分类:前端开发3098
-
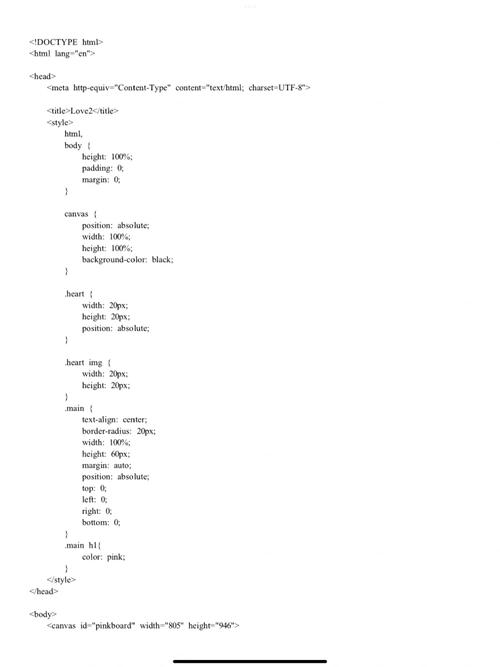
html背景图片代码,html背景图片代码全屏
在HTML中,您可以使用CSS来设置背景图片。以下是一个简单的示例,展示了如何为一个HTML元素(如``)添加背景图片:```html body { backgroundimage: url;...
-
css怎么设置字体,css怎么设置字体样式
在CSS中设置字体可以通过多种方式来实现,下面我将详细介绍几种常用的方法:1. 使用字体名称: 你可以直接在CSS中使用字体名称来设置字体。例如,如果你想使用“微软雅黑”字体,你可以这样写: ```css body { fontfami...
-
css如何让图片居中,css如何让图片和文字对齐
在CSS中,有几种方法可以使图片居中。以下是几种常见的方法:这些方法都可以使图片在页面中居中显示,你可以根据你的具体需求选择适合的方法。 CSS图片居中技巧全解析在网页设计中,图片的居中显示是提升页面美观度和用户体验的重要手段。本文将详细介绍CSS中实现图...
-
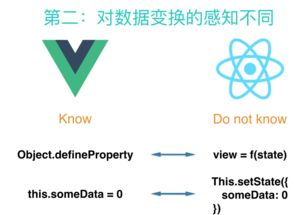
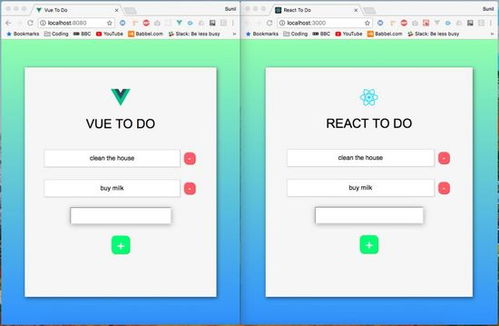
vue与react的区别,核心区别
Vue和React是两种流行的前端JavaScript框架,它们在构建用户界面和单页应用程序方面有着不同的特点。以下是Vue和React之间的一些主要区别:1. 设计理念: Vue:Vue.js 是由尤雨溪创建的一个渐进式JavaScript框架,其...
-
css 帧动画, 什么是CSS帧动画?
CSS 帧动画是一种通过 CSS 实现的动画效果,它使用 `@keyframes` 规则来定义动画的关键帧,并通过 `animation` 属性应用这些关键帧。帧动画允许开发者创建复杂的动画效果,如渐变、旋转、缩放等。以下是创建 CSS 帧动画的基本步骤:...
-
html邮件模板,html邮件模板代码
创建一个HTML邮件模板需要考虑几个关键因素:邮件的主题、收件人的信息、邮件的内容以及邮件的格式。以下是一个基本的HTML邮件模板示例:```html 邮件模板 body { fontfamily: Ari...
-
html菜鸟教程官网,什么是HTML?
菜鸟教程的HTML教程是一个非常适合初学者和进阶者的在线学习平台。它提供了全面的HTML教程,包括HTML简介、实例、参考手册等,帮助你快速掌握HTML5标准。此外,你还可以使用在线编辑器修改和运行HTML代码,并查看效果。菜鸟教程的HTML基础章节介绍了...
