分类:前端开发3098
-
jquery在线手册, 什么是jQuery?
1. jQuery中文手册 描述: 该手册自2011年1.7版以来进行了多次修改,包含了丰富的内容和实例。适合喜欢使用jQuery的开发者。2. jQuery API 中文文档 描述: 提供了适用于jQuer...
-
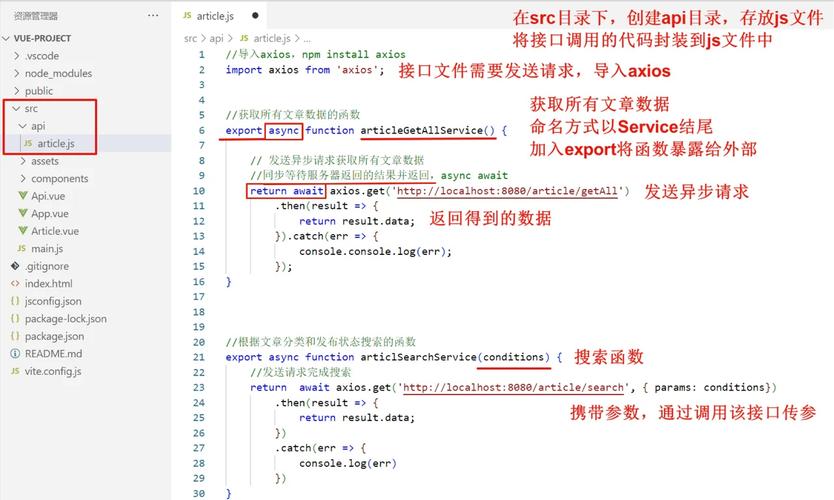
如何使用vue软件,Vue软件使用指南
Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。以下是使用 Vue.js 的基本步骤:1. 环境准备: 安装 Node.js 和 npm(Node.js 包管理器)。 安装 Vue CLI(Vue 脚手架),用于快速搭...
-
有序列表的html标签是
```html 列表项1 列表项2 列表项3```这样会创建一个数字编号的列表。如果你想要一个字母编号的列表,可以使用 `type` 属性:```html 列表项1 列表项2 列表项3```这将创建一个以大写字母编号的列表。还有其他类型,比如...
-
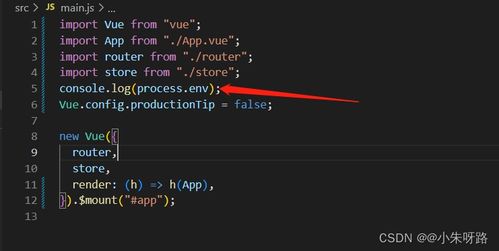
如何使用vue,如何开始使用Vue.js
Vue.js 入门教程:如何开始使用Vue.jsVue.js 是一个流行的前端JavaScript框架,用于构建用户界面和单页应用程序。本文将为您提供一个详细的入门教程,帮助您了解如何开始使用Vue.js。Vue.js 是由尤雨溪(Evan You)创建的...
-
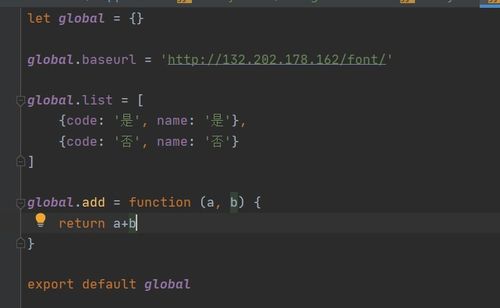
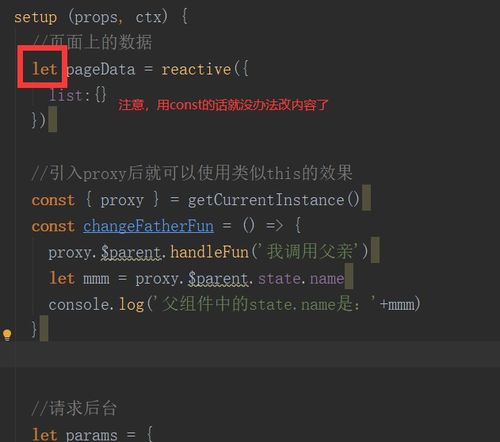
vue定义变量, 变量声明方式
在Vue中,你可以通过多种方式定义变量,具体取决于你是在组件内部还是全局范围内使用这些变量。以下是几种常见的方法:1. 组件内的data属性: 在Vue组件中,你可以在`data`函数中定义变量。这些变量是该组件的响应式数据,当它们的值发生变化时,Vu...
