分类:前端开发3098
-
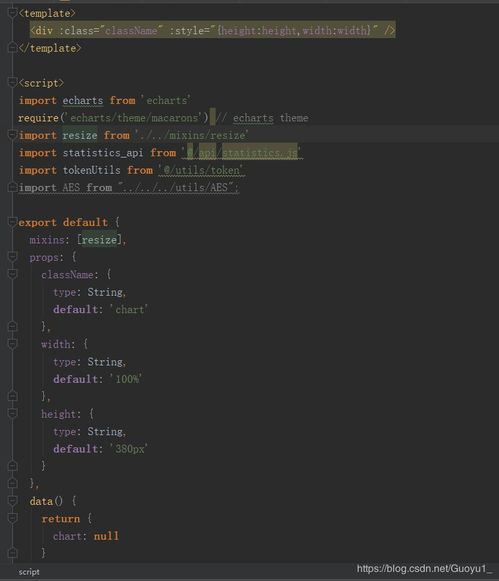
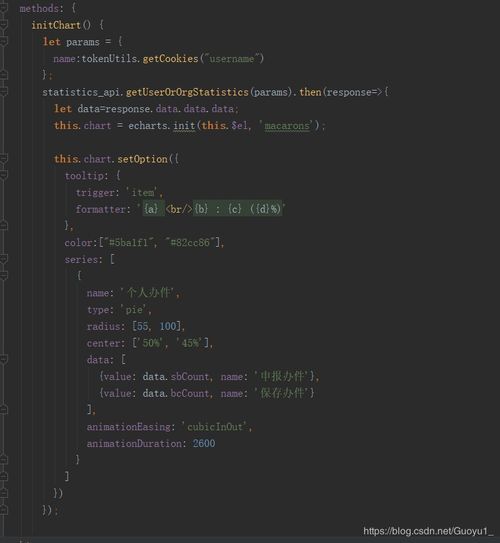
vue使用echarts,echarts官网入口
在Vue中使用ECharts是一个相对简单的过程,下面我将为您提供一个基本的步骤指南。 安装ECharts首先,您需要确保您的项目中已经安装了ECharts。您可以通过npm或yarn来安装它:```bashnpm install echarts 或者ya...
-
html5游戏平台,技术革新引领游戏新潮流
1. Poki Poki是一个支持所有设备的HTML5游戏平台,用户可以在平板电脑、手机或台式机上畅玩拼图游戏、纸牌游戏和街机电玩游戏等。平台提供完全免费的麻将游戏、数独挑战以及各种单人纸牌游戏。2. 17173HTML5小游戏 17173HT...
-
vue3项目案例, 项目背景
以下是几个基于Vue3的项目案例,这些项目涵盖了不同的应用场n2. vuenextadmin 技术栈:Vue3.x TypeScript Vite Element Plus Vuex 功能:适配手机、平板、PC的后台开源免费模...
-
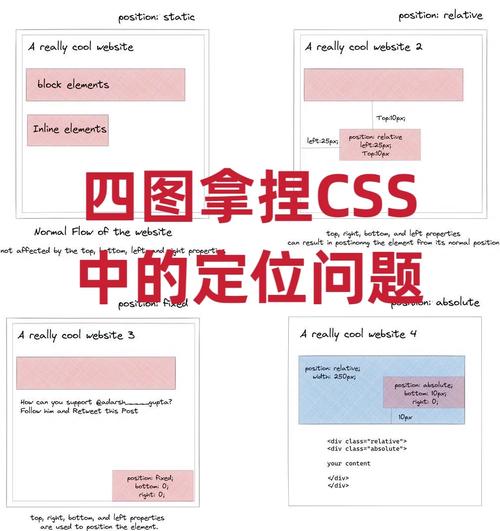
css定位详解, 定位的类型
CSS定位(CSS Positioning)是CSS中的一个重要概念,它允许你精确地控制元素在页面上的位置。CSS定位主要依赖于以下几个属性:`position`, `top`, `right`, `bottom`, `left`, `zindex` 等。...
