分类:前端开发3098
-
html调整图片大小,```html 调整图片大小
下面是一个简单的例子:```html 调整图片大小在这个例子中,图片`image.jpg`会被设置为宽度500像素和高度300像素。如果你想要图片以不同的比例显示,你可以只设置`width`或`height`属性中的一个,另一个属性会被自动调整以保持...
-
html首行缩进2字符,html首行缩进2字符怎么设置
在HTML中,首行缩进通常使用CSS来实现。你可以通过设置`textindent`属性来指定文本首行的缩进量。例如,如果你想实现首行缩进2个字符,可以使用以下CSS代码:```cssp { textindent: 2em;}```这里的`em`是一个相对...
-
基于vue的管理系统,构建高效、便捷的办公环境
基于Vue的管理系统是一种流行的前端框架,用于构建用户界面和交互。Vue以其简单易学、灵活性和高效性而受到开发者的喜爱。以下是一个基于Vue的管理系统的基本组成部分和特点:1. 前端框架: Vue.js是构建用户界面的渐进式JavaScript框架。它易于...
-
vue项目目录,Vue项目目录结构详解
在Vue项目中,目录结构通常遵循一定的规范,以便于项目管理和开发效率。以下是一个典型的Vue项目目录结构示例:```myvueproject/├── node_modules/ 项目依赖包├── public/...
-
html有哪些标签
...
-
html调用js,```html My Web Page function showAlert { alert; } Click me```
1. 内联JavaScript:直接在HTML元素中使用JavaScript代码。例如,在按钮的`onclick`事件中添加JavaScript代码。```htmlClick me``````html My Web Page f...
-
vue项目,从入门到精通
请问您想了解关于Vue项目的哪些方面呢?例如:1. Vue项目的基本架构和组件化开发。2. Vue项目的状态管理和Vuex的使用。3. Vue项目的路由管理和Vue Router的使用。4. Vue项目的构建和部署。5. Vue项目中的常见问题及解决方案。...
-
新建一个vue项目, 安装Node.js和npm
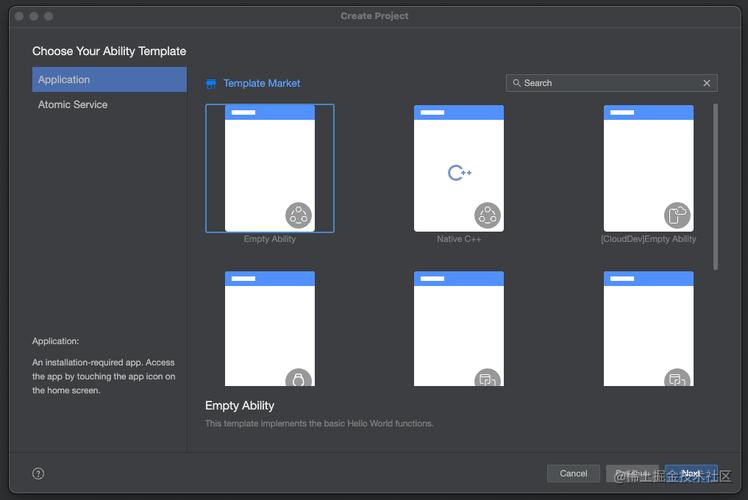
好的,请问您想使用哪种方式来创建Vue项目?例如,您可以使用Vue CLI、Vite或其他工具来创建项目。请告诉我您的偏好。 新建一个Vue项目的详细指南随着前端技术的发展,Vue.js 已经成为最受欢迎的前端框架之一。本文将为您详细介绍如何从零开始创建一...
-
html怎么下载,什么是HTML下载
1. 使用浏览器直接保存: 打开你想要下载HTML文件的网页。 在浏览器中,通常可以通过右键点击页面,然后选择“保存为”或“另存为”选项。 选择保存位置,然后点击“保存”。2. 使用下载管理器: 下载管理器如Internet Dow...
-
vue图片转base64, 什么是 Base64 编码?
要将图片转换为 Base64 编码的字符串,你可以使用 JavaScript 的 `FileReader` 对象。以下是一个简单的 Vue 组件示例,它展示了如何将上传的图片转换为 Base64 编码的字符串:```vue expor...