分类:前端开发3098
-
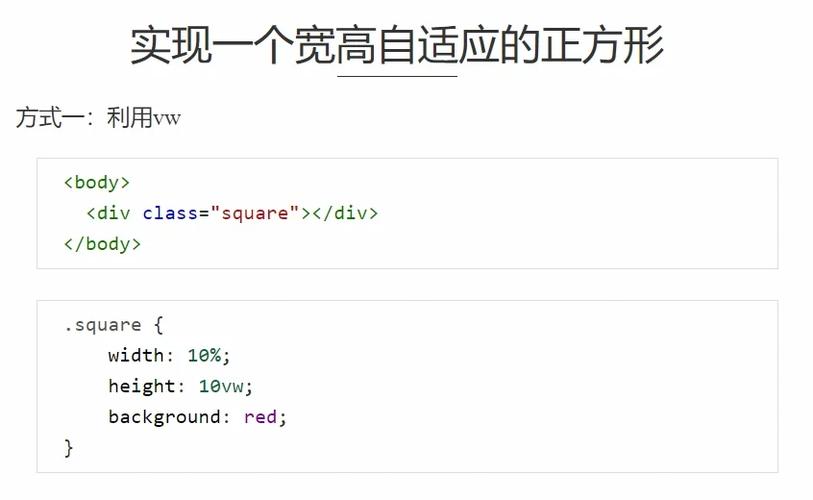
css高度自适应
1. 使用百分比: 如果父容器的高度是固定的,你可以直接使用百分比来设置子元素的高度。 例如,如果你想要一个元素的高度是父元素高度的50%,你可以这样设置:`height: 50%;`。2. 使用`minheight`和`maxheight`:...
-
vue.js组件,从入门到实战
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue.js 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue.js...
-
vue中的computed, 什么是computed属性
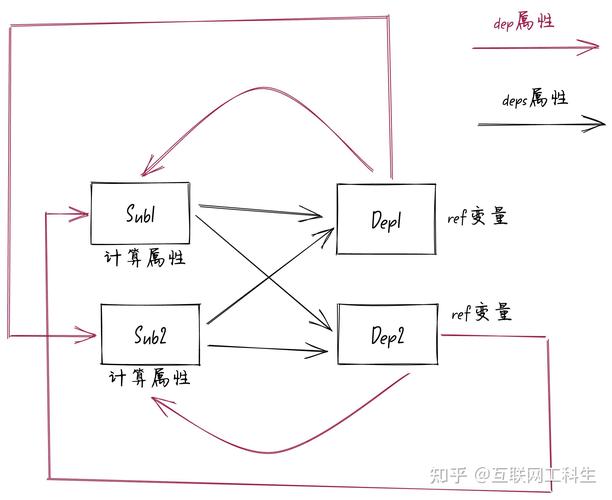
在 Vue.js 中,`computed` 是一个非常有用的功能,用于声明依赖于 Vue 实例数据的计算属性。计算属性是基于它们的依赖进行缓存的。只有当依赖发生变化时,计算属性才会重新计算。这使得计算属性比方法更高效,尤其是在依赖数据频繁变化时。 使用 c...
-
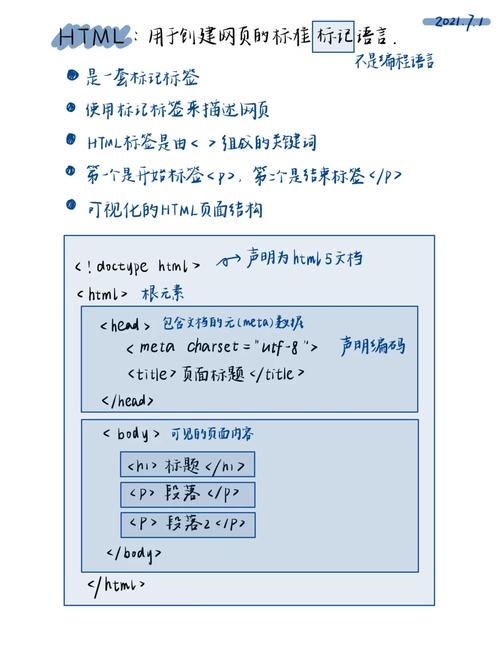
html5的优点,二、多媒体支持,丰富网页内容表现力
HTML5(HyperText Markup Language 5)是HTML的最新标准,它引入了许多新的特性和功能,使得网页设计更加现代化和强大。以下是HTML5的一些主要优点:1. 更好的跨平台支持:HTML5可以在多种设备和操作系统上运行,包括桌面电...
-
css兄弟选择器,什么是CSS兄弟选择器?
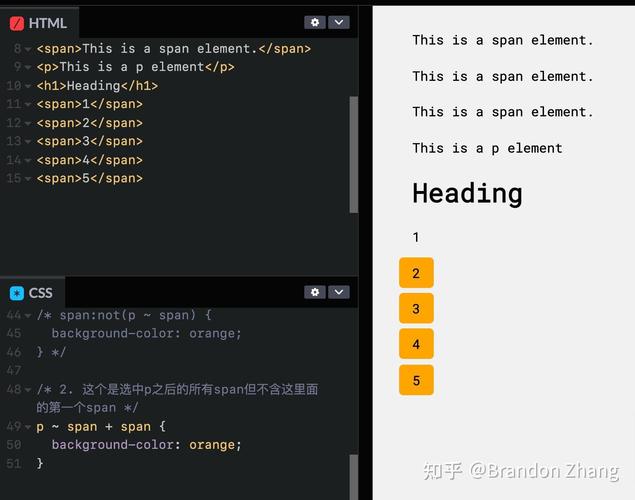
在CSS中,兄弟选择器用于选择具有相同父元素的两个或多个相邻的兄弟元素。兄弟选择器分为两种类型:相邻兄弟选择器(Adjacent Sibling Combinator)和一般兄弟选择器(General Sibling Combinator)。1. 相邻兄弟...
-
vue运行命令,从安装到部署
Vue运行命令详解:从安装到部署随着前端技术的发展,Vue.js 已经成为最受欢迎的前端框架之一。本文将详细介绍 Vue 运行命令的使用,从环境搭建到项目部署,帮助开发者快速上手 Vue 项目。一、环境搭建...
-
css文本框样式,css设置文本框样式
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。对于文本框(通常指HTML中的``元素),你可以使用CSS来改变其外观、大小、颜色、边框等属性。1. width 和 height:设置文本框的宽度和高...
-
为什么要初始化css样式, 提高网页兼容性
初始化CSS样式,通常指的是通过编写一段CSS代码来重置浏览器的默认样式,确保在不同的浏览器和设备上,网页的渲染效果尽可能一致。这种做法在网页设计中非常常见,原因有以下几点:1. 浏览器默认样式差异:不同的浏览器(如Chrome、Firefox、Safar...
-
html拖拽,html向下移动代码
HTML 拖拽功能主要依赖于 HTML5 的拖放 API。拖放功能可以分为两部分:拖动(drag)和放置(drop)。拖动是用户开始拖动元素的动作,而放置是用户将元素放到目标位置的动作。下面是一个简单的 HTML 拖拽示例,其中包含一个可拖动的元素和一个放...
-
html滚动字幕代码,```html 滚动字幕示例
```html 滚动字幕示例 这是滚动字幕的内容。在这个示例中: `behavior=scroll` 指定了滚动行为,可以是 `scroll`(滚动)、`slide`(滑动)或 `alternate`(交替)。 `direction=left`...