分类:前端开发3098
-
vue组件传参, Props传参
在Vue中,组件间的传参可以通过props、自定义事件、Vuex、provide/inject等多种方式进行。以下是这些方法的简要介绍:1. Props: Props是父组件向子组件传递数据的方式。子组件通过在`props`选项中声明来接收父组件传递的...
-
vue指令,构建动态交互式Web应用的关键
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue.js 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue.js 中的指令是其核心功能之一,用于在 Vue 实例的模板中...
-
vue脚手架是什么,什么是Vue脚手架?
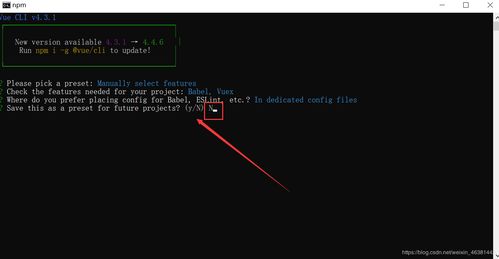
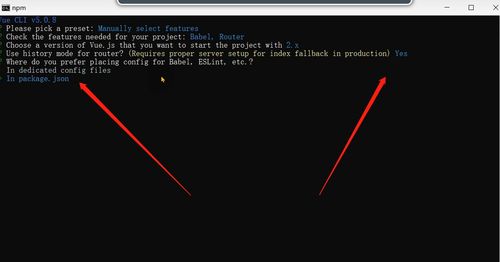
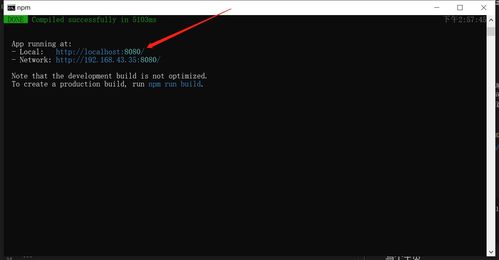
Vue脚手架(Vue CLI)是Vue.js官方提供的一个基于命令行的工具,用于快速生成Vue项目的基础结构。Vue CLI旨在帮助开发者快速搭建和配置Vue应用开发环境,减少手动配置的繁琐步骤,提高开发效率。Vue CLI提供了多种预设的模板,包括Vue...
-
html高度,html高度代码
在HTML中,高度(height)属性用于定义元素的高度。它可以应用于多种HTML元素,如``, ``, ``, ``等。高度可以以像素(px)、百分比(%)、em或任何其他CSS单位来指定。例如,要设置一个``元素的高度为200像素,可以使用以下CSS:...
-
vue操作dom,深入理解与高效实践
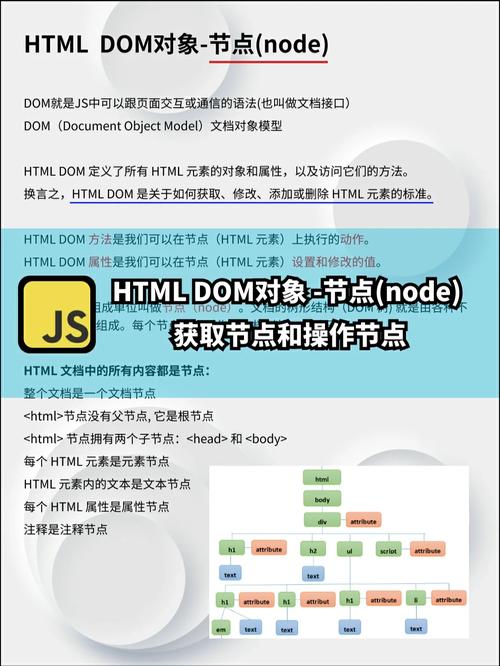
在Vue中,通常不推荐直接操作DOM,因为Vue的设计哲学是数据驱动视图,即通过改变数据来间接更新视图。这样做可以确保数据与视图的一致性,并简化开发过程。但是,在某些情况下,你可能需要直接操作DOM,比如在集成第三方库或进行一些特殊处理时。如果你确实需要操...
-
css上下左右居中,css文字上下左右居中
在CSS中,实现上下左右居中通常可以通过以下几种方法:1. 使用Flexbox布局:```css.container { display: flex; justifycontent: center; / 水平居中 / alignitems: cent...
-
html播放视频代码,```html Video Player Your browser does not support the video tag. ```
要在HTML中播放视频,你可以使用``元素。这个元素允许你在网页中嵌入视频文件。以下是一个基本的示例代码,展示了如何使用``元素来播放视频:```html Video Player Your br...
-
html5元素,构建现代网页的基石
1. 结构元素: ``:表示页面中的一个独立内容区域,比如博客条目或新闻故事。 ``:表示页面中的一个内容区段,通常包含一个标题。 ``:表示页面中的导航链接部分。 ``:表示页面中的侧边栏或嵌入内容。 ``:表示页面或页面中...
-
简单的html网页
创建一个简单的HTML网页非常容易。以下是一个基本的HTML页面示例,它包含了网页的一些基本元素,如标题、段落和链接。```html 简单的HTML网页 欢迎来到我的简单网页 这是一个简单的HTML页面,用于展示基本的HT...
-
css动态效果,css动画效果网站
1. 过渡(Transition):过渡效果可以让元素在一段时间内平滑地从一个状态过渡到另一个状态。例如,当鼠标悬停在按钮上时,按钮的颜色可以在一段时间内逐渐变深。2. 动画(Animation):动画效果可以让元素在一段时间内重复执行一系列的动作。例如,...