-
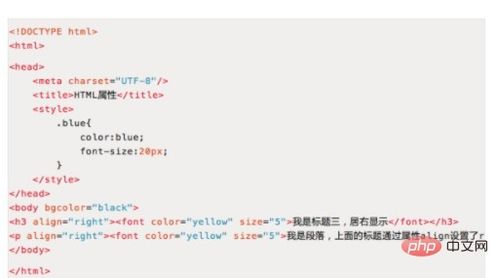
html改变字体样式,html怎么改变字体样式
1. `fontfamily`:指定字体的类型。2. `fontsize`:指定字体的大小。3. `fontweight`:指定字体的粗细(如:normal、bold、bolder、lighter、100900等)。4. `fontstyle`:指定字体的...
-
css布局,div css布局实例
CSS布局是网页设计中非常关键的一部分,它决定了网页内容的结构和外观。下面是一些常见的CSS布局方法:1. Flexbox布局:Flexbox是CSS3中引入的一种布局方式,它提供了更灵活的容器和项目排列方式。Flexbox容器可以水平或垂直排列其子元素,...
-
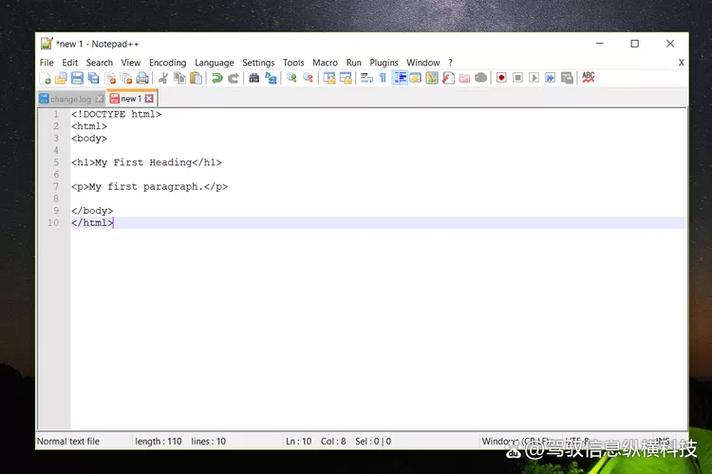
html登录界面代码,```html Login Page
创建一个基本的HTML登录界面相对简单。以下是一个简单的登录表单示例:```html Login PageLogin Form Username Password Login在这个示例中,我们创建了一个包含用户名和密码字段的简单登录表单...
-
html编辑器设置为word,```html Rich Text Editor Example tinymce.init;
1. TinyMCE:TinyMCE 是一个功能强大的富文本编辑器,它提供了类似Word的界面和丰富的格式化选项。您可以通过插件扩展其功能,以适应您的需求。2. CKEditor:CKEditor 是另一个流行的富文本编辑器,它提供了类似Word的界面和功...
-
jquery获取父节点, 什么是父节点
在 jQuery 中,可以使用 `.parent` 方法来获取元素的直接父节点。这个方法返回的是匹配元素的集合中每个元素的父节点。例如,如果你有一个元素 ``,并且你想要获取它的直接父节点,你可以这样做:```javascript$.ready{ v...
-
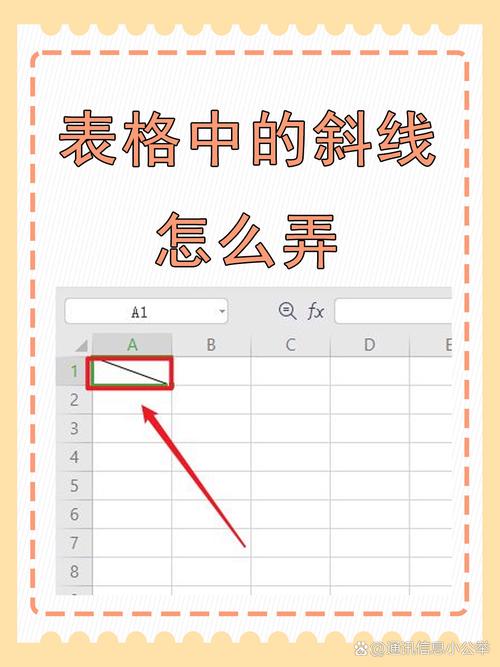
html创建表格,```html 简单表格
```html 简单表格 姓名 年龄 职业 张三 25 工程师 李四 30 教师...