-
html 代码格式化,HTML代码格式化的重要性
好的,我可以帮助你格式化HTML代码。请提供你需要格式化的HTML代码,我会尽量保持代码的清晰和可读性。HTML代码格式化的重要性与最佳实践在HTML开发过程中,代码格式化是一个不可忽视的环节。良好的代码格式不仅能够提高代码的可读性和可维护性,还能帮助开发...
-
vue重新加载组件
在Vue中,如果你想要重新加载一个组件,通常的做法是使用`vif`或`vshow`指令来控制组件的显示和隐藏。当组件被隐藏时,Vue会销毁该组件的实例,当再次显示时,Vue会重新创建该组件的实例,从而实现组件的重新加载。以下是一个简单的例子:```html...
-
CSS禅意花园,什么是CSS禅意花园?
CSS禅意花园(CSS Zen Garden)是一个旨在推广、激发和鼓励CSS使用的项目。它由世界著名的网站设计师Dave Shea于2003年创建。这个网站允许用户将不同的CSS样式应用到相同的HTML页面上,从而展示CSS设计的多样性和美感。用户不仅可...
-
cu.html
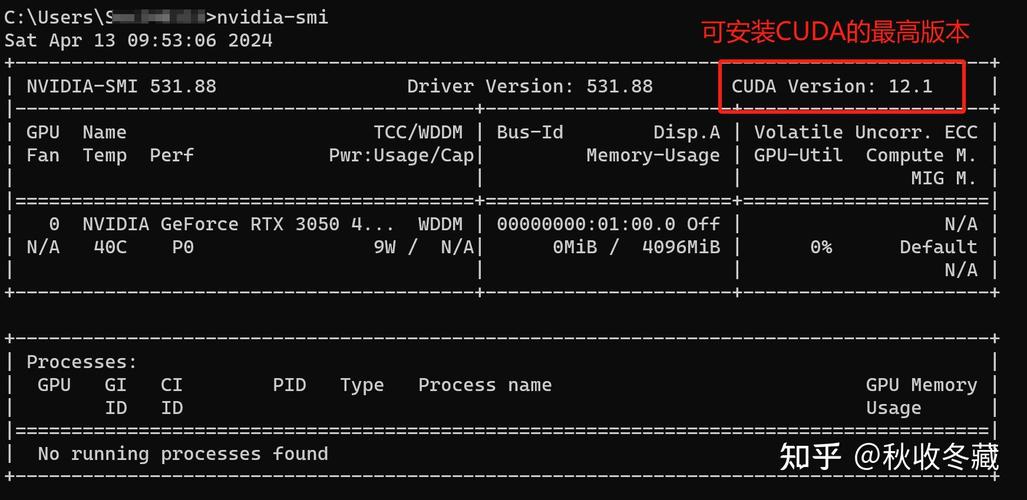
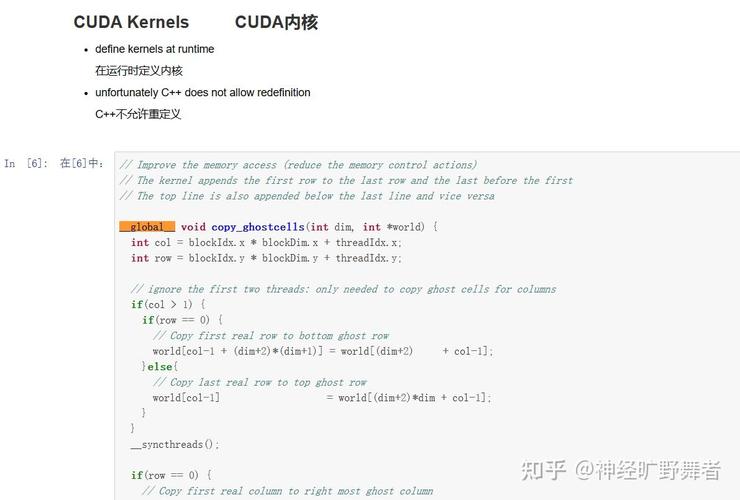
我无法直接查看或分析 cu.html 的内容,因为它可能是一个不存在的网页或者需要特定的上下文来理解。如果您能提供更多关于这个网页的信息或者您想要我帮助分析的内容,请告诉我。深入理解CUDA编程:.cu文件在显卡加速中的应用摘要CUDA(Compute U...
-
颜色代码html,二、HTML颜色代码的基本概念
HTML颜色代码通常用于指定网页元素的颜色。这些颜色代码可以是预定义的颜色名,也可以是十六进制颜色代码。 预定义颜色名HTML定义了16种预定义颜色名,例如: red green blue yellow black white 十六进制颜色代码十六进制颜色...