html,轻松掌握在线制作HTML——打造个性化网页的必备技能
好的,我可以帮助你在线制作HTML。请告诉我你需要创建什么样的网页,或者如果你有具体的要求,也可以告诉我。这样我可以更好地为你提供帮助。轻松掌握在线制作HTML——打造个性化网页的必备技能一、了解HTML的基本概念...
-
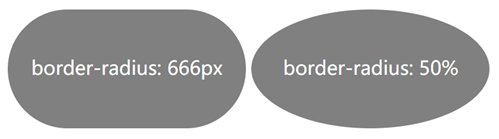
css椭圆,使用border-radius创建椭圆
CSS中创建椭圆通常涉及到设置元素的`borderradius`属性。这个属性允许你指定元素四个角的半径,从而控制元素的形状。当`borderradius`的值大于或等于元素的一半高度时,你可以创建一个椭圆形状。下面是一个简单的示例,展示如何使用CSS创建...
-
html引入图片,```html 图片示例
```html 图片示例在这个例子中,`src`属性指向了一个名为`image.jpg`的图片文件,`alt`属性提供了图片的描述文本。你需要确保图片文件与HTML文件位于同一目录下,或者提供正确的路径。如果你想添加更多关于图片的信息,比如图片的宽度...
-
html5广告,新时代的数字营销利器
HTML5广告是一种基于HTML5技术的广告形式,具有丰富的媒体元素和高度互动性,能够吸引消费者的眼球,提升品牌曝光和用户参与度。以下是HTML5广告的主要特点和优势: 主要特点1. 媒体丰富性:HTML5支持音频、视频和图形元素,使得广告可以包含多媒体内...
-
vue简单项目, index.html```html Vue Simple App Vue Counter {{ count }}
当然可以!这里有一个简单的Vue项目示例,包括一个简单的计数器应用。这个项目将展示如何使用Vue创建一个响应式的用户界面。 项目结构```myvueapp/├── index.html├── main.js└── app.js``` index.html`...
-
字体颜色css,```htmlColor Example p { color: red; / 设置段落文本颜色为红色 / }This is a red paragraph.
1. 使用颜色名称:CSS支持一系列预定义的颜色名称,如`red`、`green`、`blue`等。2. 使用十六进制颜色代码:使用`RRGGBB`格式,其中`RR`、`GG`、`BB`是红色、绿色和蓝色的十六进制值。例如,`FF0000`表示红色。3....
-
html游戏源码,轻松打造你的网页游戏体验
1. CSDN博客: 200 有趣的HTML前端游戏项目合集:这篇文章提供了多种HTML游戏项目的源码,可以下载并使用浏览器直接运行。 91个HTML小游戏源码集合:这个资源集合了91个HTML小游戏的源码,适合不同水平的开发者学习和实践。2....