分类:前端开发3098
-
html背景平铺,```htmlBackground Tiling Example body { / 设置背景图像 / backgroundimage: url;
HTML背景平铺可以通过CSS样式来实现。以下是一个简单的示例,展示了如何设置HTML元素的背景图像,并使其平铺:```htmlBackground Tiling Example body { / 设置背景图像 / backgroundima...
-
html文字向右移动,html文字向上移动代码
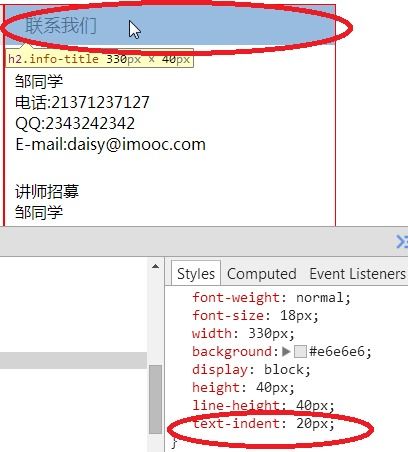
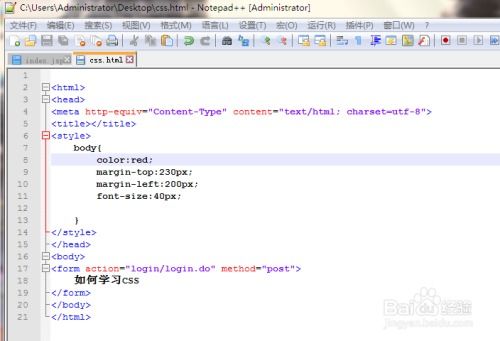
要在HTML中实现文字向右移动的效果,你可以使用CSS(层叠样式表)来设置动画。下面是一个简单的示例,展示如何使用CSS动画使文字从左侧移动到右侧。```htmlText Moving Right .movingtext { position: r...
-
html中div,html中div标签的作用
1. 基本语法:`` 元素通常成对出现,以 `` 开始,以 `` 结束。例如: ```html 这是div中的内容 ```2. 类和ID:可以通过 `class` 和 `id` 属性来为 `` 元素添加样式和脚本。例如: ```html...
-
html字体标签
```html这是一个加粗的文本。```html这是一个强调的文本。```html这是一个倾斜的文本。```html这是一个强调的文本。```html这是一个带有下划线的文本。```html˂font color=\...
-
jquery和vue哪个好,轻量级的JavaScript库
jQuery 和 Vue 是两种不同的前端技术,它们各有特点和优势,适用于不同的场景。下面是它们的一些比较:1. 核心目标和使用场景: jQuery:主要是一个轻量级的 JavaScript 库,它简化了 HTML 文档遍历和操作、事件处理、动画和...
-
css的盒模型, 盒模型的组成部分
CSS的盒模型是用于网页布局的一种基本概念,它描述了元素在网页上的表现方式。每个元素(如div、p、img等)都可以被视为一个矩形盒子,这个盒子由四个部分组成:内容(content)、内边距(padding)、边框(border)和外边距(margin)。...
-
jquery设置css样式, 引入jQuery库
在 jQuery 中,你可以使用 `.css` 方法来设置元素的 CSS 样式。这个方法可以接受一个属性名和一个值作为参数,也可以接受一个对象,其中包含多个属性和值的键值对。下面是一些例子:1. 设置单个属性:```javascript$.css;```这...
-
html名称,html标签大全及用法
HTML名称:定义与优化搜索引擎可见性的关键一、HTML名称的重要性二、HTML名称的定义与格式...
-
css字体粗体, 二、CSS样式实现字体粗体
在CSS中,你可以使用`fontweight`属性来设置字体粗细。以下是几个常用的`fontweight`值: `normal`:默认值,标准粗细 `bold`:粗体 `bolder`:比`bold`更粗 `lighter`:比`normal`更细 `10...
-
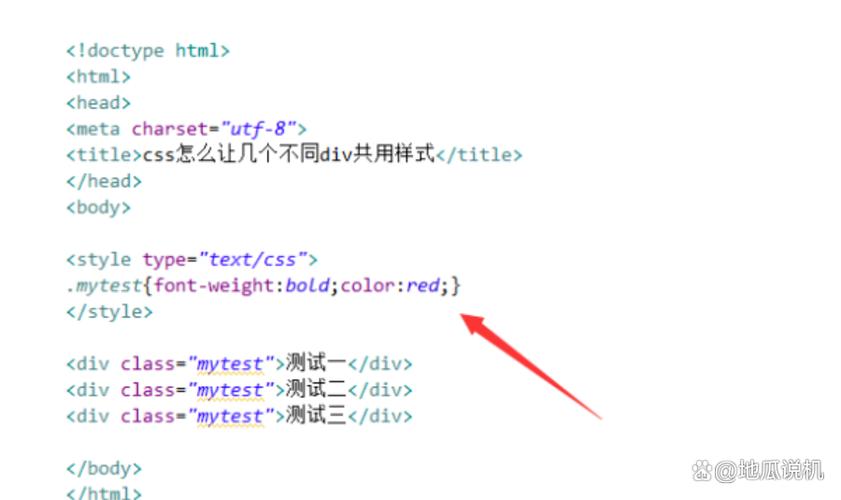
css样式怎么写
CSS(层叠样式表)是一种用于控制网页元素外观的样式规则语言。CSS样式通常由选择器和声明组成。选择器用于指定哪些HTML元素将被样式化,而声明则包含一个或多个属性和值,用于定义样式。以下是一个简单的CSS样式示例:```css/ 选择器 /h1 { /...