分类:前端开发3098
-
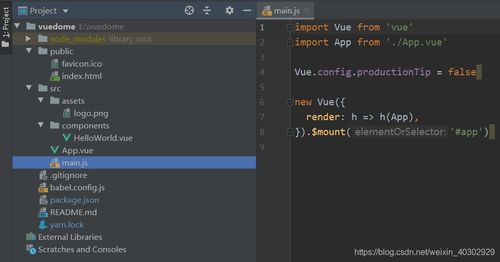
vue创建,从安装到实战项目
创建一个Vue项目通常需要以下几个步骤:1. 安装Node.js和npm:Vue.js 是基于 Node.js 的,因此需要先安装 Node.js。Node.js 包含了 npm(node package manager),它是 Node.js 的包管理器...
-
字间距css, 字间距的概念
CSS中调整文字间距可以通过以下几种方式:1. letterspacing: 用于设置字符之间的间距。2. wordspacing: 用于设置单词之间的间距。3. textindent: 用于设置首行文本的缩进。4. lineheight: 虽然主要用于设...
-
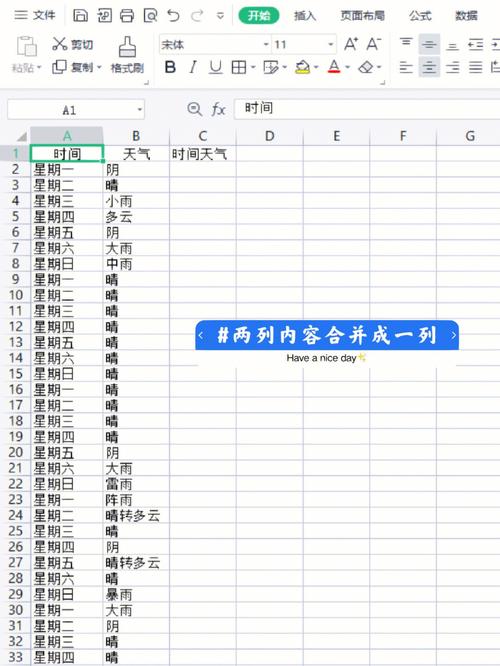
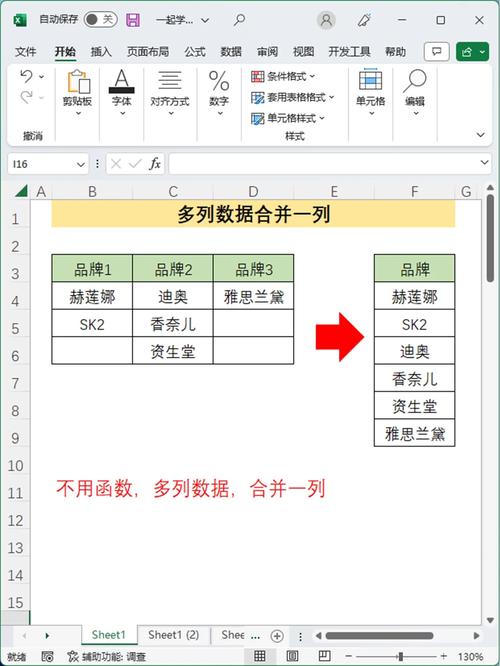
html列合并, 什么是列合并
在HTML中,列合并通常指的是在表格中合并两个或多个单元格。这可以通过`colspan`属性实现,该属性指定了单元格应该横跨的列数。例如,如果你想合并两个单元格,可以将其中一个单元格的`colspan`属性设置为2。这样,该单元格就会横跨两列。下面是一个简...
-
css字体颜色, CSS字体颜色基本语法
在CSS中,你可以使用 `color` 属性来设置字体颜色。`color` 属性可以接受以下几种类型的值:1. 预定义的颜色名称:例如,`red`, `blue`, `green` 等。2. 十六进制颜色代码:例如,`ff0000` 表示红色,`00ff0...
-
vue选项卡切换,vue选项卡切换组件
在Vue中实现选项卡切换功能通常涉及到以下几个步骤:1. 定义数据结构:首先,你需要定义一个数据结构来存储选项卡的状态。这通常是一个数组,其中每个元素代表一个选项卡,包括其标题和内容。2. 模板结构:在Vue模板中,你需要创建一个容器来显示选项卡,并为每个...
-
css 流式布局,实现网页布局的灵活与高效
CSS 流式布局是一种基于百分比宽度而不是固定像素宽度的布局方式。它允许网页元素根据屏幕尺寸和浏览器窗口的大小动态调整大小,从而更好地适应不同的设备和屏幕尺寸。在流式布局中,网页元素的宽度通常设置为百分比,而不是固定的像素值。例如,可以将一个 div 元素...
