分类:前端开发3098
-
html常用标记有哪些,html的常用标签与作用
1. 文档结构标记: ``:根元素,包含整个网页。 ``:包含关于文档的信息,如标题、样式、脚本等。 ``:包含可见的页面内容。2. 文本内容标记: `` 到 ``:定义标题,`` 是最大的标题,`` 是最小的标题。 ``:定...
-
css和html的区别,超文本标记语言
CSS(层叠样式表)和HTML(超文本标记语言)是Web开发的两个核心技术,它们各自有不同的功能和用途。2. 功能: HTML:主要负责网页的结构和内容。它定义了网页上各种元素的内容和结构,如标题、段落、图片、链接等。 CSS:主要负责网页的样...
-
html引用js文件,```html Document Hello, World!```
```html Document Hello, World!``````html Document Hello, World! ```确保你的JavaScript文件路径正确,否则浏览器将无法找到并加载...
-
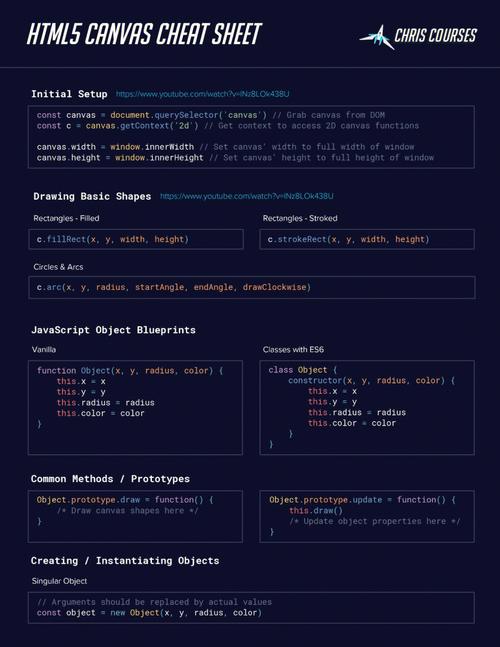
html5画布,```html Canvas 示例
HTML5画布(Canvas)是一个用于通过JavaScript在网页上绘制图形的HTML元素。它是一个矩形区域,可以控制其每一像素。Canvas具有多种方法来绘制路径、圆形、矩形、文本、图像等。它是一个强大的工具,用于创建图表、动画、游戏等。 基本用法要...
-
html连接sql数据库,html连接sql数据库代码
HTML连接SQL数据库:实现动态网页的秘诀一、了解HTML和SQL数据库SQL(Structured Query Language)是一种用于管理关系数据库的标准语言。它包括数据查询、数据插入、数据更新和数据删除等操作。二、HTML连接SQL数据库的常用...
-
菜鸟教程html,什么是HTML?
3. HTML 基础教程 菜鸟教程 详细介绍HTML的重要概念和语法,学习如何将HTML用于文本、创建超链接以及制作网页。适合初学者,内容简单易懂。 5. HTML 教程 菜鸟教程 涵盖HTML的基本概念、结构、元素、属性、文档类型和...
-
vue拖拽,vue拖拽连线并保存
在Vue中实现拖拽功能通常涉及到监听鼠标事件来实现。下面是一个简单的示例,展示了如何在Vue组件中实现拖拽功能。1. 首先,确保你已经在项目中引入了Vue。2. 创建一个Vue组件,并在模板中使用``元素来表示可以被拖拽的元素。3. 在组件的``部分,添加...
-
react项目搭建,从零开始构建高效应用
搭建一个 React 项目通常需要以下几个步骤:1. 安装 Node.js 和 npm/yarn: React 使用 Node.js 作为其构建工具。你需要在你的机器上安装 Node.js。你可以从 下载并安装。 安装完成后,打开命令行工具,...
-
html实例,网页设计代码html基本框架代码
好的,这里有一个简单的HTML实例,它创建了一个包含标题和段落的网页。```html 我的第一个网页 欢迎来到我的网页 这是一个简单的HTML实例。这个实例中,`` 声明了文档类型和HTML版本。`` 元素是HTML文档的根元素。`` 元...
-
html链接, 什么是HTML链接?
请问您想了解关于HTML链接的哪些方面呢?例如,如何创建一个链接、链接的类型、链接的属性等。请提供更多细节,以便我能为您提供更准确的信息。 HTML构建网页的桥梁在互联网的世界里,HTML链接扮演着至关重要的角色。它不仅连接着不同的网页,也连接着用户与信息...