分类:前端开发3098
-
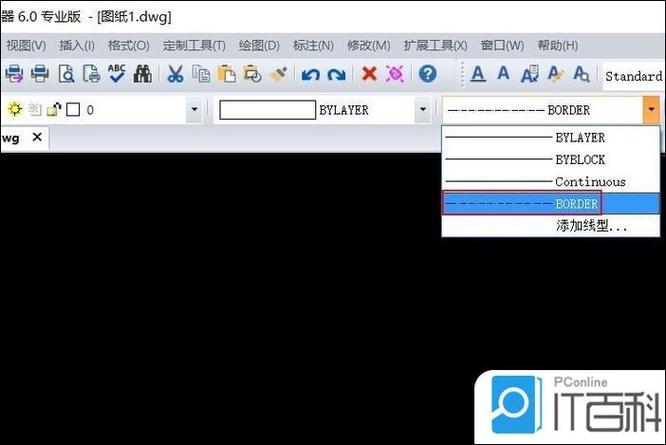
html虚线,二、使用border属性创建虚线框
示例 1:使用虚线边框```html .dashedborder { border: 2px dashed 000; / 2px 宽的黑色虚线边框 / padding: 20px; / 内边距 / width: 300px; / 宽度...
-
css层级,二、CSS选择器与层级
在CSS(层叠样式表)中,层级的概念主要指的是样式的优先级,它决定了哪些样式规则会被应用到HTML元素上。CSS的层级结构基于以下原则:1. 内联样式:直接在HTML元素内部使用`style`属性定义的样式具有最高的优先级。这是因为它是直接作用于该元素的。...
-
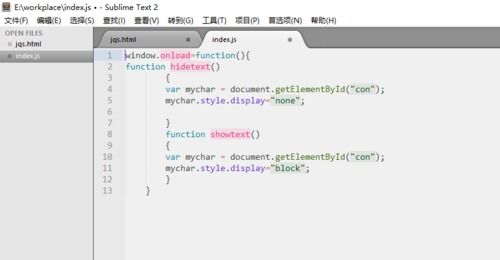
html调用js函数, 直接在HTML中插入JS代码
1. 定义JavaScript函数: ```javascript function myFunction { alert; } ```2. 在HTML中调用这个函数: ```html Click me ```当用户点...
-
html页面引入php文件, ```html PHP嵌入HTML示例 欢迎来到我的网站 ```
在HTML页面中引入PHP文件通常是指将PHP文件嵌入到HTML页面中,以便在服务器端执行PHP代码,然后将结果嵌入到HTML页面中。这可以通过以下几种方式实现:1. 使用PHP作为服务器端脚本语言:在HTML文件中直接包含PHP代码,将HTML文件保存为...
-
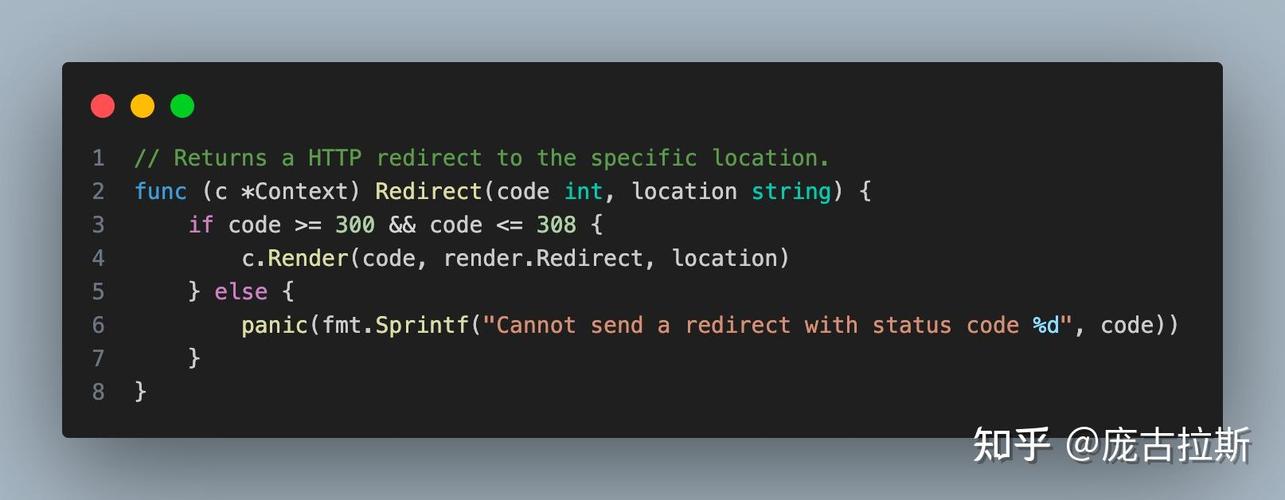
html按钮跳转页面,```html Button Redirect Example
```html Button Redirect ExampleGo to Example.com在这个例子中,当用户点击按钮时,`window.location.href` 属性会被设置为一个新的URL,这会导致浏览器导航到那个URL。在这个例子中,...
-
css特殊符号, 选择器中的特殊符号
1. `...
-
html图片链接,二、HTML图片链接的基本语法
```html``` `href=URL`:这是链接的目标URL,即当用户点击图片时,他们将被带到的地方。 ``:这是图片元素。`src`属性指定图片的来源,而`alt`属性提供了图片的替代文本,在图片无法显示时显示。以下是一个具体的例子:```html...
-
css字体加下划线,css文字添加下划线
在CSS中,你可以使用 `textdecoration` 属性来为文本添加下划线。以下是一个简单的例子,展示了如何为文本添加下划线:```cssp { textdecoration: underline;}```这段代码将为所有 `` 元素中的文本添加下...
-
css 改变图片颜色,在线图片颜色替换为指定颜色
1. 使用 `filter` 属性和 `sepia` 函数来给图片添加棕褐色效果,从而改变图片的颜色:```cssimg { filter: sepia;}```2. 使用 `filter` 属性和 `grayscale` 函数来将图片转换为灰度,同样可...
-
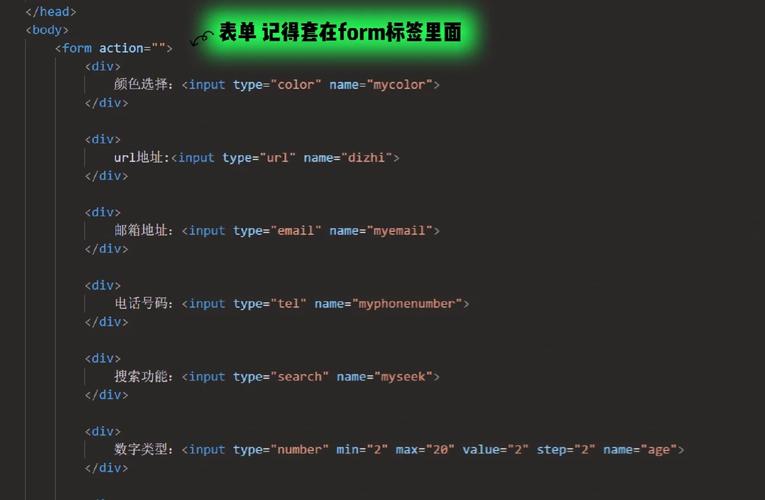
html5特性, HTML5特性全面解析
2. 多媒体支持: ``:用于嵌入视频内容,支持多种格式,无需第三方插件。 ``:用于嵌入音频内容,支持多种格式,无需第三方插件。 ``:与``和``一起使用,用于指定多个媒体源。3. 表单改进: 新的表单输入类型,如`email`...