分类:前端开发3098
-
html商城模板,二、HTML商城模板的特点
1. Bootstrap电商模板库 Hatbazar:适用于大型商店、杂货店、超市和在线商店,支持多种产品类型如饮料、蔬菜、水果等。 Sozo:基于Bootstrap框架的全屏大型在线商店模板,适合销售服装、时尚、配饰等。 Shopus:...
-
html5与css3,构建现代网页设计的基石
HTML5和CSS3是现代网页设计和开发中两个非常重要的技术。它们各自有独特的功能,同时也可以协同工作以创建更丰富、更动态的网页体验。 HTML5HTML5(第五代超文本标记语言)是HTML的最新版本,它引入了许多新的元素和属性,使得网页的结构更加清晰,同...
-
html布局框架,二、HTML布局框架概述
1. Bootstrap:Bootstrap是最流行的前端框架之一,它提供了一系列的CSS样式和JavaScript插件,帮助开发者创建响应式、移动设备优先的网站。Bootstrap的网格系统使得布局变得简单,只需通过添加类名即可实现不同设备的适配。2....
-
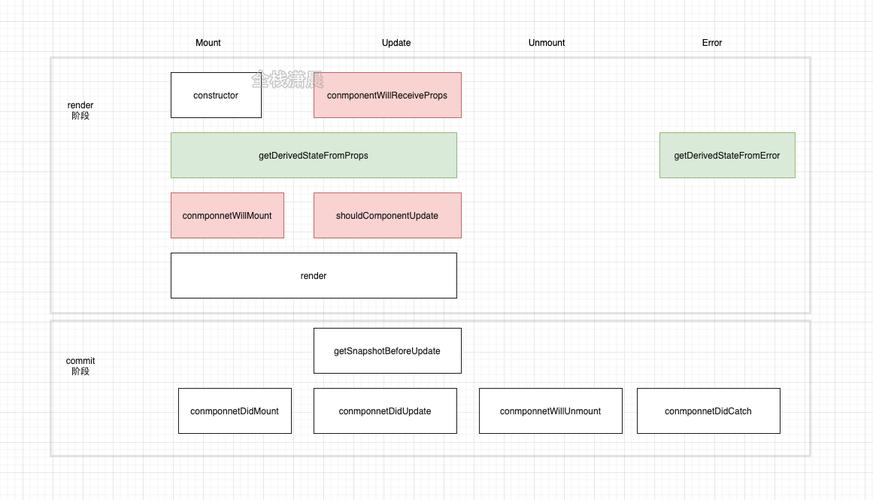
vue组件销毁,深入理解组件的生命周期
在Vue中,组件销毁是指当一个组件被移除或者不再需要时,Vue实例会自动调用该组件的`beforeDestroy`和`destroyed`生命周期钩子。这些钩子可以用来清理资源,例如取消订阅、移除事件监听器、中断正在进行的异步操作等。 `beforeDes...
-
vue登陆页面, HTML 结构设计
创建一个Vue登录页面需要以下几个步骤:1. 项目设置:确保你已经安装了Node.js和npm,然后创建一个新的Vue项目。你可以使用Vue CLI来快速搭建项目。2. 登录组件:创建一个登录组件,包含用户名和密码的输入框以及一个登录按钮。3. 表单验证:...
-
vue轮播图组件, 组件结构
1. Vue Carousel: 这是一个基于Vue 3的轮播图组件,支持响应式布局,支持自动播放、无限循环、自定义指示器等功能。2. Swiper: 虽然Swiper不是专门为Vue设计的,但它是一个功能强大的轮播图库,可以很容易地集成到Vue项目中。S...
-
html特殊字符转义,html特殊符号代码大全
HTML特殊字符转义是指将HTML文档中的特殊字符替换为它们对应的HTML实体引用,以确保这些字符在HTML文档中正确显示。特殊字符包括但不限于: `...
-
vue 继承,原理与实践
在Vue中,并没有直接支持“继承”的概念,因为Vue的组件设计理念是围绕“组合”而非“继承”来构建应用的。Vue的组件系统允许你将UI分解为独立、可复用的部分,这些部分可以通过组合的方式来实现更复杂的UI结构。在某些情况下,你可能想要重用组件的代码或者创建...
-
vue导入excel
在Vue项目中导入Excel文件通常涉及到使用JavaScript来处理文件输入和解析Excel文件。这可以通过使用第三方库如`xlsx`或`PapaParse`来实现。下面是一个简单的例子,展示了如何在Vue组件中使用`xlsx`库来导入和解析Excel...
-
html5语义化标签
1. ``:定义文档或节的页眉。2. ``:定义导航链接的部分。3. ``:定义文档中的节(section、区段)。4. ``:定义页面独立的内容区域。5. ``:定义页面主内容之外的的内容(如侧边栏)。6. ``:定义文档或节的页脚。7. ``:定义文档...