-
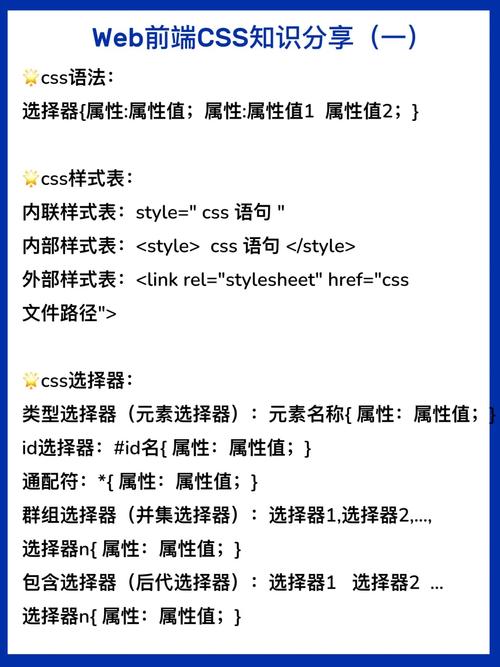
css权重, 什么是CSS权重?
CSS权重是一个用于确定当多个CSS规则应用于同一个HTML元素时,哪个规则应该被应用的概念。CSS权重决定了样式的优先级,权重高的样式会覆盖权重低的样式。CSS权重是由选择器的类型和数量决定的。以下是不同类型选择器的权重值:1. 内联样式(`style`...
-
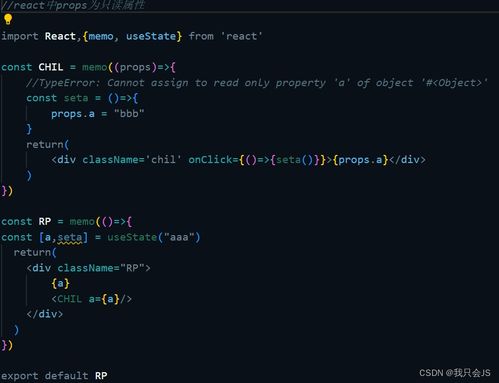
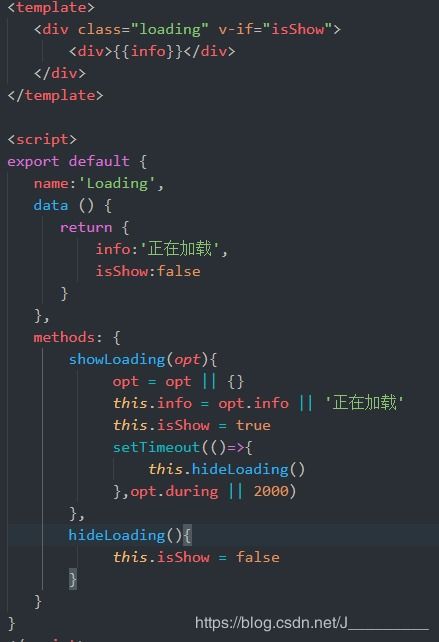
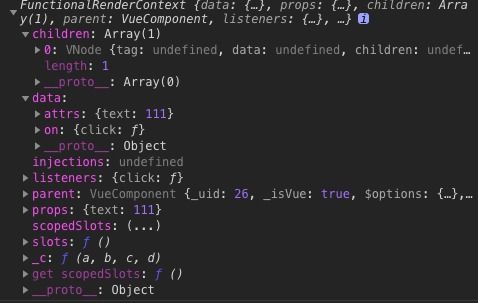
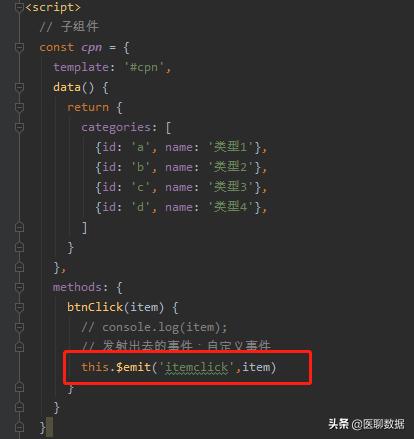
vue函数式组件,原理、应用与优势
Vue函数式组件是一种没有状态(data)和实例(this上下文)的组件,它们主要关注于渲染输出。这种组件通常更加轻量级,因为它没有响应式数据、生命周期钩子或方法。函数式组件通常用于优化性能,尤其是在列表渲染中,它们可以减少内存占用和提升渲染效率。在Vue...
-
html5和html的区别,HTML与HTML5的定义
HTML5和HTML的主要区别在于它们的功能和标准。HTML5是HTML的最新版本,引入了许多新的特性和改进,使Web开发更加现代化和高效。以下是HTML5和HTML的一些主要区别:1. 新的语义元素:HTML5引入了新的语义元素,如``, ``, ``,...