-
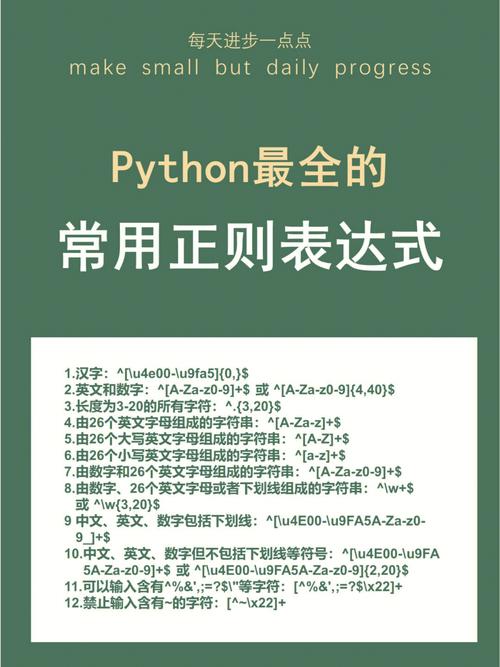
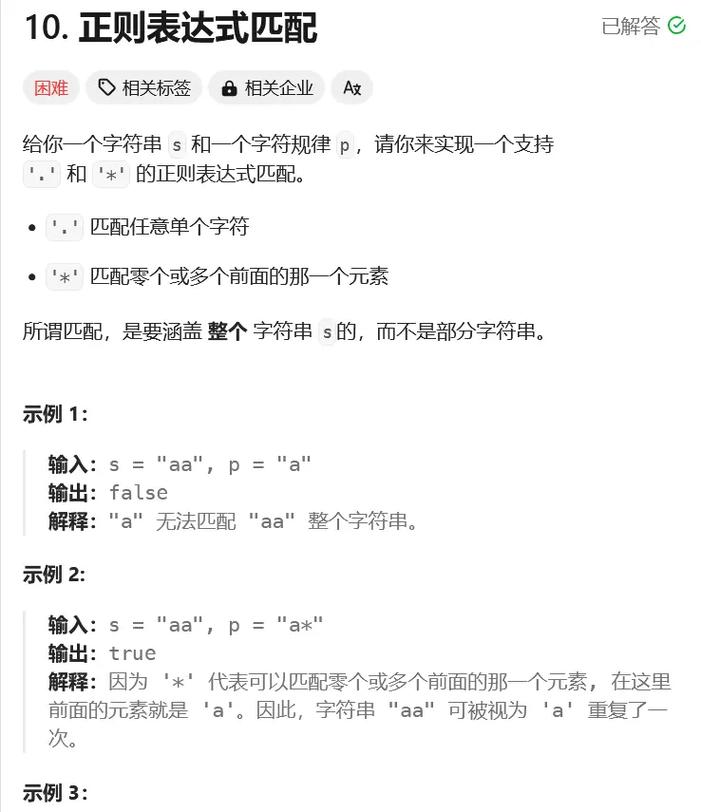
jquery正则表达式, 什么是正则表达式?
jQuery 是一个流行的 JavaScript 库,它简化了 HTML 文档的遍历和操作、事件处理、动画和 Ajax 交互。正则表达式(Regular Expression)是一种用于匹配字符串中字符组合的模式。在 jQuery 中,可以使用正则表达式来...
-
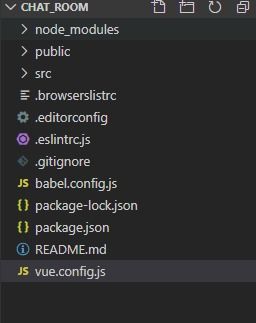
vue配置文件,vue.config.js的使用与优化
在Vue项目中,配置文件主要指的是`vue.config.js`文件。这个文件用于配置webpack,以及其他Vue CLI相关的选项。下面是一些常见的配置项:1. `publicPath`: 配置项目的公共路径,默认值为`/`。2. `outputDir...
-
html制作网页的步骤
HTML(超文本标记语言)是用于创建网页的标准标记语言。下面是制作一个简单网页的基本步骤:2. 准备开发环境: 选择一个文本编辑器(如Notepad , Sublime Text, Visual Studio Code等)。 安装一个网页浏览...
-
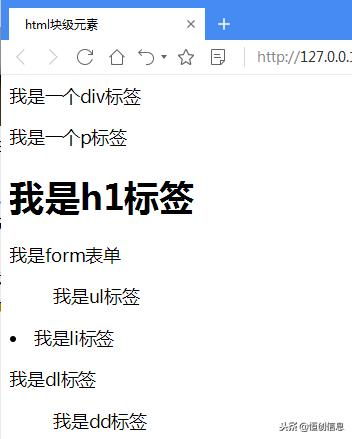
html内联元素
HTML内联元素(Inline elements)是指那些在HTML文档中不会产生换行的元素,它们通常用于组织文本或图像等。内联元素不会改变文本的流向,即它们不会影响其他元素的布局。下面是一些常见的HTML内联元素:这些内联元素在HTML文档中通常用于创建...