分类:前端开发3098
-
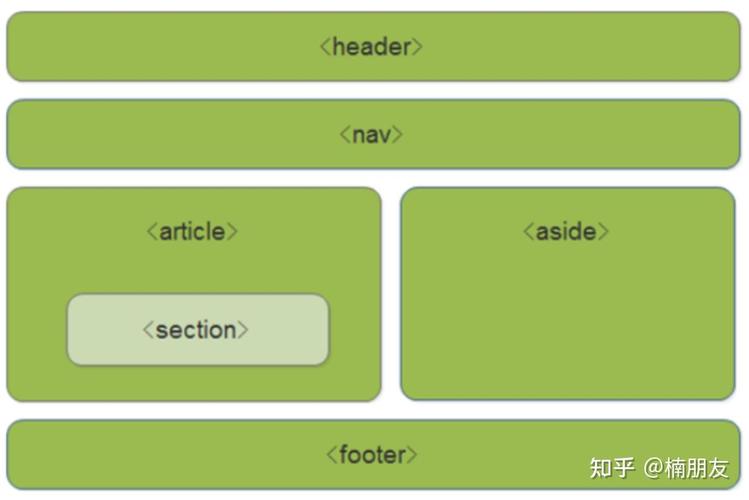
html标签属性大全
- manifest:指定一个包含应用程序缓存的清单文件。- manifest:指定一个包含应用程序缓存的清单文件。- manifest:指定一个包含应用程序缓存的清单文件。- base:指定页面中所有相对URL的基准URL。- link:定义文档与外部资...
-
webstorm创建vue项目, 环境准备
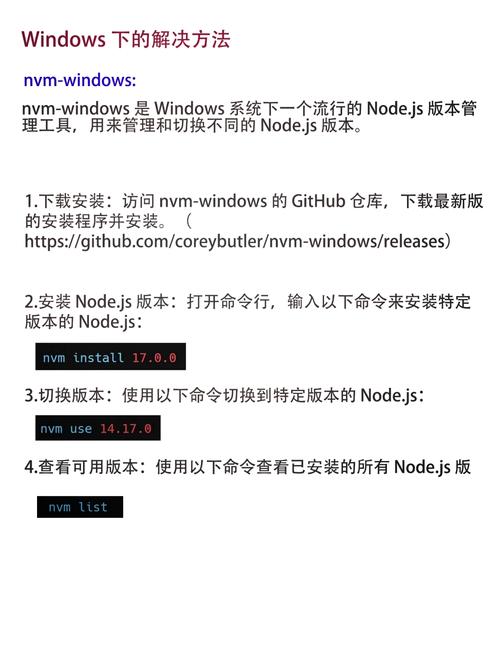
在WebStorm中创建Vue项目,您需要按照以下步骤进行操作:1. 安装Node.js和npm: 确保您的系统上已经安装了Node.js和npm,因为Vue项目依赖于Node.js环境。您可以从下载并安装。2. 安装Vue CLI: Vue...
-
html类选择器,html类选择器怎么用
HTML 类选择器是一种用于选择具有特定类名的 HTML 元素的方法。它允许您对具有相同类名的所有元素应用相同的样式。类选择器在 CSS 中非常有用,因为它允许您将样式应用于多个元素,而无需为每个元素单独定义样式。类选择器的语法非常简单,它由一个点(`.`...
-
css向右对齐, 什么是文本向右对齐?
在CSS中,有几种方法可以实现向右对齐:1. 使用`textalign: right;`: 这是文本内容向右对齐的最简单方法。适用于段落、标题、列表等文本内容。 ```css .rightalign { textalign: right...
-
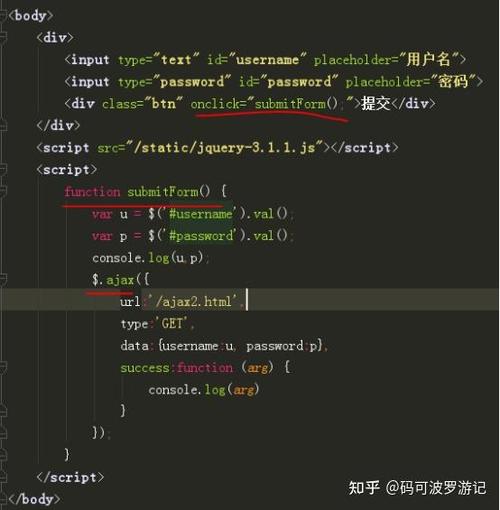
jquery跨域请求, 什么是跨域请求
在 jQuery 中,跨域请求通常是指从一个域向另一个不同源的域发送 HTTP 请求。由于浏览器的同源策略,直接从不同源的域请求数据可能会受到限制。可以通过一些方法来实现跨域请求。 JSONP ```javascript$.ajax { co...
-
在线html5, HTML5 简介
1. CodePen:一个流行的在线代码编辑器,支持HTML、CSS和JavaScript的实时预览。它非常适合学习和测试HTML5代码。 2. JSFiddle:另一个流行的在线代码编辑器,提供类似CodePen的功能,但更专注于JavaScri...
-
vue3项目实例
1. 从零开始一个Vue3项目 这篇文章详细介绍了如何从零开始搭建一个Vue3项目,包括环境搭建和基本配置。文章中提到了使用VSCode作为代码编辑器,并提供了访问项目的链接。你可以通过访问查看详细内容。2. 推荐15个学习Vue3的开源项目...
-
html 字体阴影,二、HTML与CSS基础
在HTML中,你可以使用CSS来添加字体阴影。这可以通过`textshadow`属性实现。`textshadow`属性可以接受多个阴影值,每个值由四个部分组成:水平偏移、垂直偏移、模糊半径和颜色。下面是一个简单的例子,展示如何给文本添加阴影:```html...
-
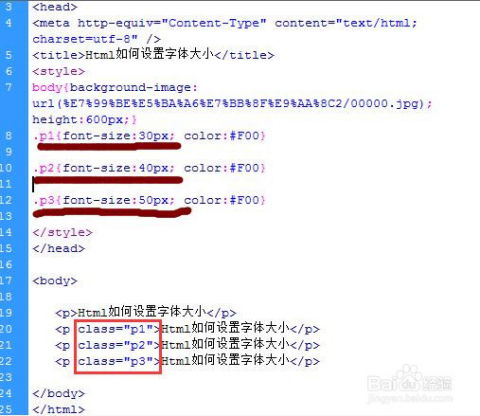
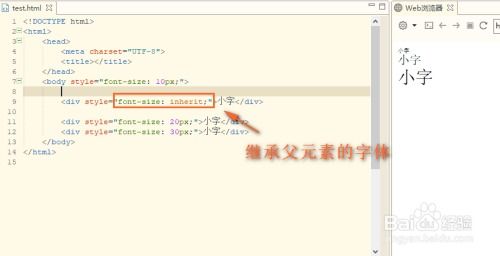
html默认字体大小,html默认字体
在HTML中,默认的字体大小通常由浏览器的用户代理样式表(User Agent Stylesheet)定义。大多数现代浏览器将默认字体大小设置为16像素(px)。这并不是一个固定的值,因为用户可以自定义他们的浏览器设置,改变默认字体大小。HTML5提供了几...
-
js设置css样式, 直接设置样式属性
1. 直接操作元素的style属性: 你可以直接修改元素的`style`属性来添加或修改样式。这种方式适用于单个元素的样式设置。 ```javascript // 获取元素 var element = document.getElement...